Custom taxonomy in WordPress is used as a way to group posts and custom post types together. This method derived from the biological classification method Linnaean taxonomy, WordPress has two very popular taxonomies that people use on a regular basis: Categories and Tags. These are the default taxonomies for a standard post which are a handy way of ensuring related content on your website is easy for visitors to find.
These two types of taxonomies are included in WordPress by default, but just like any other taxonomy, can be removed or changed and you can even add more if you like. Depending on whether your theme and plugins allow it, you can also extend the functionality of taxonomies and their terms to improve the categorization of the content. This means that you can create taxonomy specific templates in your themes and also add new filtering options to look for posts in the dashboard too.
What are different types of Custom Taxonomy in WordPress?
WordPress offers four built-in taxonomies out of the box:
- Categories (hierarchal):
The category taxonomy lets you group your post into hierarchical categories.
- Tags (multifaceted):
Tags are similar to categories – it groups your posts. However, it doesn’t have a hierarchical structure.
A tag is a single parameter that puts your similar posts together, but it focuses on smaller details of your content, rather than overall themes.
Let’s say that you want to create genres and subgenres for your movie website. You can do that by using category taxonomy, as it supports hierarchical structure. If you want to group movies of any genre with Brad Pitt as the main star, you can add tags.
- Links (multifaceted):
This taxonomy lets you categorize your links. If you link to many sources on your posts, you’ll find this feature particularly useful.
- Navigation menu (hierarchal):
Navigation menu or post_format enables you to categorize your posts based on the types – videos, standard, audio, and more.
Why use Custom Taxonomy in WordPress?

Custom Taxonomy in WordPress is helpful because makes it easier for readers to find related content (and also provide some context to your content, though that’s a secondary benefit).
For example, if someone visits a sports website and is only interested in basketball, it’s pretty helpful to let them quickly click on a taxonomy to only view content about basketball. This is much better than making them sift through tons of unrelated content.
If you think about it, you’ll realize that you encounter taxonomies everywhere in your digital life, even if you don’t know them by that name. For example, if you head to Amazon or other online shops, you probably find it helpful that you can quickly click and go to a certain category instead of searching through the millions of different products on Amazon.
Briefly, taxonomies on your website help users to navigate through your website easily and find their desired content quickly.
How to add Custom Taxonomy in WordPress using codes?
WordPress provides a new method of grouping content by allowing you to create your own custom taxonomies. The core developers have created the register_taxonomy() function for this purpose. All you have to do is understand how to configure all of the settings to suit your needs. Each taxonomy option is documented in detail in the WordPress Codex.
Here is an example of a Custom Taxonomy in WordPress to group content by their location. This can be useful for news websites. You should add the code bellow to your functions.php file.
/**
* Add custom taxonomies
*
* Additional custom taxonomies can be defined here
* http://codex.WordPress.org/Function_Reference/register_taxonomy
*/
function add_custom_taxonomies() {
// Add new "Locations" taxonomy to Posts register_taxonomy('location', 'post', array(
// Hierarchical taxonomy (like categories)
'hierarchical' => true,
// This array of options controls the labels displayed in the WordPress Admin UI
'labels' => array(
'name' => _x( 'Locations', 'taxonomy general name' ),
'singular_name' => _x( 'Location', 'taxonomy singular name' ),
'search_items' => __( 'Search Locations' ),
'all_items' => __( 'All Locations' ),
'parent_item' => __( 'Parent Location' ),
'parent_item_colon' => __( 'Parent Location:' ),
'edit_item' => __( 'Edit Location' ),
'update_item' => __( 'Update Location' ),
'add_new_item' => __( 'Add New Location' ),
'new_item_name' => __( 'New Location Name' ),
'menu_name' => __( 'Locations' ),
),
// Control the slugs used for this taxonomy
'rewrite' => array(
'slug' => 'locations', // This controls the base slug that will display before each term
'with_front' => false, // Don't display the category base before "/locations/"
'hierarchical' => true // This will allow URL's like "/locations/boston/cambridge/"
),
));
}
add_action( 'init', 'add_custom_taxonomies', 0 );
After adding this code, you will see a new taxonomy under the “Posts” menu in the admin sidebar. It works just like categories but is separate and independent. You can customize this code to create and edit other taxonomies based on your needs.
What are the best Custom Taxonomy plugins in WordPress?
There are lots of different plugins to help you add Custom Taxonomy to your WordPress website easily. The best custom taxonomy plugins are listed below:
- Custom Post Type UI:
- Lets you create and configure your custom post types and custom taxonomies.
- Lets you attach built-in and custom taxonomies to post types.
- Comes with advanced labeling for post types.
- Does not handle the display of your new post types and taxonomies. This, you have to do yourself.
- WCK Custom Post Types and Custom Fields Creator
- Includes custom post types, taxonomies, and fields for free.
- Provides the following field types: WYSIWYG editor, upload, text, text area, select, checkbox, radio, number, HTML, time-picker, phone, currency select, color picker, heading.
- Allows you to use Repeater Fields and Repeater Groups.
- Lets you connect the post types with the custom taxonomies.
- Simple taxonomy
- This plugin allows you to add taxonomy just by giving them a name and some options in the backend. It then creates the taxonomy for you, takes care of the URL rewrites, provides a widget you can use to display a “taxonomy cloud” or a list of all the stuff in there, and it allows you to show the taxonomy contents at the end of posts and excerpts as well.
- To boot, it comes with a set of template tags for those who don’t mind adapting their own theme.
- Using this plugin, you won’t need to write any code.
- Pods
- Let you create and configure your custom post types and custom taxonomies.
- Let you create custom settings pages, and advanced content types.
- You can extend existing content types.
- You can use various field types, plus create your own.
- User-friendly and modern interface.
- Offers integration with other plugins such as Polylang, WPML, Tabify Edit Screen, Codepress Admin Columns, Gravity Forms, and etc.
- Toolset Types
- Has a modern and friendly interface.
- Brings front-end post type display, which lets you create your own templates and forms.
- Comes with built-in input validation.
- You can set up repeating field groups.
- Let you connect between different post types (parent-child-like structures).
- Custom Post Type Maker
- Let you create and configure your custom post types and custom taxonomies.
- User-friendly interface.
- Gives you access to all registered custom post types and taxonomies.
- Does not handle the display of your new post types and taxonomies. This, you have to do yourself.
How to add Custom Taxonomy in WordPress using Simple Taxonomy plugin?
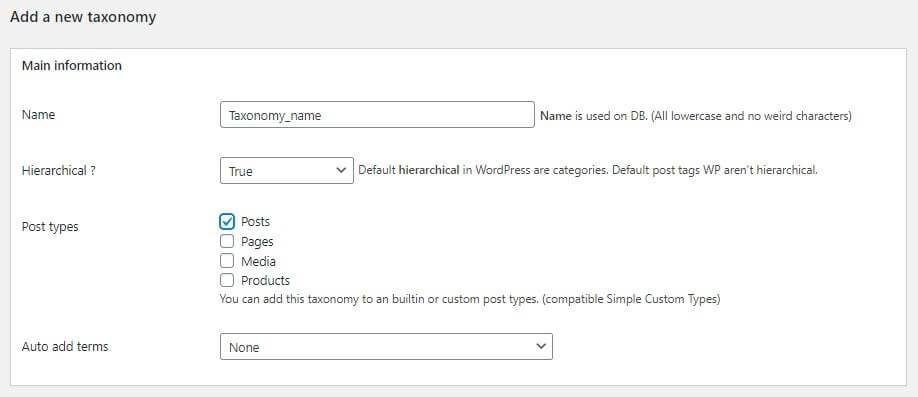
After installing and activating Simple Taxonomy WordPress plugin, go to Settings → Custom Taxonomies to create a new taxonomy:

The first part of creating a custom taxonomy in WordPress is giving it a name, which needs to be all lowercase and no weird characters. The second option is whether or not this taxonomy will be hierarchical. If you want to create a taxonomy like categories where you can add a parent and child term then choose True, otherwise choose false if you want terms to be added like tags.
Third option is to associate this taxonomy with a post type and last option is whether or not you want to add terms automatically, choose none.
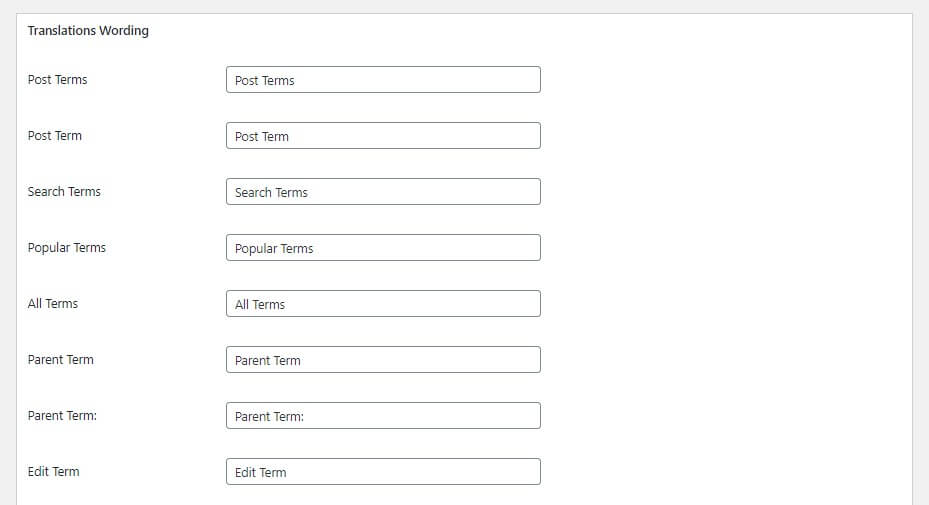
But we are not done yet. Lets assume that you are creating a taxonomy and calling it Topics. Now you need to tell WordPress how it should translate user interface for the topics.

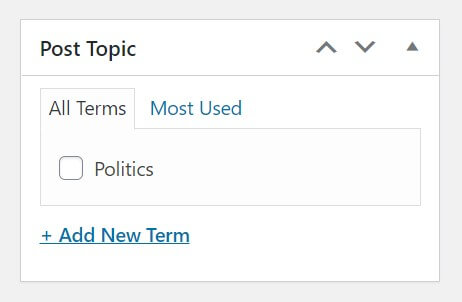
After providing translations for the UI, press the Add Taxonomy button. Once a custom taxonomy in WordPress is created, it will appear under Posts and will have a similar interface like Categories or Tags. Also the custom taxonomy field will also appear in post edit area.