The default payment process in WooCommerce has 4 steps: Customers add products to their shopping carts, then view their carts in the next step. They have to fill out the payment form and finally place their orders. These 4 steps are very time-consuming and frustrating!
This is why many store managers add WooCommerce quick checkout to their online store with different methods. By direct checkout, customers can experience quick purchases and enter the checkout page directly after quickly adding products to their carts.
In this post, we guide you to enable WooCommerce direct checkout for your customers through the following two methods:
- WooCommerce quick purchase manually.
- Using the WooCommerce product table plugin.
What is direct checkout?
Direct checkout in WooCommerce allows customers to go directly to the payment page after selecting one or more products without going through WooCommerce’s default payment process.
In this method, when customers add one or more products to their carts, they are directed to the checkout page to pay and complete their purchase.
Direct checkout provides a very satisfying buying experience for the customers and encourages them to return and purchase from the online store.
In the following, you will learn how to provide direct checkout in WooCommerce with or without plugins.
Set WooCommerce direct checkout without plugin (programmatically)
You can add a WooCommerce direct checkout link to your online store by inserting a code snippet into the functions.php file of WordPress. Although this is a quick method for making the purchase process simpler for customers, we recommend you consider below notices:
- Don’t use this method if you have no experience in coding.
- Back up your website to restore your online shop in case of any problems.
- Create a child theme and use a code inserter plugin like Code Snippets to insert and run the code in WordPress.
- Run snippets on WooCommerce 4 and newer.
To enable WooCommerce simple checkout in your online store, follow the below steps:
- Install and activate the code snippets plugin.
- Go to Snippets > Add New.
- Copy the snippet Title from the code below and paste it in the Add New Snippet field, then copy the snippet code and paste it in the Code area.
Title: WooCommerce direct checkout Code
Code:
add_filter( 'woocommerce_add_to_cart_redirect', 'skip_woo_cart' );
function skip_woo_cart() {
return wc_get_checkout_url();
}- Select Only run on site front-end.
- Press the Save Changes and Activate button to let customers skip to the cart directly.
- Repeat these steps for the following code to change the button text from Add to Cart to Go To Checkout.
Title: Change WooCommerce Add to Cart Button Text
Code:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Go To Checkout', 'woocommerce' );
}- Once activated, go to the All Snippets tab and ensure the toggle button next to them is turned on.
Now, if customers click the Go to Checkout button, they will go directly to the checkout page in WooCommerce.
Set WooCommerce direct checkout manually
If you want to enable direct checkout link in WooCommerce without a plugin, the only solution is to use the product ID and create a custom URL. You can create this custom URL for all types of products, such as simple, variable, group products, etc., and add it to the WooCommerce store page. In this way, the customers can directly see the checkout page to buy one or more specific products by clicking on this custom link.
In the following, we will show you how to add a WooCommerce checkout link for different products with some examples:
WooCommerce quick add to cart for simple products
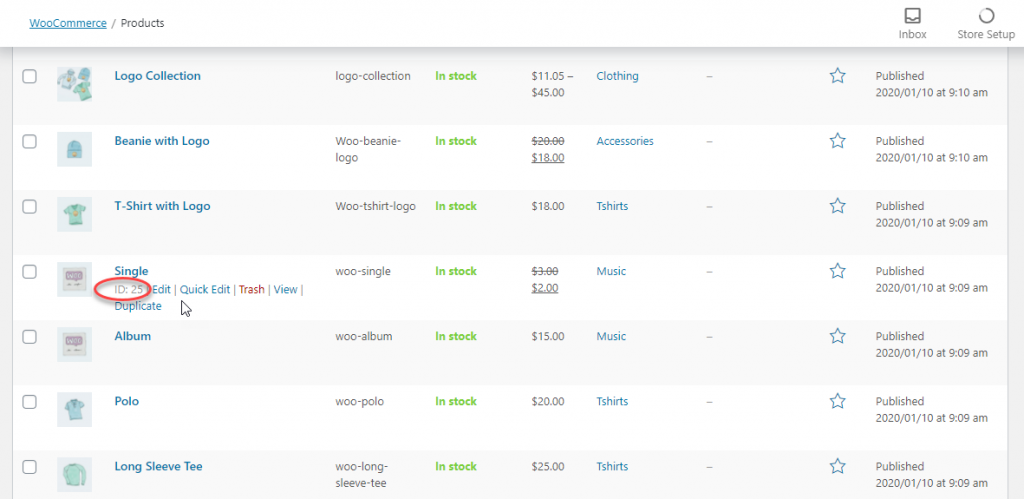
To find the simple product ID, you need to go to the following path:
WordPress Dashboard > WooCommerce > Products
You can see the list of all products on this page. If you hover a product, the product ID will be displayed along with other options.

In this way, the product ID is specified for simple products.
Then, use the following format to create a custom URL for this product that leads customers to the checkout page directly:
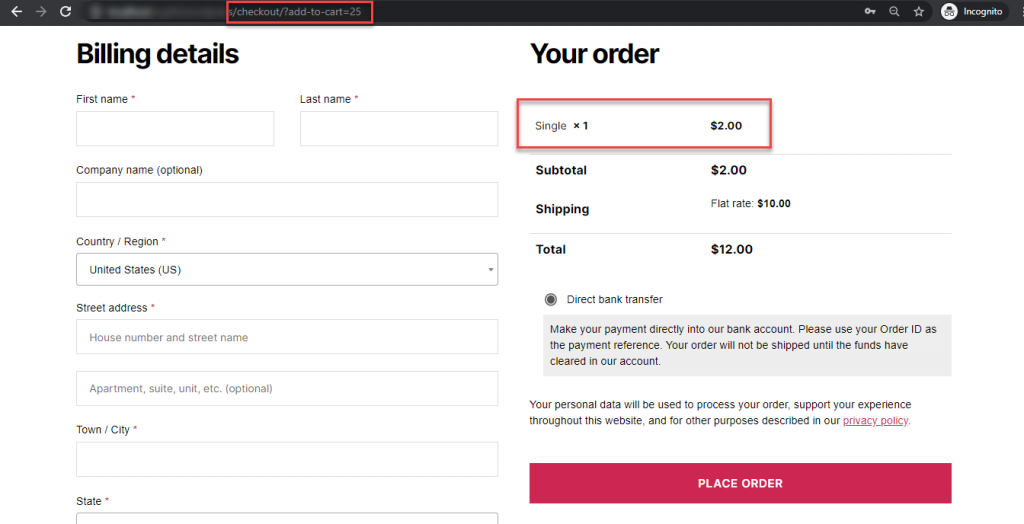
https://yourstore.com/checkout/?add-to-cart=ProductIDIt is clear that to create a custom product link with ID=25, the link will be as follows:
https://yourstore.com/checkout/?add-to-cart=25By adding this link, when the customer clicks on the buy button, the checkout page will be displayed as follows:

As you can see, this link adds the product to the customer’s cart and takes the customer directly to the checkout page.
If you want to specify the number of products, write “&quantity=#” at the end of the custom URL. For example, if you want the customer to see the checkout page with a direct link to buy 2 products with ID=25, the customized URL will be written as follows:
https://yourstore.com/checkout/?add-to-cart=25&quantity[2]WooCommerce direct checkout for variable products
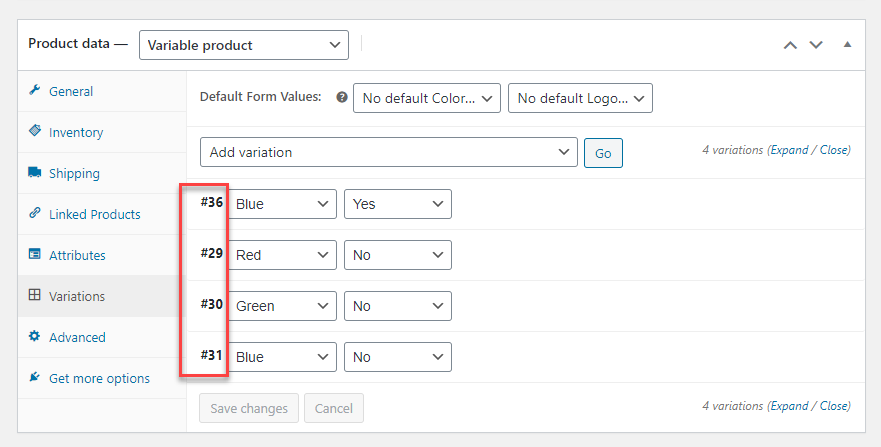
The general procedure for creating a direct checkout link is similar for simple and variable products. You need to open the product page of WooCommerce in the WordPress dashboard and click on the Variations tab to specify the ID of each variable product.
As you can see in the image below, the ID of each variable product is displayed next to its variables:

You must use these IDs separately in the direct checkout link to create a custom URL.
For example, for this variable product, the ID of the blue variable is 36, so you can give the customer the possibility to buy it directly by creating the following URL:
https://yourstore.com/checkout/?add-to-cart=36Adding the number of products to this link is the same as the simple product.
WooCommerce quick purchase for grouped product
For grouped products, you must specify the value of each child product in the custom URL.
So, for example, suppose there is a grouped product with ID=25 and the ID of its child products are 15 and 35, respectively. Now, to create a direct payment link with 4 of the first child-product and 2 of the second child product, the custom link is written as follows:
https://yourstore.com/checkout/?add-to-cart=25&quantity[15]=4&quantity[35]=2By writing some custom URLs, you can allow your customers to proceed with the purchase process faster and experience WooCommerce straight to checkout as soon as they add the product to their carts.
Add coupon codes to WooCommerce product direct checkout link
Suppose that you have already created some coupons on your WordPress website and you want to auto-apply the discount when your customers click the WooCommerce direct checkout link. Unfortunately, there is no option in WooCommerce to automatically apply the discount code to the customer cart.
To solve this problem, you have to follow the below two steps:
- Step 1: Add the below code snippet to the functions.php file of your WordPress theme:
/**
* WebAppick – Apply Discount Coupon automatically to the cart
*/
function iso_woocommerce_coupon_links(){
if (!function_exists('WC') || !WC()->session) {
return;
}
$query_var = apply_filters('woocommerce_coupon_links_query_var', 'coupon_code');
if (empty($_GET[$query_var])) {
return;
}
WC()>session>set_customer_session_cookie(true);
if (!WC()>cart>has_discount($_GET[$query_var])) {
WC()>cart>add_discount($_GET[$query_var]);
}
}
add_action('wp_loaded', 'iso_woocommerce_coupon_links', 30);
add_action('woocommerce_add_to_cart', 'iso_woocommerce_coupon_links');- Step 2: Append &coupon_code={code} to the end of the WooCommerce direct checkout link. So, the WooCommerce direct checkout link looks like this:
https://www.yourwoostore.com/checkout/?add-to-cart=611&quantity=5&coupon_code=10OFF
Using these custom links can be useful when you have a few products on your site, but creating a custom link for each product will be difficult and time-consuming if hundreds of products are in your online shop.
Your best solution is a practical plugin such as WooCommerce product table, which allows direct checkout for all simple, variable, group, etc. products with a few simple clicks.
In the next section, you will learn more about adding a direct checkout link in WooCommerce with this plugin.
Direct checkout with WooCommerce product table plugin
The WooCommerce product table plugin is an all-in-one solution to turn your WooCommerce store into a customer-friendly online shop. This plugin has many features. The most important feature is creating various queries from the store’s products and displaying them as a table on the store page. In this table, you can create various columns and display all the features, specifications, custom fields, categories, prices, and other fields available in WooCommerce to your customers.
Another important feature of this plugin is allowing customers to select several products directly from the table and add them to their shopping cart. In addition to adding several products simultaneously, you can adjust the settings related to the product table so that the customer directly enters the checkout page after selecting one or more products and does not need to go through the WooCommerce order registration process.
Another advantage of the WooCommerce product table plugin is enabling direct to checkout WooCommerce with various methods.
WooCommerce Product Table Plugin
The easy way to make a product table with direct checkout in WooCommerce

Method 1: Enable direct checkout for WooCommerce by quick add-to-cart button
The first method is adding the add to cart button to the product table and leading the customers to the checkout page directly when clicking this button.
To add a WooCommerce direct checkout link in the WooCommerce product table plugin, follow the below instructions:
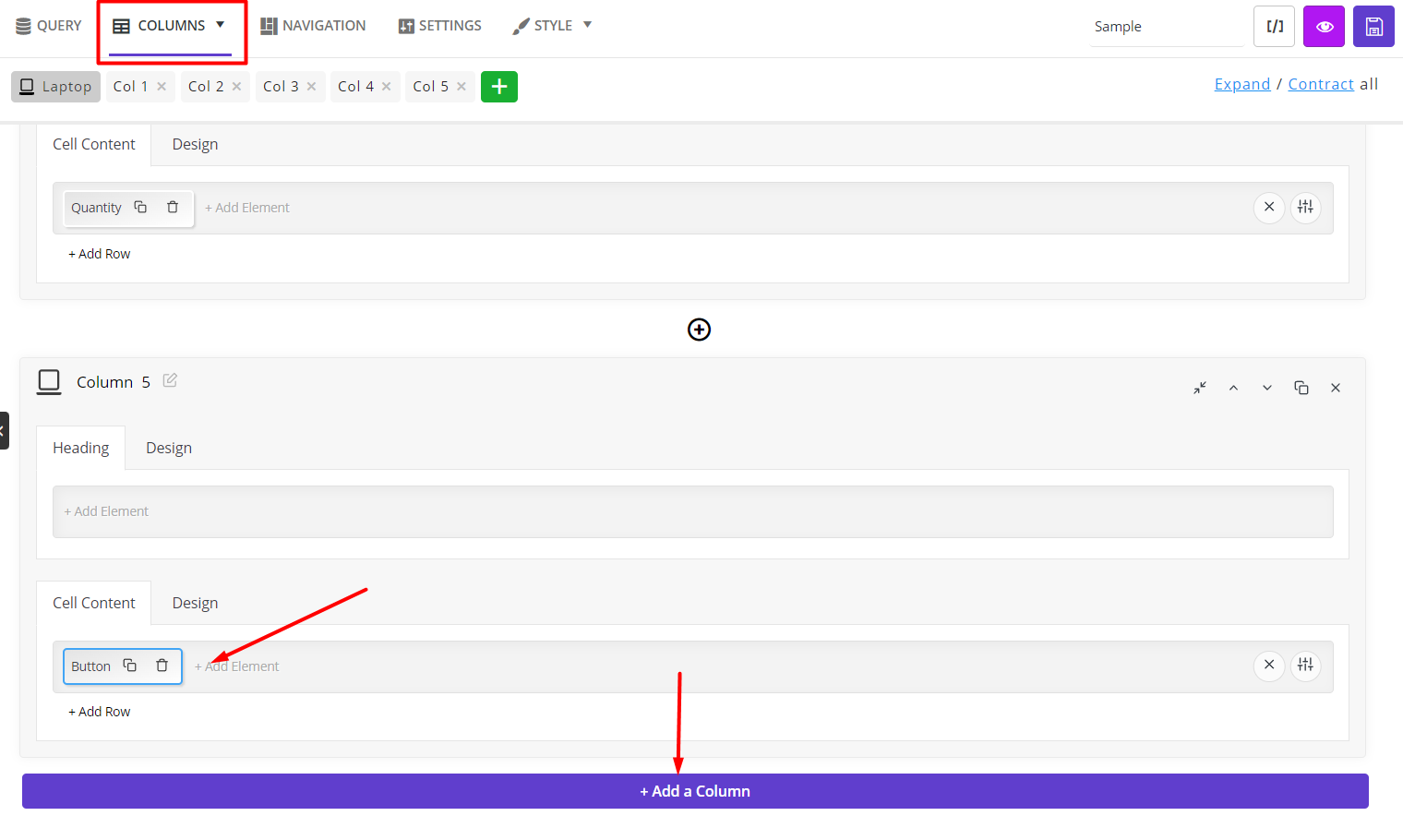
- Open the Columns page.
- Press the Add a Column button.
- Click the Add Element option in the Cell content box in the new column.
You can find a comprehensive guide about adding a new column on the Columns page here.

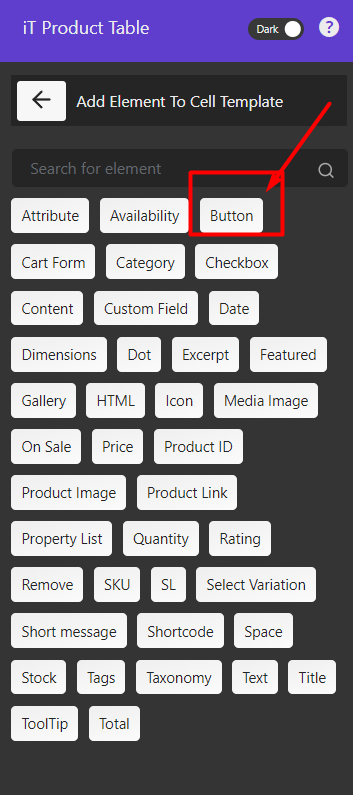
- Choose Button from the list of elements in the left panel.

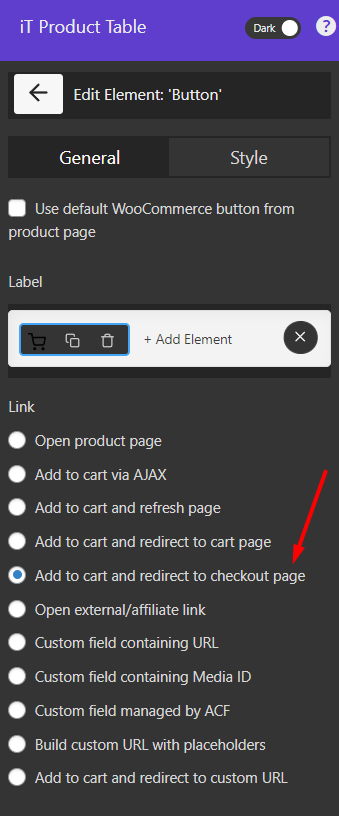
- Add a label for the Button, then choose “Add to cart and redirect to the checkout page from the list – If you need more information about how to show a button with a special action in your product table, read this post.

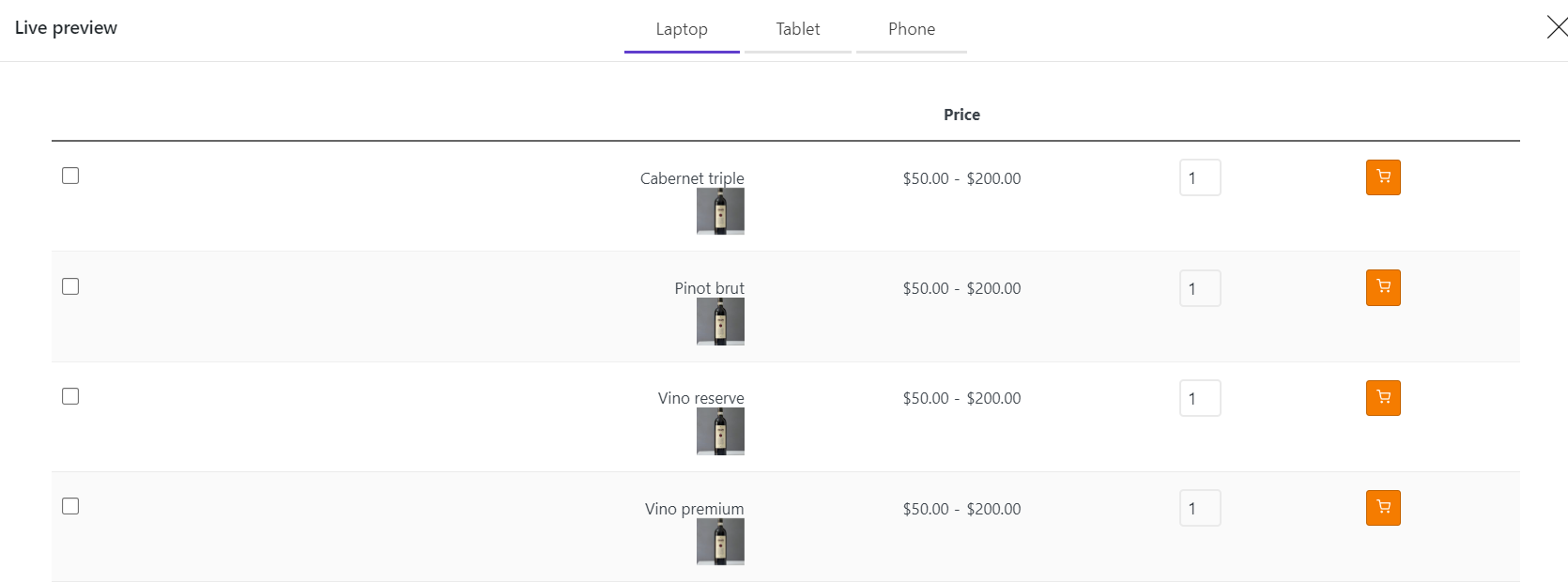
Finally, the customer can see the Add to Cart button in front of each product in the table, as shown below:

Now, your customers can mark multiple products in the table, click the add to cart button to see the checkout page and complete their purchase process with just one click.
Method 2: Activate WooCommerce fast checkout setting
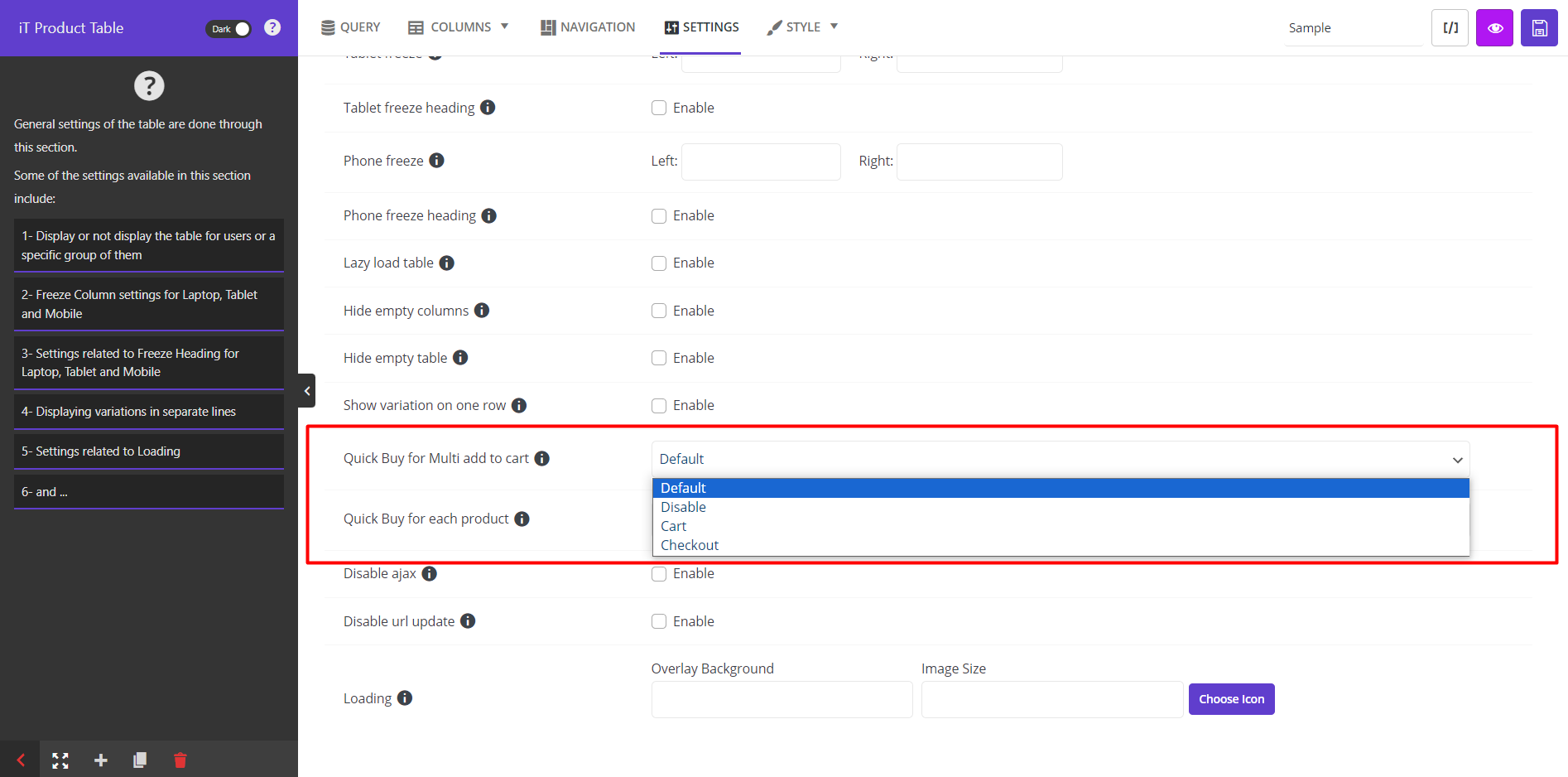
If you want to lead your customers to the checkout page as soon as they add one or more products to their carts, you can go to the Settings tab in the WooCommerce product table plugin and set the below configurations:
- Open the dropdown list of the “Quick buy for Multi add to Cart” field and choose Checkout from the list. This way, when customers add more than one product to their carts, the plugin leads them to the checkout page.
- Open the dropdown list of the “Quick buy for each product” field and choose Checkout from the list. This way, when customers add one product to their carts, the plugin leads them to the checkout page.

Method 3: WooCommerce simple checkout by mini cart widget
It is also possible to simplify the purchase process for customers by enabling direct checkout in the mini cart. You can do this by following the below simple steps:
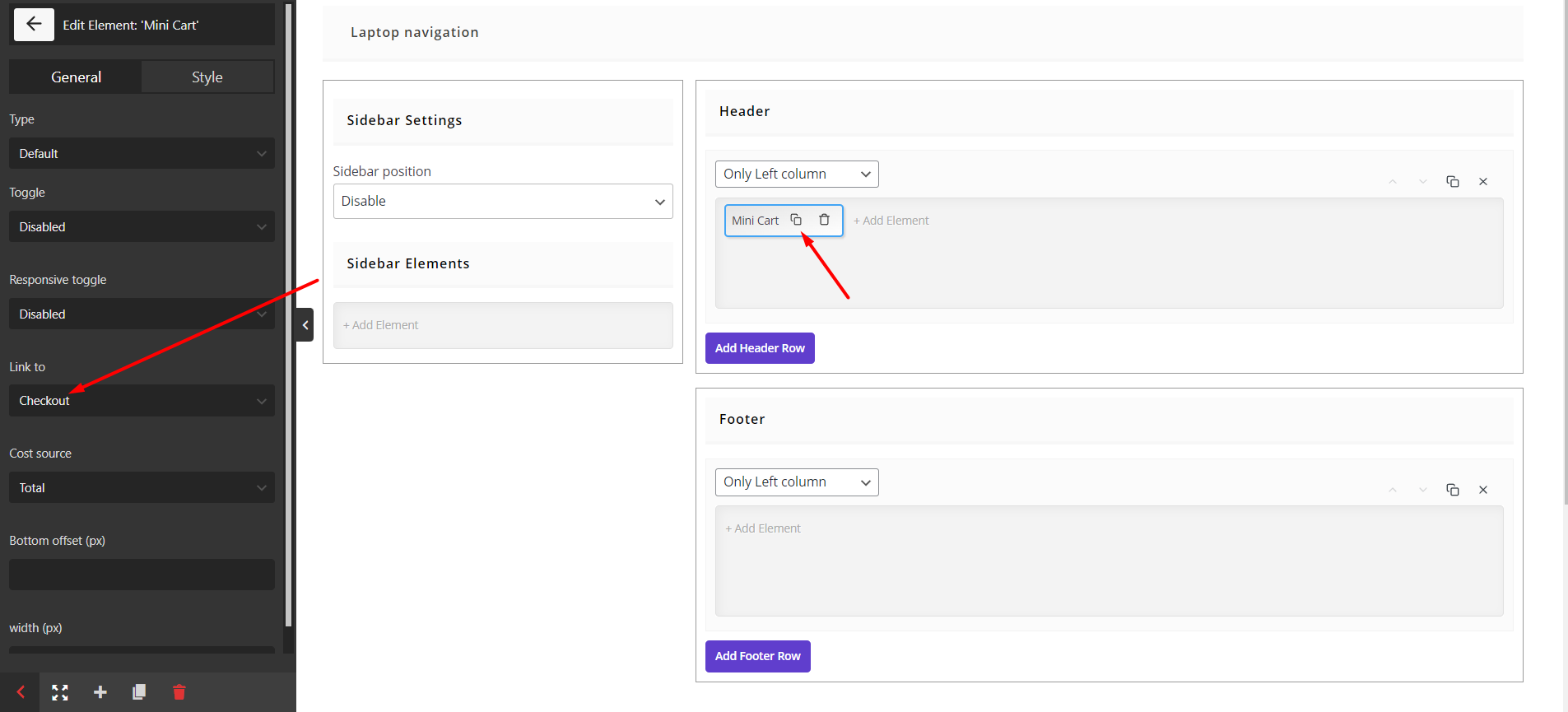
- Open the Navigation page.
- Press Add Element in one of the Navigation panels: Sidebar, Header, and Footer.
- Choose the Mini Cart element from the left panel.
- Find the “Link to” field in the element setting panel and choose Checkout from the dropdown list.

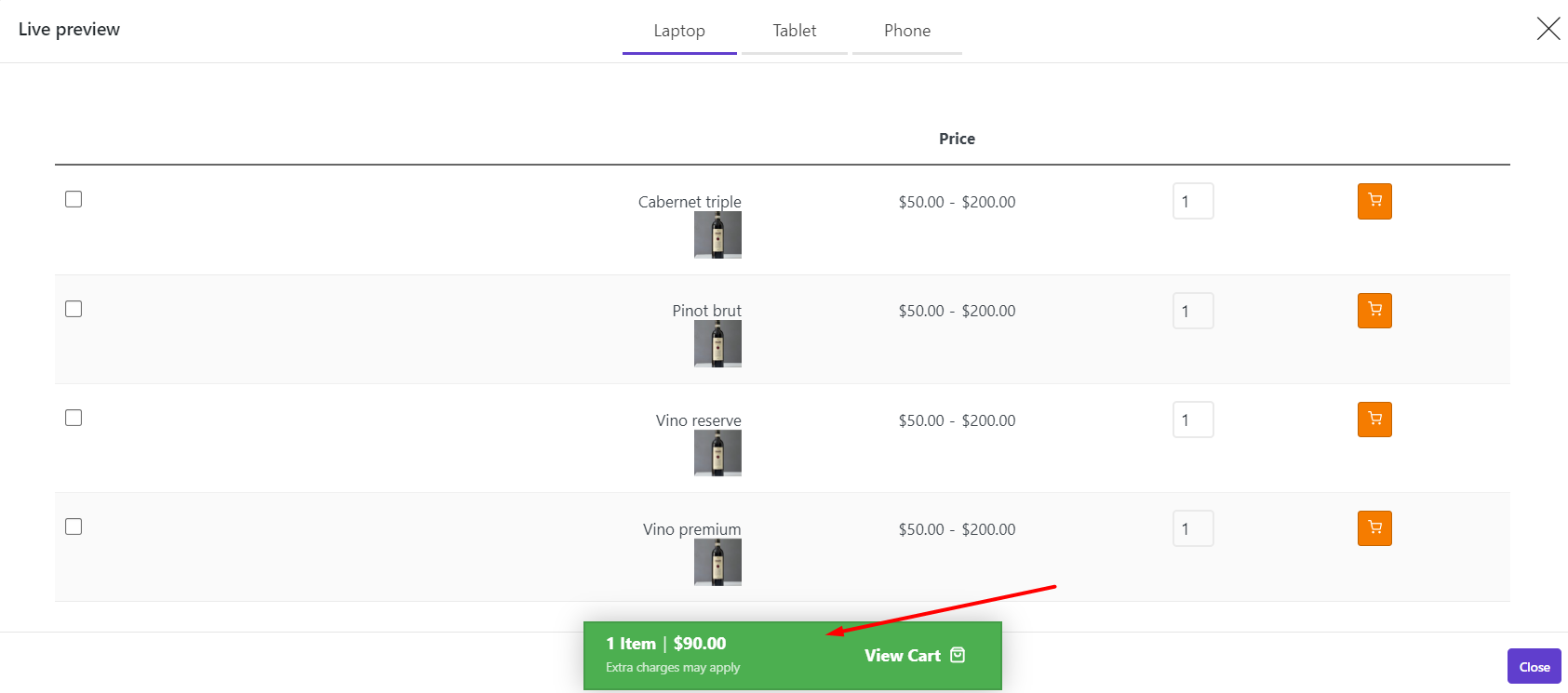
Now, when you open the shopping page of your online store, the Mini Cart is displayed in the product table.
So, when customers add one or more products to their carts and click on the View Cart button, the plugin directly leads them to the checkout page.

Advantages of WooCommerce direct checkout
Customer experience is very important for all online stores. As an online store manager, you have to use different strategies to increase your sales. The advantage of WooCommerce’s quick purchase is that customers don’t have to go through several pages to place their order. Instead, the customers logged into their account will see their shipping address and billing information already completed on the checkout form.
This will simplify the customer’s buying process in your e-commerce store and allow them to buy products from your site more quickly. As a result, it can potentially help you reduce abandoned cart rates, increase sales and conversion rates, and grow your profits.
On the other hand, the long purchase process sometimes makes customers give up buying. With the direct checkout feature, you can give the customer a better and more favorable buying experience in your store and complete the purchase process quickly.
WooCommerce Product Table Plugin
The easy way to make a product table with direct checkout in WooCommerce

Conclusion
One of the factors that has a significant impact on the customer’s buying experience is the short and fast purchasing process. However, one of the problems seen in most WooCommerce sites is that the users must go to their cart and complete their purchase through very exhausting steps.
This may be difficult for new users unfamiliar with the purchase process. For this reason, some managers of online stores decide to make the process easier for their customers.
This article reviewed the methods to create direct checkout without a plugin and by creating a custom link in the WooCommerce store. We also introduced the WooCommerce product table plugin to add a direct checkout option to your product table in different ways.
The tools and options of this plugin are not limited to creating quick WooCommerce purchases.