List all WooCommerce products in a table is one of the best ways to display WooCommerce products to customers, which can play an effective role in improving their buying experience. The product table contains various columns to display different product features such as images, variations, prices, descriptions, and any other field that exists in WooCommerce.
By designing a versatile product table, you can give your customers the opportunity to compare the features and prices of different products on your site. You can also add extra features such as filtering and searching to the table to make it easier for them to find and buy the product. You can even enable the feature of adding multiple products to their cart at the same time and display it to them in the table as a mini card.
To design a custom product table, you need to get help from a WooCommerce product list plugin. In this post, we introduce the WooCommerce product table plugin, with the help of which you can list all products in a table with a charming appearance and useful features.
What is the WooCommerce all products list plugin?
The WooCommerce product list plugin is a useful tool that allows you to get all products from WooCommerce and list them in a table view to show to your customers. If you use a powerful WooCommerce product list plugin, it is easy to add different columns to your product list and assign WooCommerce fields to the columns.
By getting help from this plugin, you have access to many flexible tools for displaying your products in a table, including:
- Customize the columns of the product table.
- Show the add to cart button in the table.
- Add filtering options to the product list by different items like category, price, etc.
- Make queries from your products or easily list all products in a table.
- Add a quick view option to the table by integrating it with the quick view plugin.
- And many more.
Benefits of a list view for your products
The most important advantage of displaying WooCommerce product list is simplifying the process of finding and ordering the products for customers, which will improve user experience and boost sales.
In addition to making the purchasing process easier for customers, the WooCommerce product list table has other benefits including:
Review product information at one glance
When you show a product list WooCommerce, users can review the most important information about the product in a compact view. WooCommerce list view takes less room on the shop page versus the traditional grid view. So, customers can read more information per row and get a better sense of what they are buying. WooCommerce products list is especially effective for introducing products with a lot of details and multiple variations.
No necessary to display images
The grid view which is the default layout of WooCommerce relies on featured images to showcase the products. However, some online stores are selling goods or offering services that don’t have images. So, the grid view is not the ideal option while WooCommerce list products have more flexible options for showing the most useful fields of products like description, category, attributes, variations, etc to the customers.
Better navigation to find products faster and easier
Another benefit of the WooCommerce product fields list is allowing customers to experience a faster purchasing process. They can use extra options like filtering or sort by to scan their required information and find their favorite products with a few clicks without visiting each product page, individually.
Order multiple products at once
By creating a WooCommerce product list view, you can let customers easily scan information and add products to their cart directly from the table. The list view provides a seamless and hassle-free purchasing experience for customers by letting them to order multiple products with one click.
Increase sales and revenue
Showcasing more products on one page, providing features like filtering and a search box, allowing multi add to cart options and other customer-friendly functionalities of the WooCommerce product list encourages customers to order more products from your shop. Ordering more products means earning more money and increasing your store revenue.
Reduce cart abandonment
Improving customer satisfaction by displaying WooCommerce product listings on the shop page lowers the possibility of cart abandonment. When customers feel happy because of easier navigation and a quick purchasing process, the bounce rate in your online shop will decrease and the conversion rate will increase.
Better mobile optimization
WooCommerce product list table has more flexible options for creating a responsive shop page which is usually better optimized for mobile devices than a grid view. WooCommerce product list view provides easier scrolling and better navigation on smaller screens.
Differences between a product grid and a list view
Store managers generally use two different layouts to showcase their products on the shop page: grid view and list view. To better understand the difference between these two views, let’s compare their layout and structure.
Product grid view
Grid view is the most popular layout for displaying products on the WooCommerce shop page. The basic structure of the grid view relies on displaying big images with brief information about products in 3 or 4 columns. In this structure, you can utmost show the information on 9-12 products per page. The grid view is ideal for online stores selling visual products with attractive images such as clothing, restaurants, and jewelers.
WooCommerce product list
Product list WooCommerce has a vertical layout displaying products in different rows with their details in separate columns. WooCommerce stores offering a large number of products with a lot of information like mobile stores, bookstores, multi-functional stores, etc. can benefit from this view because customers can easily review product features and specifications on a single page.
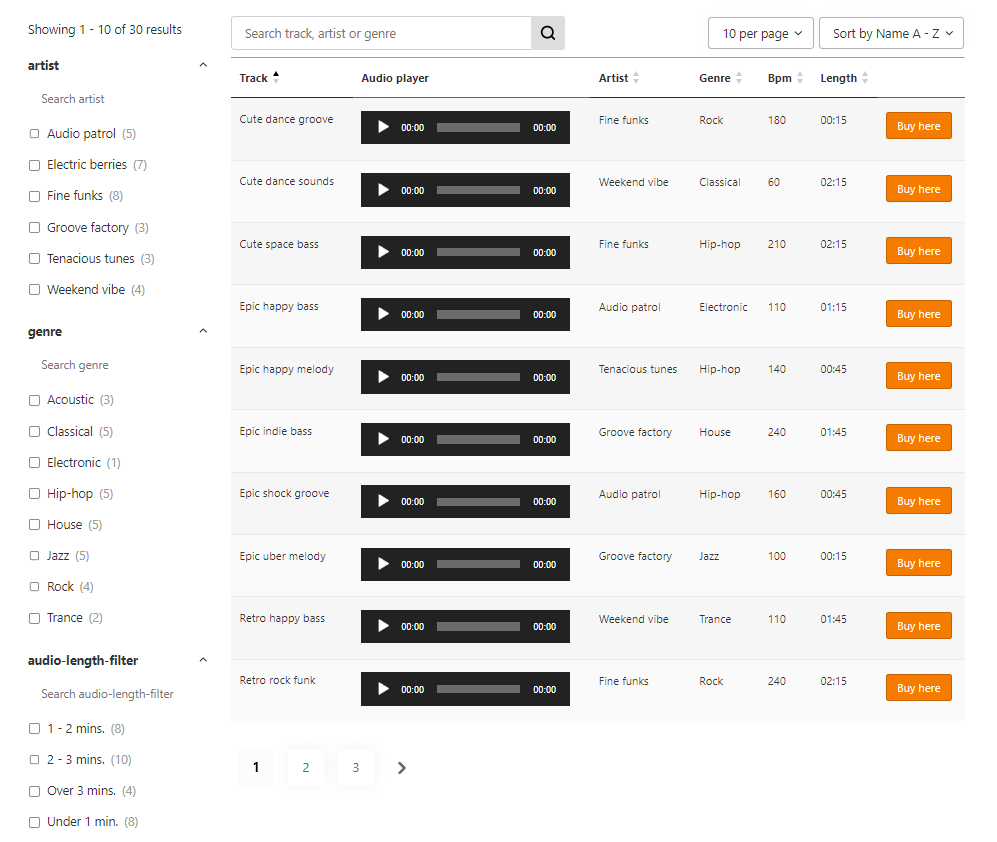
In the below pictures, you can see how the grid view is different from the list view:
Grid view: WooCommerce default layout with big images, brief information, and limited purchase options.

Product list WooCommerce: List more products per page, more details, flexible purchase options.
How to list all products in a table using by WooCommerce product table plugin?
If you are looking for a WooCommerce product list plugin with a lot of useful features for creating a customer-friendly product table, we recommend you use the WooCommerce product table plugin. This plugin gets all products from your WooCommerce store automatically and lists them in a table.
With a very user-friendly interface, it allows you to easily add as many columns as you need to the table and show different fields of WooCommerce like category, attributes, image, title, add to cart button, regular and sale prices, and even custom fields to your customers.
Now, let’s review a step-by-step guide about how to list all products in a table with this plugin.
Step 1: Install and activate the plugin
The first step to using the WooCommerce bulk edit orders plugin is to download and install it on your WordPress website. Then you can see the iT product table option in the WordPress dashboard.
WooCommerce Product Table Plugin
The easy way to list all products in a WooCommerce table

Now, to list all products in a table, click the Add new table option and press the Get Started button to go to the product table home page.
In the home page, you will see different tabs including Query, Columns, Navigations, Style, and Settings.
In the next steps, we will show you how to use the tools and options in these tabs to create your WooCommerce product table list.
Step 2: Make a Query for the WooCommerce product list
If you want to list all products in a table, there is no need to make a query from your WooCommerce products in a Query tab. So, you can directly go to the Columns tab to customize your table columns.
On the other hand, if you are going to display specific products in the product table, the Query tab provides you with the most essential options for filtering the products you need to import to the product list.
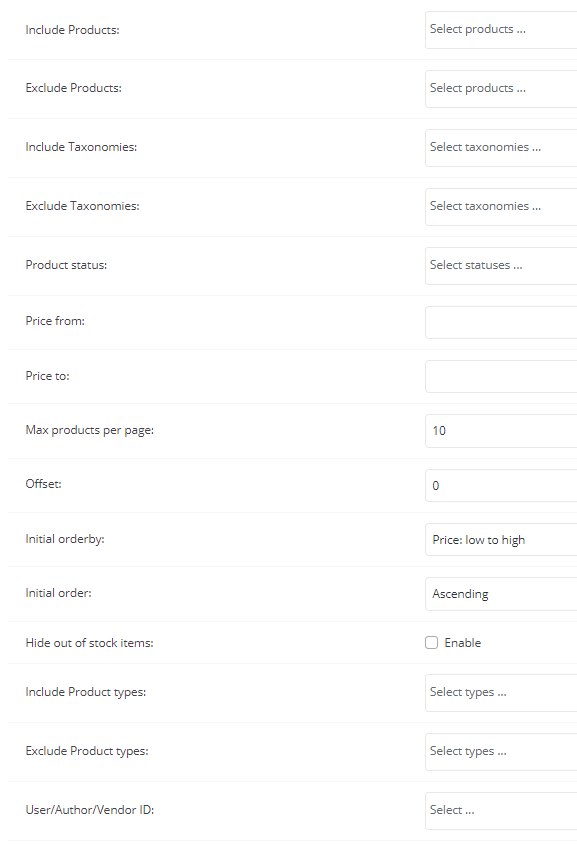
Let’s review some of the items available in the Query tab:
Include/ Exclude products: These options allow you to show/hide some specific products in/from the list
Include/ Exclude taxonomies: These options are useful when you want to show/hide some products with specific categories, tags, attributes, or variations in/ from the table.
Product status: If you want to make a query based on product statuses like published, etc. You can use this item.
Price from – Price to: If you need to display products whose prices are in a specific range, this option is ideal.
You can also set the number of products that must be displayed on each page of the table by inserting a number in the Max product per page field.
There are other options for sorting the WooCommerce product list based on different features like price, title, etc.
Continue reading to see how you can customize the table columns in this WooCommerce product list plugin.

Step 3: Add table columns to list all WooCommerce products in a table
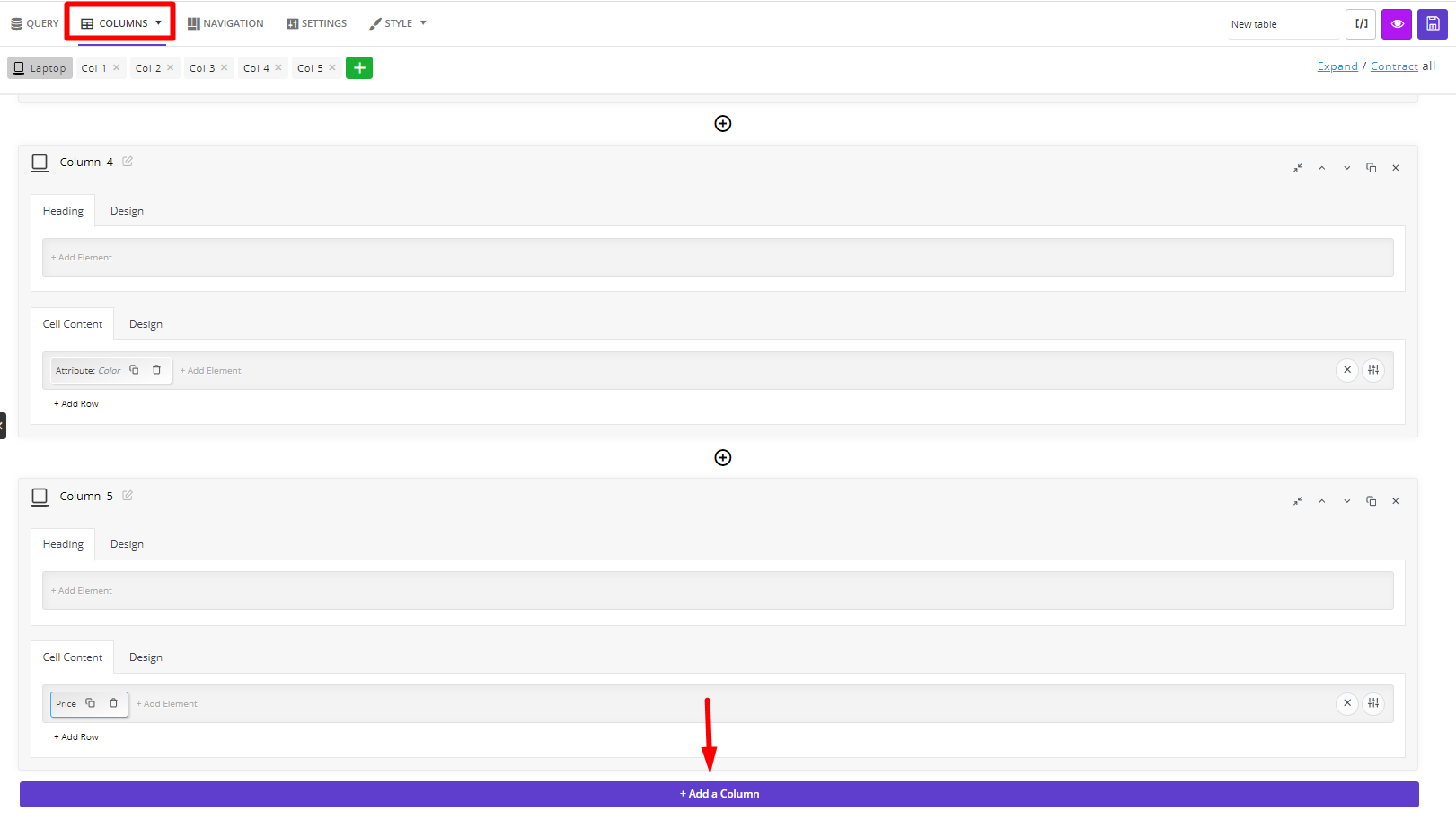
The easy interface designed for this plugin allows you to add columns to your table with one click. By pressing Add a column button, a new box appears on the screen divided into two sections: Heading and Cell Content.

For both sections, you can add elements to customize the content displayed in each column by following the below instructions:
- Click on the Add Element option to see a list of available elements in the left panel.
- Click on one of the elements to add them to the column then customize the element by editing the items in the General and Style tabs that appear in the element setting panel.
By repeating the above steps, we have added the following elements to list all products in a table:
- Checkbox: To let customers mark some products in the product table.
- Title: To show product title to the customers.
- Image: To display the featured image of products in the product table.
- Quantity: To allow customers to increase or decrease the number of products directly in the product table.
- Attributes: To display different attitudes to the customers and let them compare and choose directly from the table.
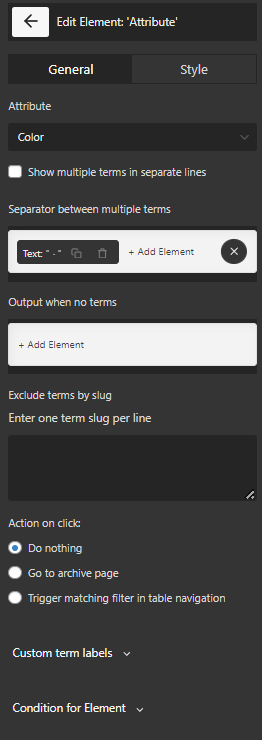
When you add an attributes element to the product table, it is important to choose one of the attributes in the General tab, as shown below:

It is also possible to customize other options like a Separator between multiple items, Action on click, etc.
- Price: to show product regular and sale prices to the customers.
If you want to list all products in a table with different columns, you can choose other elements and customize them as we explained before.

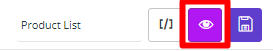
However, to see what your product table looks like, you can press the Preview icon on the right corner of the table.
Step 4: Display the product table on the shopping page
When you list all products in a table and add the required columns to the table, it is time to replace the WooCommerce shopping page with the created table.
To do this, follow the below instructions:
- Select a name and save your product table by pressing the Save icon.
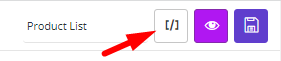
- Click on the Shortcode icon to copy it.

- Go to the WordPress dashboard and create a new page.
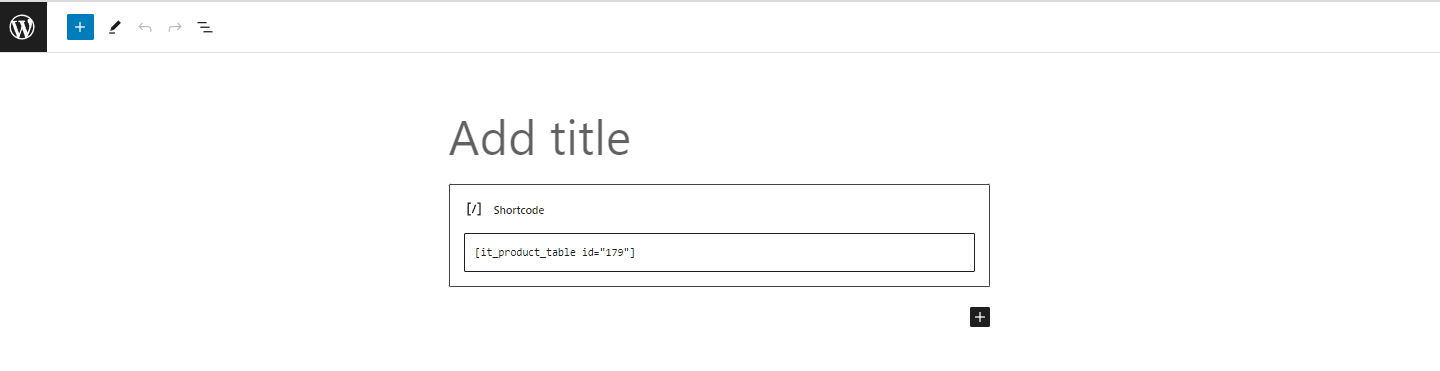
- Paste the copied shortcode to the new page.

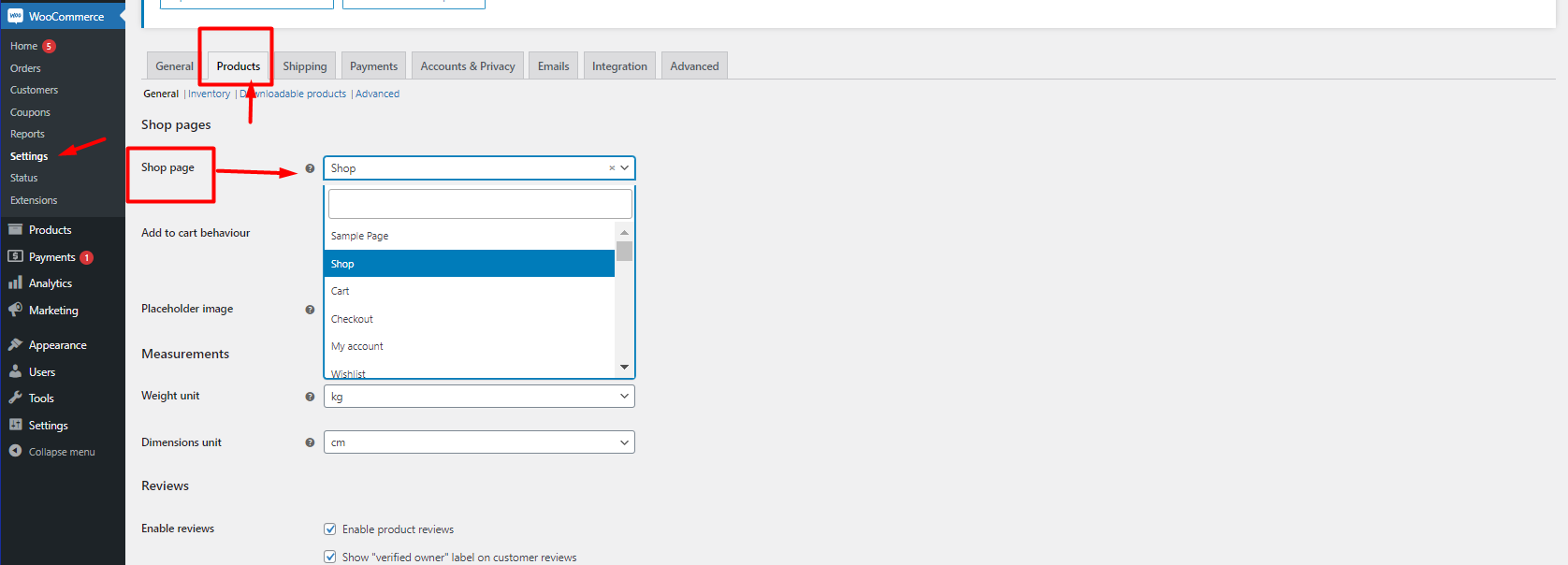
- Go to the WooCommerce settings > Products and set this new page for the shopping page.

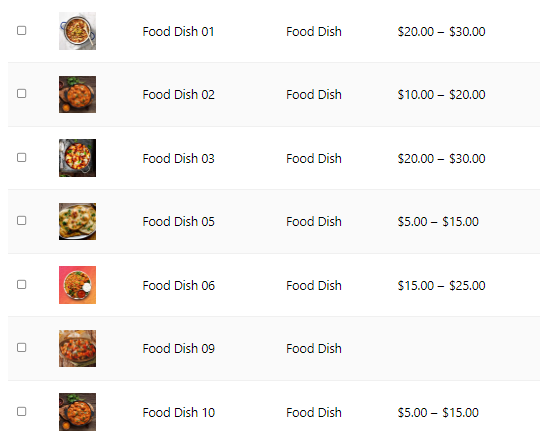
Here, you can see how an online restaurant can list all foods in a table as a sample:

Extra Features of WooCommerce product table plugin
In addition to creating a list of all products in a table and customizing the columns, there are a lot of other features that you can add to your table. These features like filtering, search box, pagination, or mini cart can make a better buying experience for your customers.
Let’s review how we can add extra features to the product table.
Filtering product options
To add filtering options, follow the below steps:
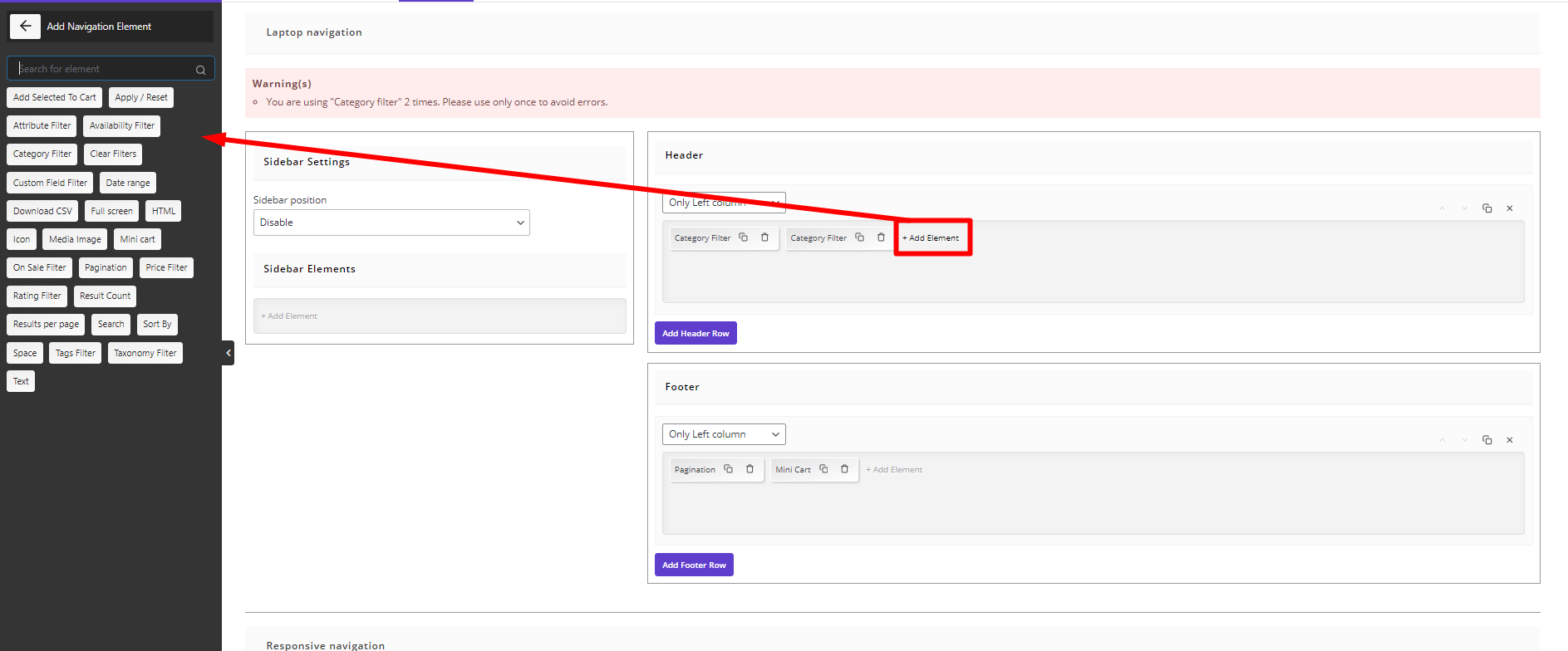
- Go to the Navigation tab in the WooCommerce product table plugin.
- Click on the Add Elements in one of the Navigation bars – Header, Footer, or Sidebar -to see a list of elements in the left panel.
- Choose one of the filtering options, including:
- Attribute filter
- Availability filter
- Category filter
- Customer field filter
- On sale filter
- Price filter
- Rating filter
- Tags filter
- Taxonomy filter

- Customize the filter by editing the items in the General and Style tabs of the Element setting panel.
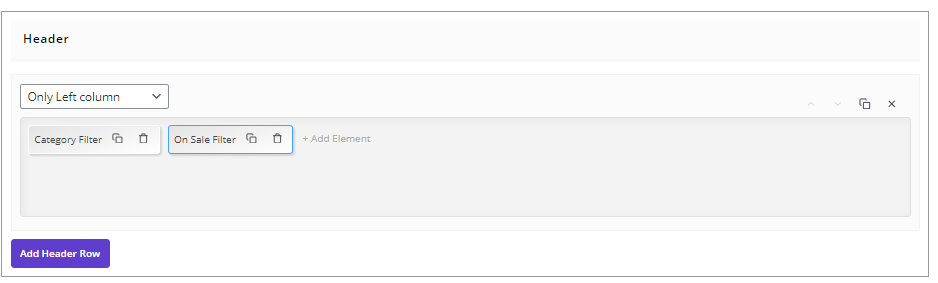
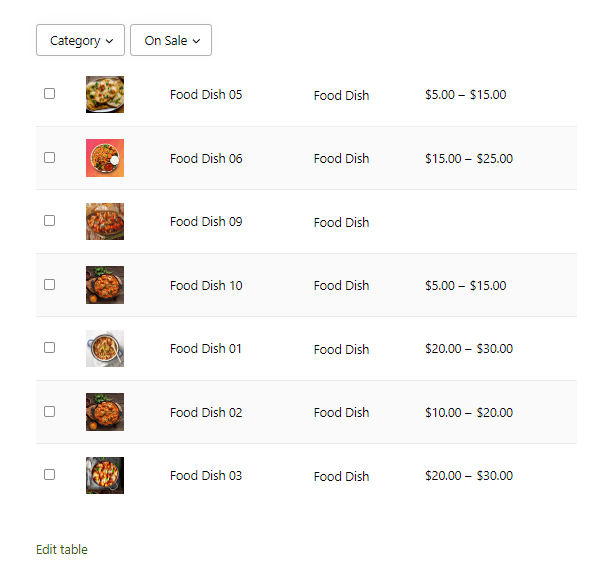
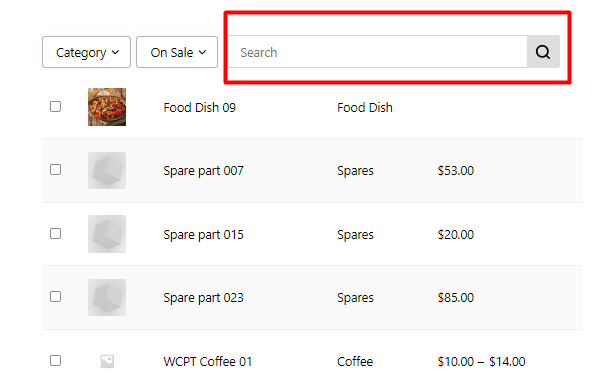
For example, we added Category and On-sale filters to the Header of our product. So, the customers can filter the products based on them as shown below:

These filters are displayed in the table below:

Product table with mini-cart
Adding Minicart is another useful feature when you list all products in a table, allowing your customers to see their cart details on the shopping page. It makes an awesome buying experience for the customers when they can add products to their cart directly from the table and see the total amount on the same page.
To add Minicart, you just need to choose a Minicart element from the list of elements after pressing Add Element in one of the navigation bars.
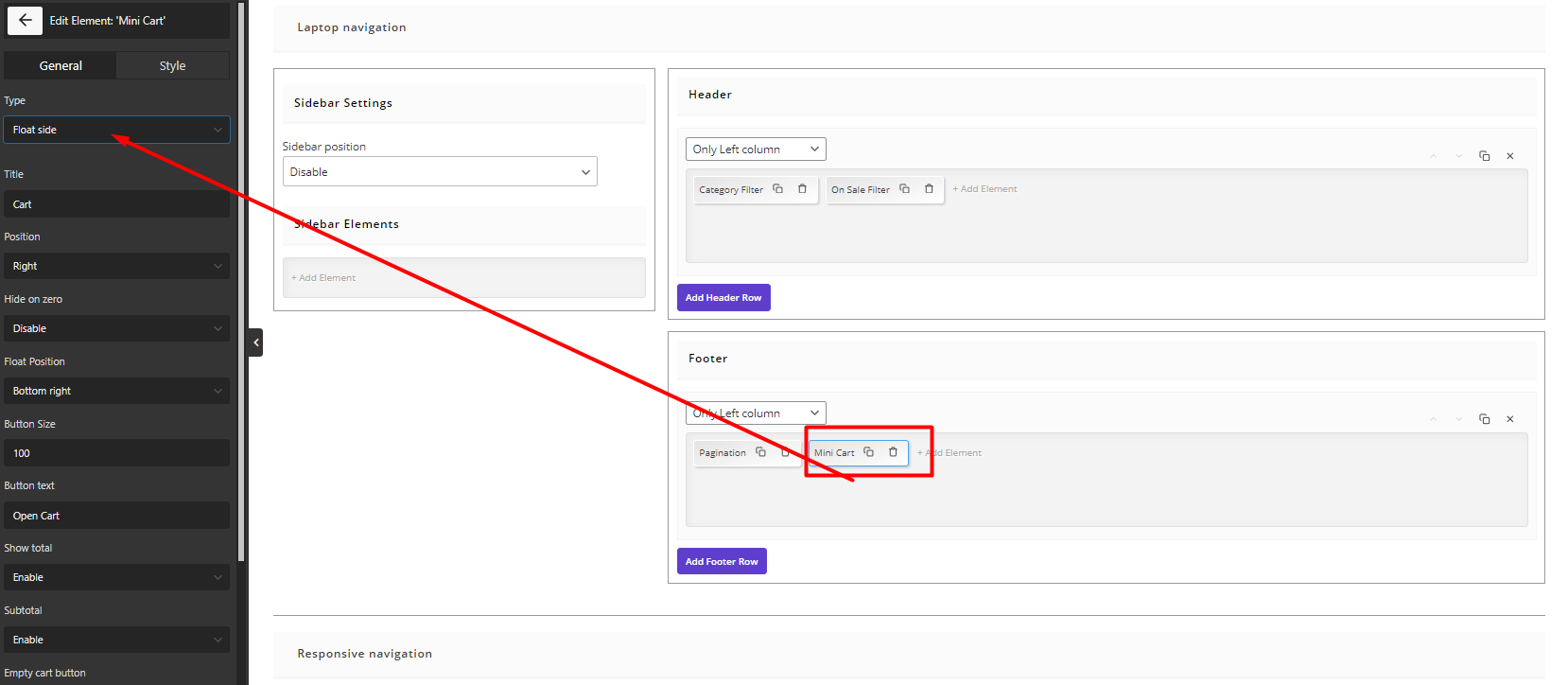
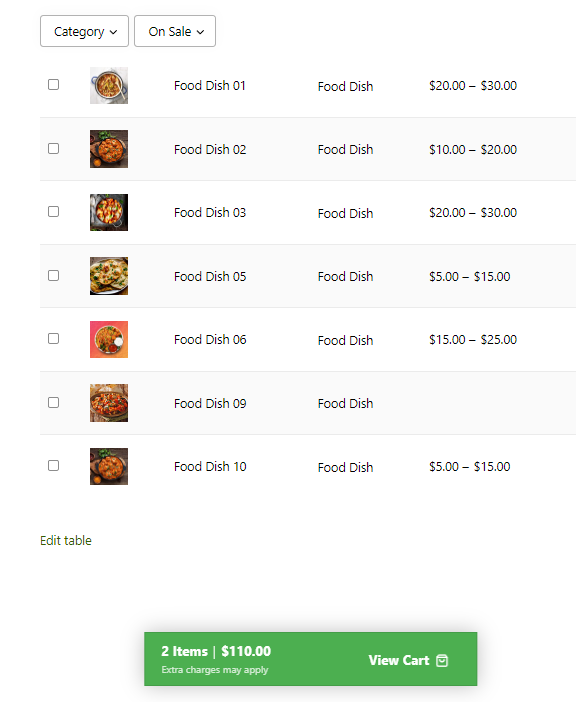
For example, we added the Minicart to the Footer, and we also set the mini-cart displaying format as a floating bar:

It is shown like below in the table:

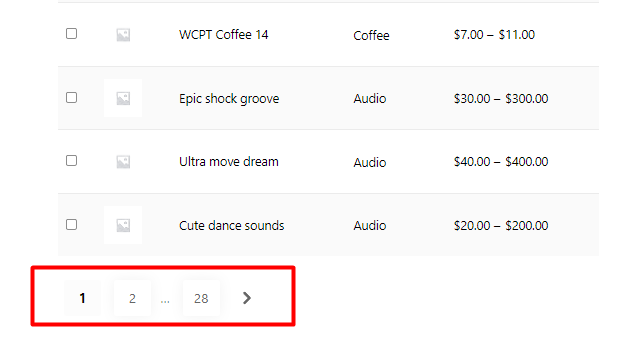
Add pagination to product list
If you have a lot of products in your online, it is essential to show them on several pages to your customers. By adding a Pagination element to the Navigation bars, you can let customers scroll over pages more easily.

The WooCommerce product table plugin also enables you to customize the appearance of Pagination on your table:

However, the default setting looks like below:

Add quick search to product table
Quick Search is another useful feature for improving the customer buying experience. By adding a quick search to the navigation bars of your product table, customers can quickly find the products they need.
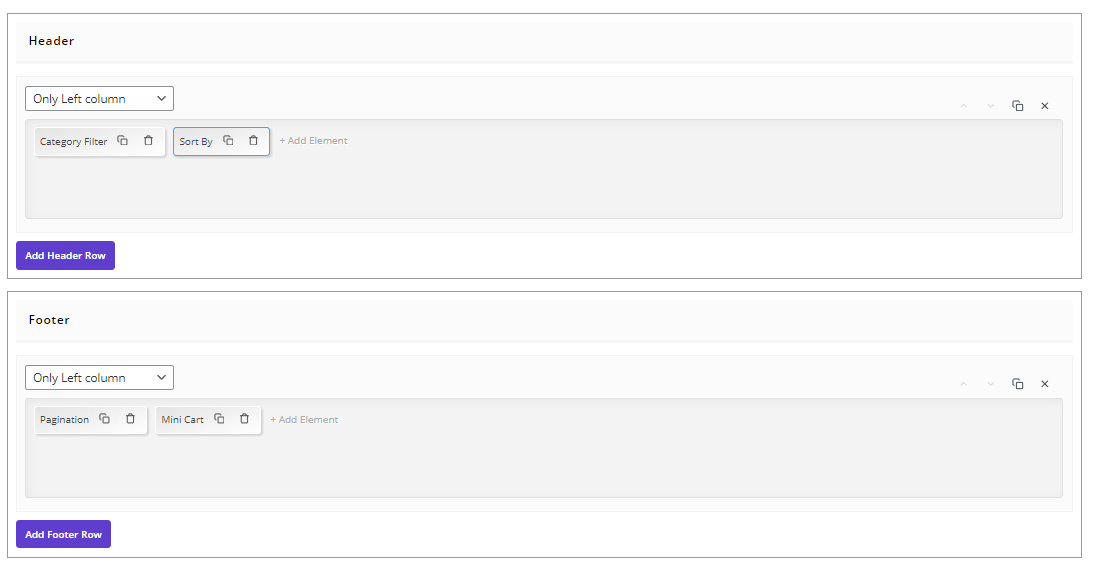
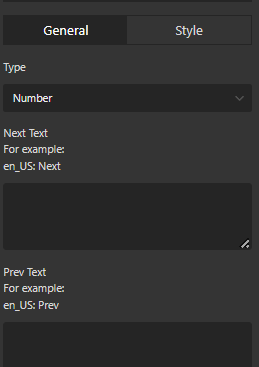
After adding the Quick Search element to the navigation bar in the WooCommerce product table plugin, you can choose the target fields, such as Title, Content, Expert, SKU, etc., to let the customers search through them.
The default appearance of the quick search is displayed in the table like below:

Override Category pages with a list view
One of the most amazing features of the WooCommerce listing plugin is replacing the default pages of WooCommerce including the shop page, category, tags, and Attribute pages with the WooCommerce products list you have created in the plugin.
To use this option, you need to go to the WordPress Dashboard > it product table > Settings
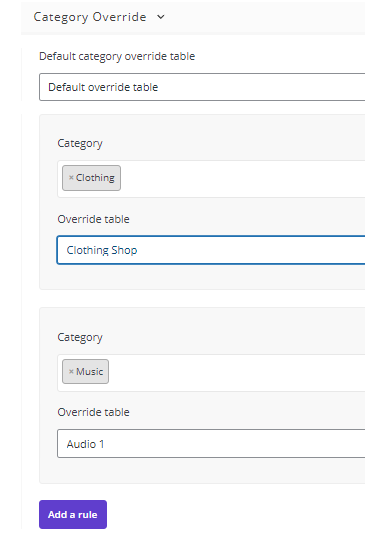
On this page, open the Override tab and choose your WooCommerce product list to be replaced with one of the default views.
You can create as many WooCommerce product fields list as you need and override the default pages of WooCommerce with them.

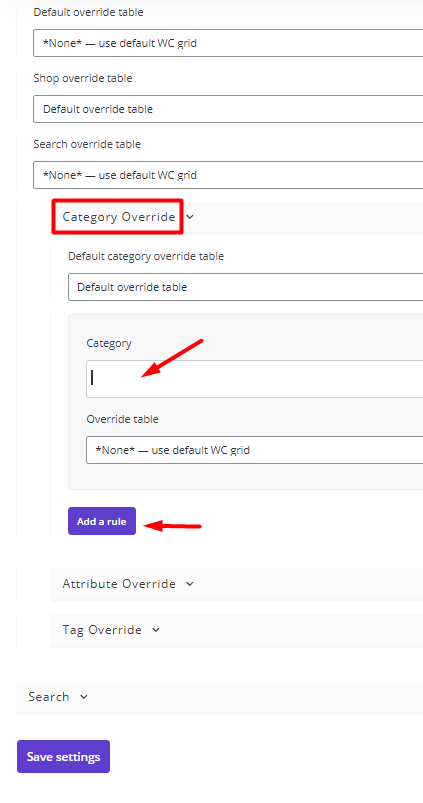
For example, in the below picture, we first tried to override the Clothing category with the Clothing shop list then override the Music category with the Audio 1 list by pressing the Add a rule button.

Where to get the WooCommerce product table plugin?
WooCommerce product table plugin is designed in a completely principled and professional manner and is fully compatible with most standard WordPress themes. This plugin allows you to list all products in a table without any coding knowledge. With the help of this plugin, you can create and manage the facilities and features you need in the simplest possible way. Installing and running this WooCommerce plugin is very simple and does not require special skills to work with it.
WooCommerce Product Table Plugin
The easy way to list all products in a WooCommerce table

Conclusion
The WooCommerce product table plugin is one of the most practical and professional WooCommerce product list plugins by which you can quickly list all products in a table. By creating beautiful and attractive tables for your WooCommerce products, this plugin will allow you to provide customers with the possibility of ordering products quickly. In these tables, you can put the columns with your desired information and even display the add to cart button. To show the created tables, you can use the shortcodes and display the tables on the shopping page of your online store.