The audiences that visit your online store may have found your website in a variety of ways, but ultimately your most important goal is to convert them into buyers so you can make more sales. Achieving this goal is only possible by using various strategies that can lead to an increase in conversion rates.
According to the AIDA model, your audience goes through four important stages to buy products:
- Awareness
- Interest
- Decision
- and Action
So, you have to optimize each of these steps in the best way to boost your conversion rate. One of the best solutions that helps to optimize these steps and improve the conversion rate is to display products in WooCommerce product tables.
By displaying products in user-friendly ways that make the decision-making and purchasing process easier for customers, you can easily increase your conversion rate and have more sales.
The default page of the WooCommerce store can only be displayed in the list and grid modes. Therefore, if you want to display the product table on the shop page, you should use the WooCommerce product table plugin.
In this post, we will show you how the capabilities of this plugin will help you to convince customers to add more products to their cart by using the right tools with the proper design of the product table.
WooCommerce Product Table Plugin
The easy way to increase conversion rate in WooCommerce

Display important product data to customers in a table
The most important benefit of displaying products in WooCommerce product tables to customers is that you can list all the important data in a structured table layout. Each table contains rows and columns that display the characteristics of each product in a separate row in the table.
By customizing the table columns, you can decide exactly what data to show the customers on the shop page. With the help of the WooCommerce product table plugin, you can create an unlimited number of columns and add multiple rows in each column to show product data and information in a customized way to your visitors.
This plugin supports all WooCommerce fields like SKU, name, short and full description, categories, tags, featured images, reviews, stock, size, price, and even meta fields.
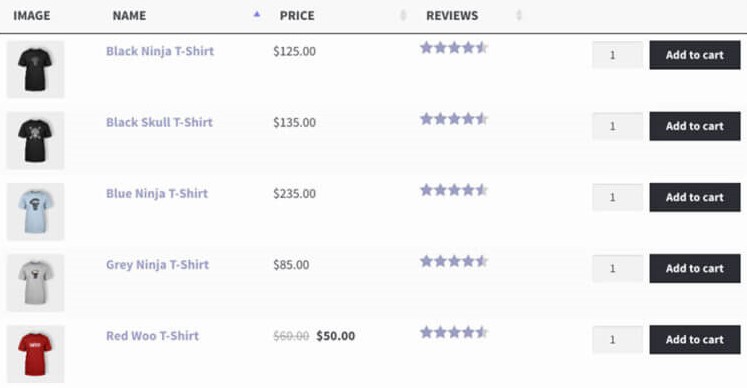
Creating a table like the example below is easily done with the super simple user interface of this plugin without a single line of coding in a few minutes and all the data is automatically displayed in the table just by adding the relevant elements.

How to display suitable data for your store products in the table?
Without a doubt creating a product table by adding a few columns and assigning product elements to it can increase the conversion rate of your online shop. But if you don’t think carefully about the arrangement of the available columns and don’t display the information that convinces customers to buy your products in the product table, you won’t get any results.
Fortunately, with the ability to add a large number of columns, you have complete control over the product information in the table. So, think carefully about what data your customers need to see on the shop page to be encouraged to click the Add to Cart button.
To help you identify the most important data that is necessary to attract customers, we review some examples of product tables:
Using product table to make a music store
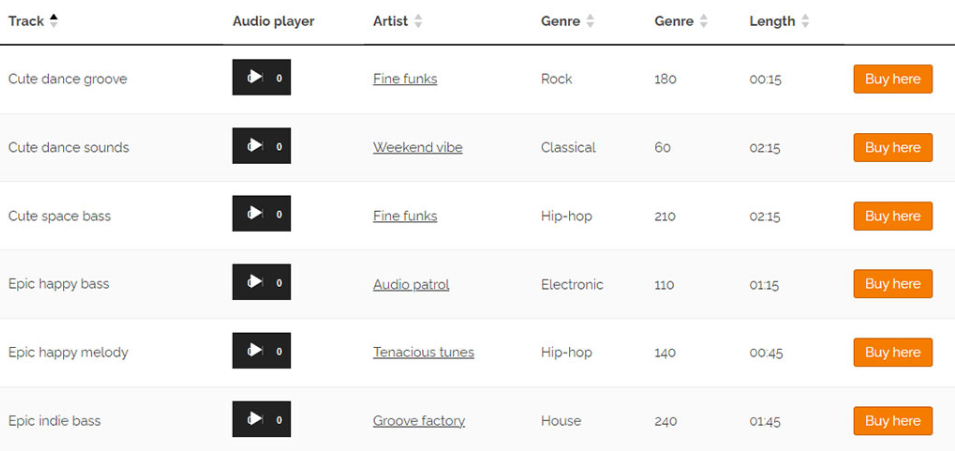
Music stores use product tables to display information about music such as Album name, Artist name, Music time, and Track name. To create a better shopping experience, there is usually a column for Music preview and an Add to Cart button.

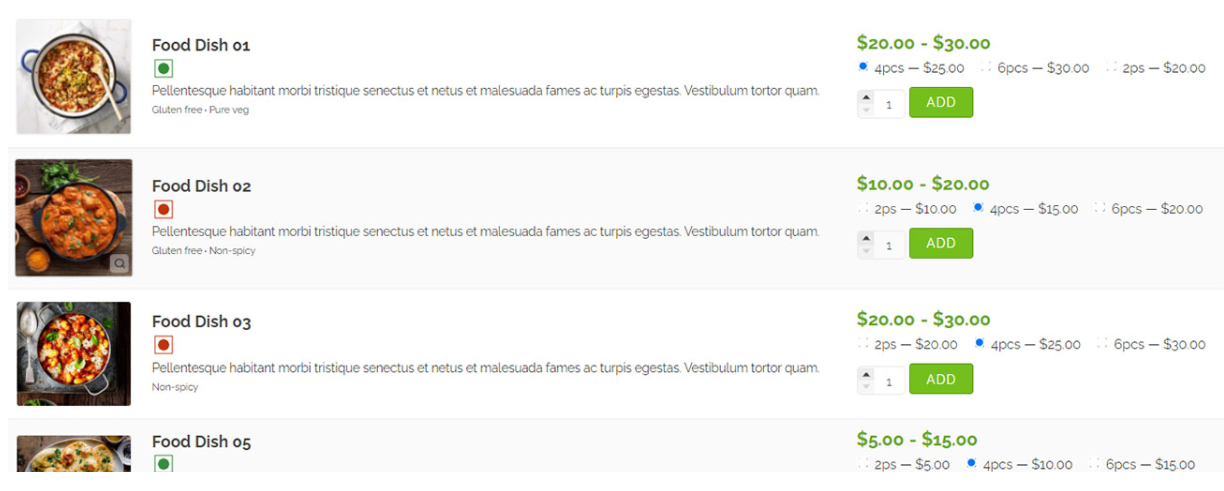
Making and online menus for restaurants by product table
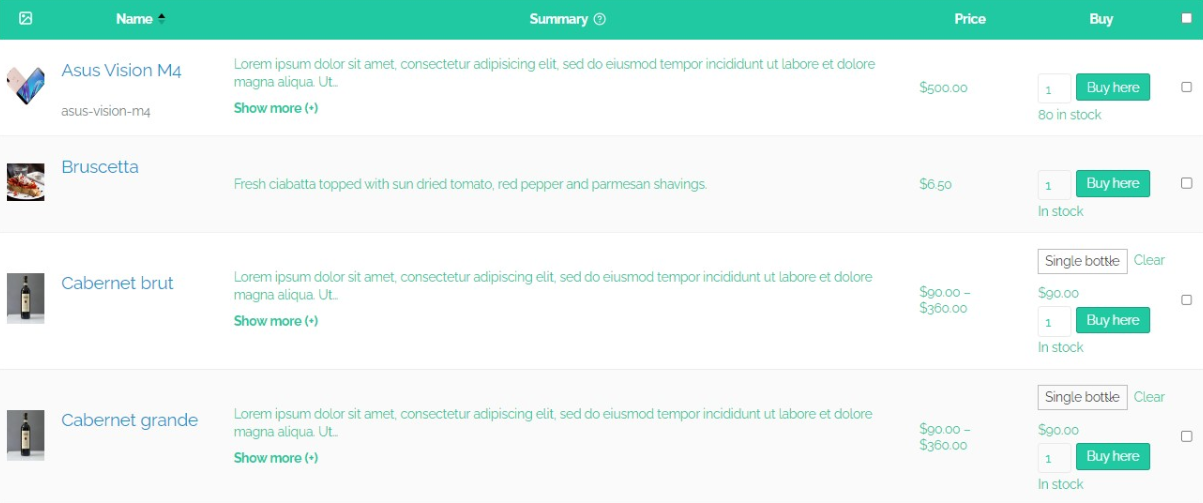
Making product tables in the form of a restaurant menu is one of the most common uses of this type of product display. In the WooCommerce restaurant ordering system, there is usually a thumbnail image of each dish, in addition to the columns for name, short description, variable selection radio box, price, and an add to cart button. Of course, custom fields may also be added to the table to provide more information such as size or ingredients used in food preparation to the customer.

Here you can find a step-by-step quid about how to create a Restaurant menu (Ordering menu) by WooCommerce product table plugin.
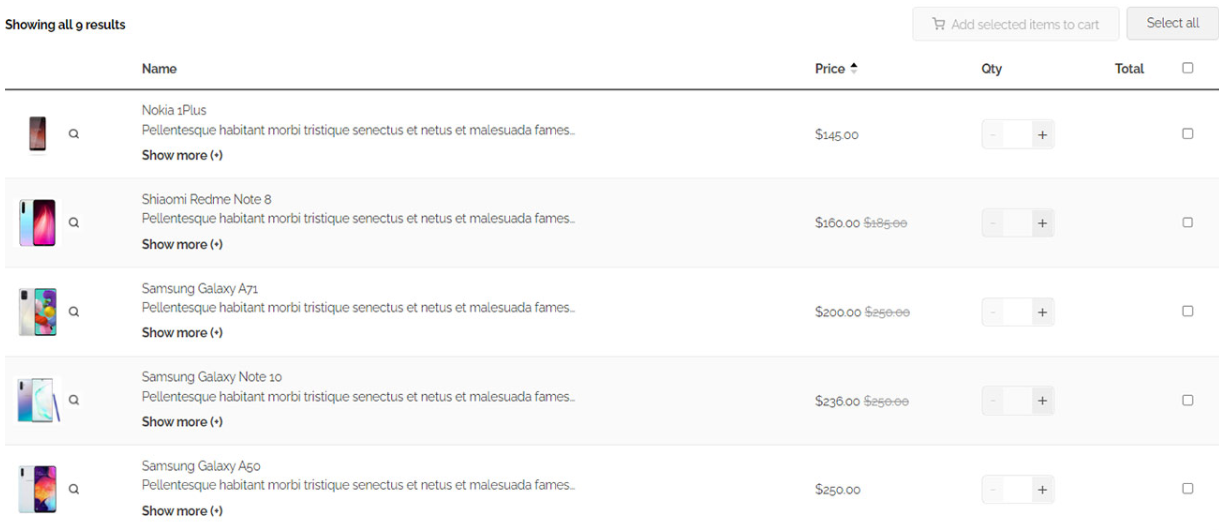
Using product table to create a mobile store
To display a list of all the mobile phones and electronic devices available in the mobile store, you can usually see the column in the table layout related to the product name, description, price, quantity, and check box to add several items to the shopping cart.

Let customers choose product variations directly from the table to optimize your WooCommerce conversion rate
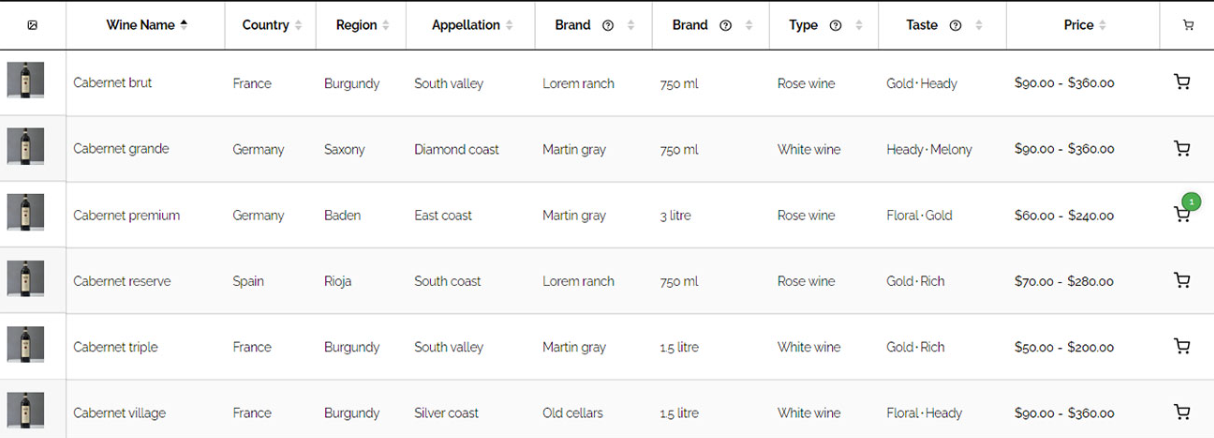
If you have many variable products in your store, you should display the data related to attributes and variations in the table. The WooCommerce Product Table plugin fully supports the display of variable products in different formats.
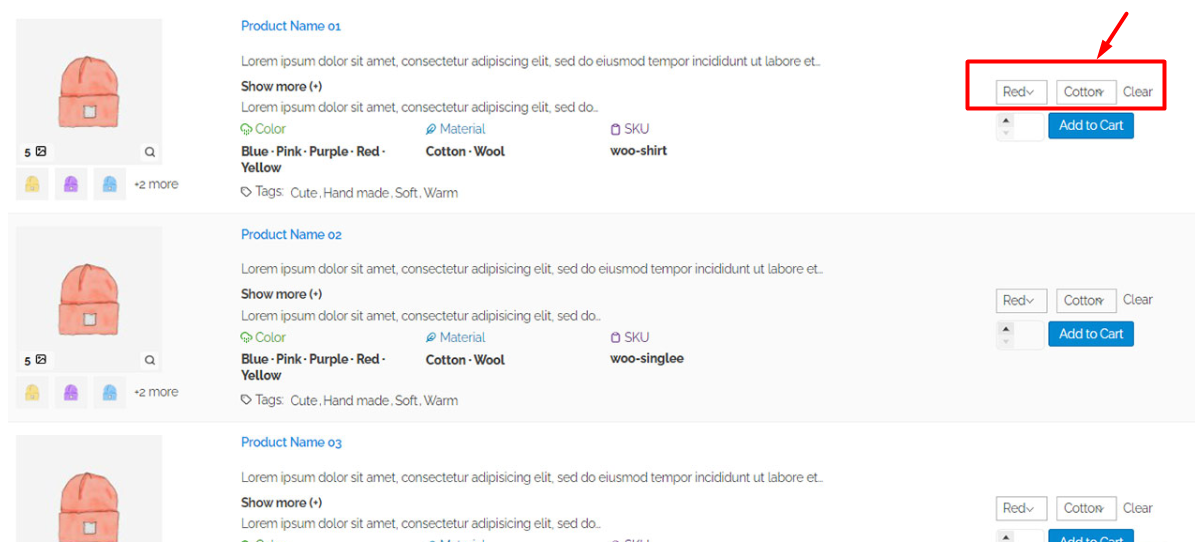
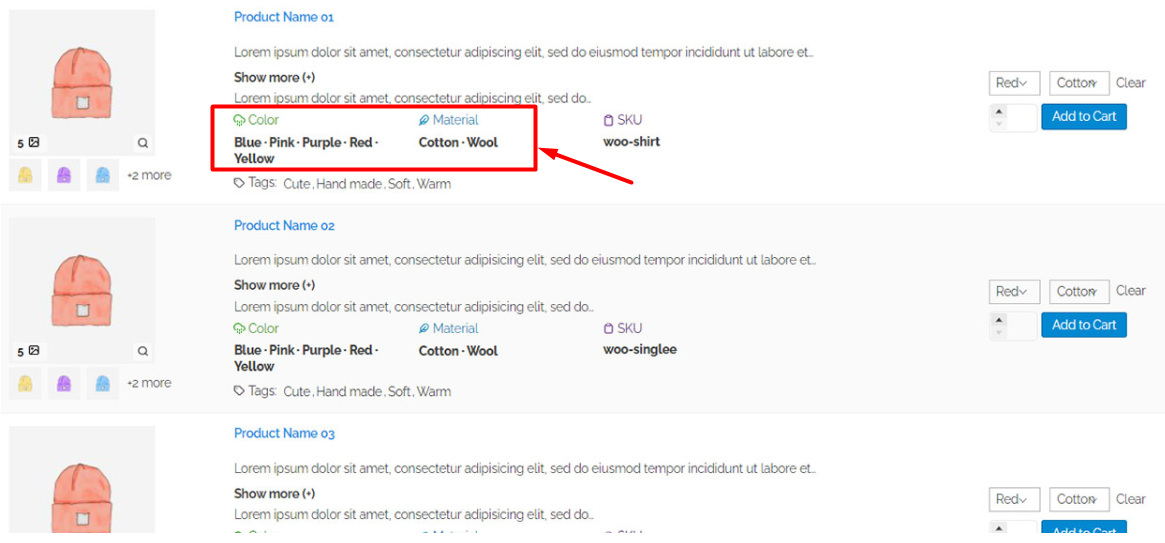
Among the various ways you can show attributes in the product table to customers, the following 3 user-friendly methods will provide them with a better shopping experience. With this method, they can choose the variation they want before adding a product to their cart.
- Method 1: List variables as drop-down lists before the Add to Cart button.

- Method 2: List Attributes in product table rows.

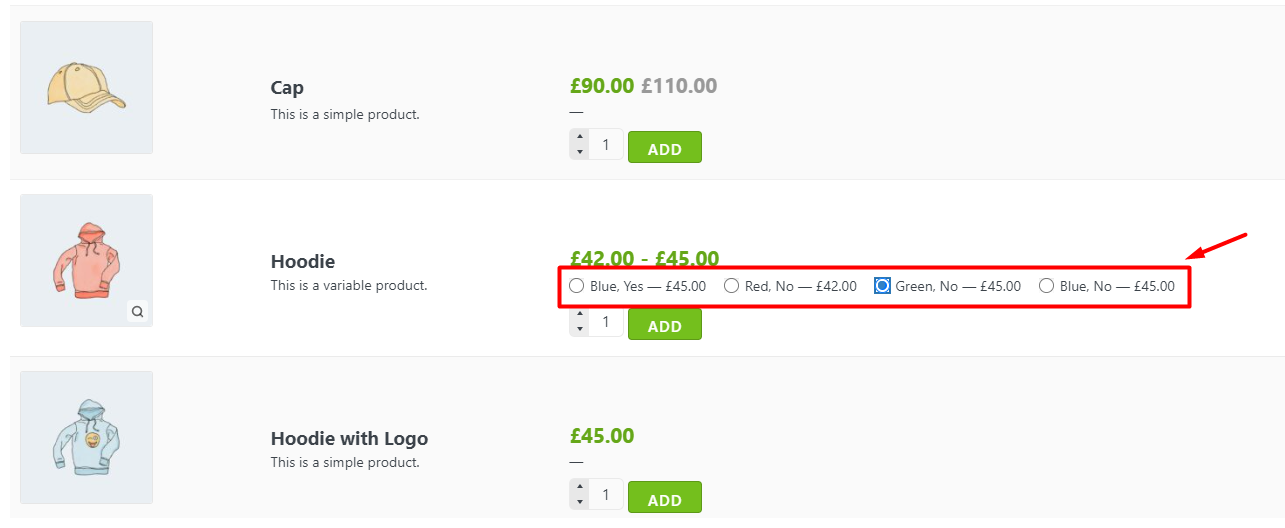
- Method 3: Give the customer the radio button option to select product variables.

If you need more help adding variations to your product table, find a step-by-step guide, here.
Display product images in the table to increase conversion rate
Another advantage of the product table view on the WooCommerce shop page is showing the product images in different dimensions to the visitors. If you can show your products in such a way that the advantages and outstanding features of your products can grab the attention of the customer, It has a great impact on boosting the conversion rate.
So, when creating product tables, think about what image size will effectively sell your products.
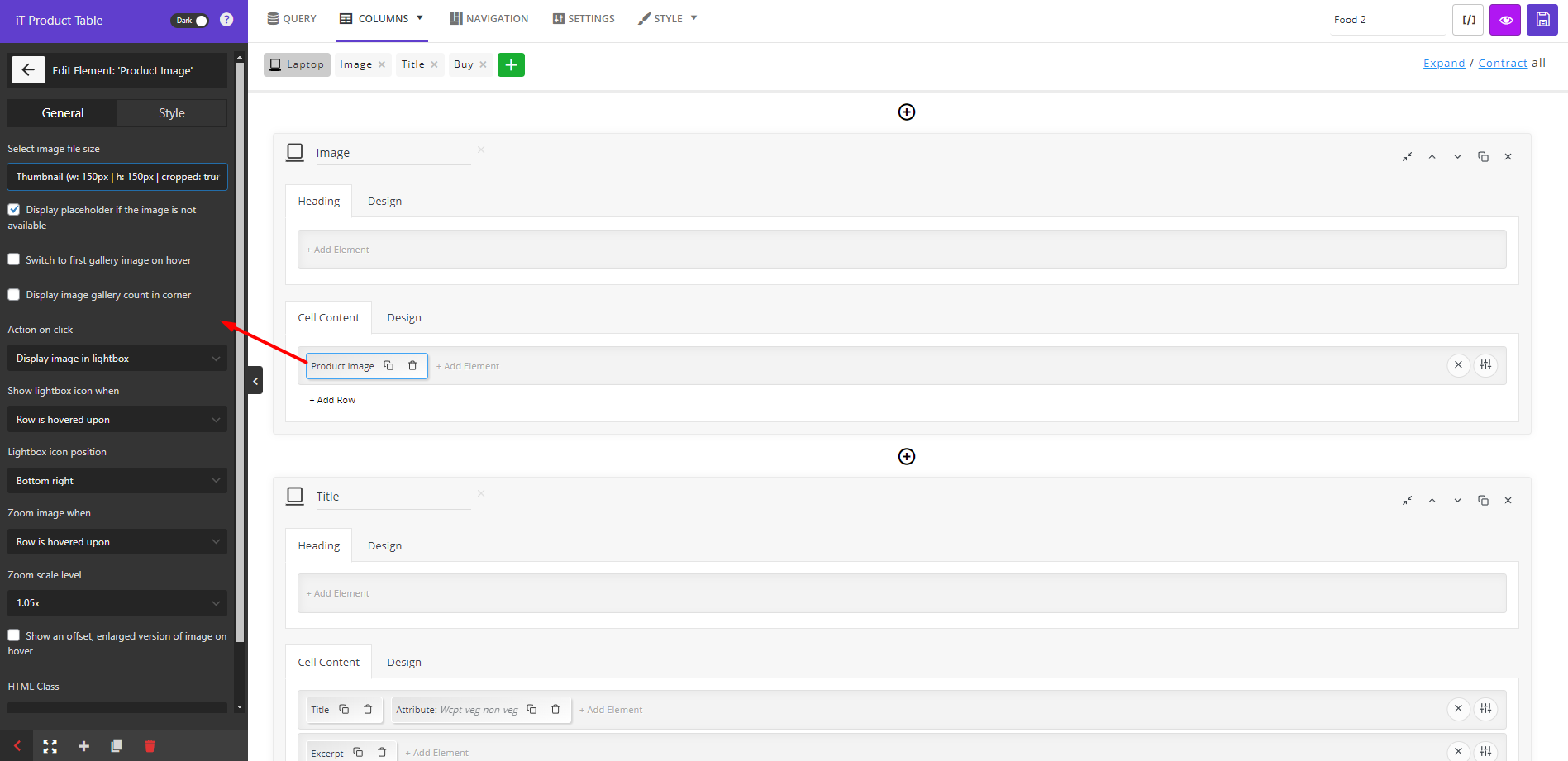
How to customize the size of product images in the products table?
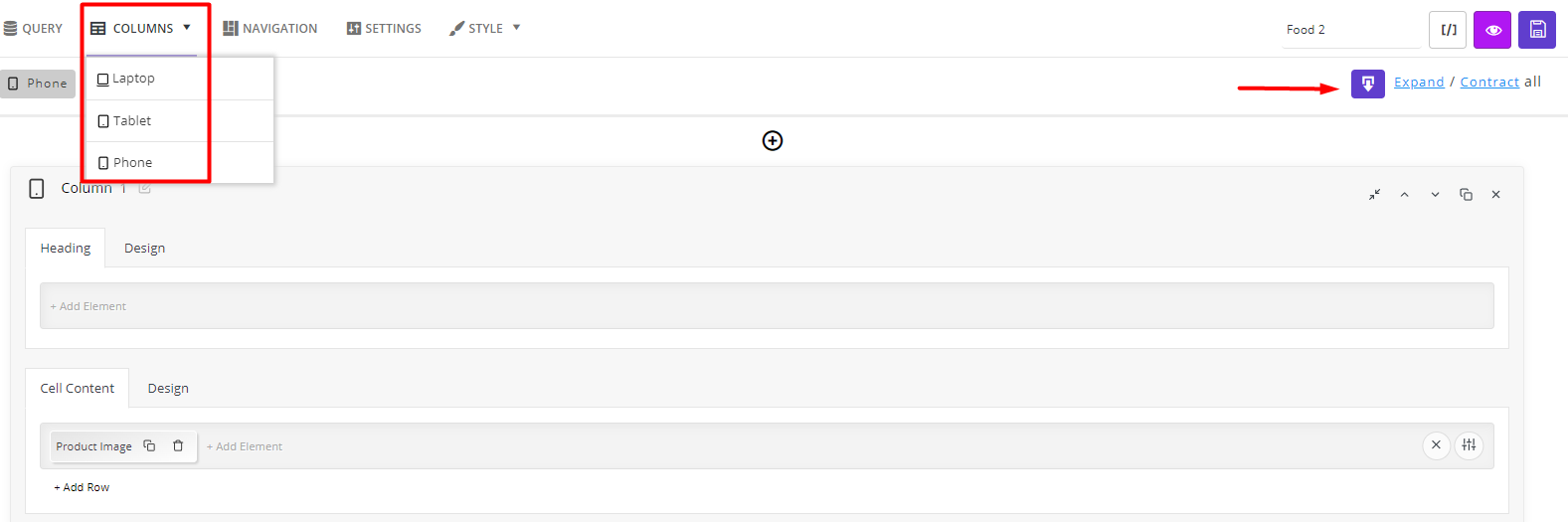
To display the product image in the table, you must assign a column to it and add the Image element to this column. In the WooCommerce product table plugin, you have full control over the image dimensions and you can change the image size according to the customer’s needs.

To determine the best image dimensions, try several image size options to get the optimal size to increase sales of your products.
For example, if you have a clothing store, the more accurate images of the cloth design you display on the table, the more customers will be encouraged to buy. Of course, the image size should be large enough to let you display other important data in the table.
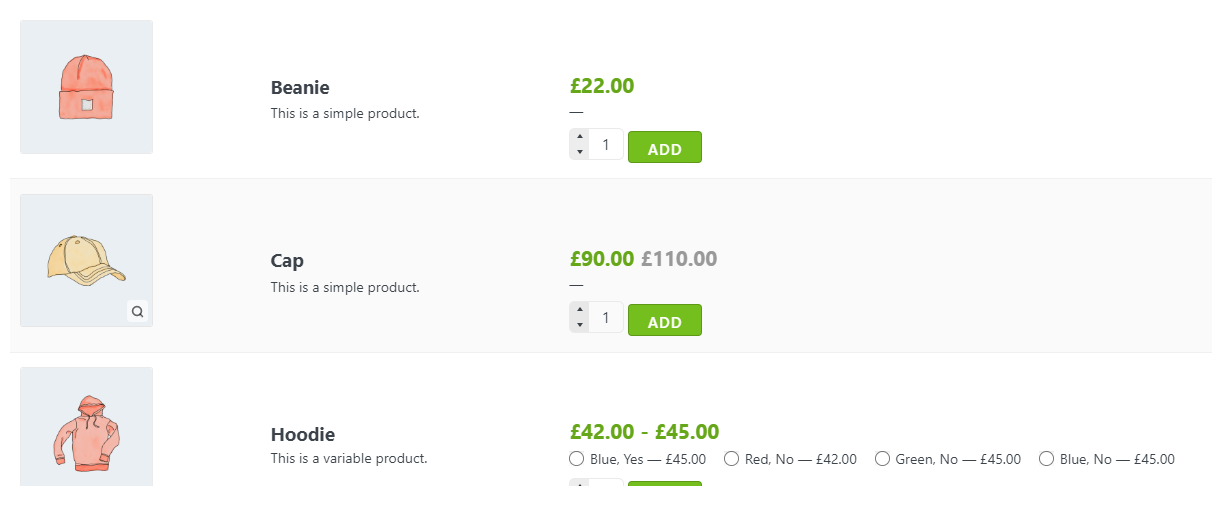
As an extra option, you can let the customers see a larger and clearer image as a pop-up by hovering over the thumbnail photo.

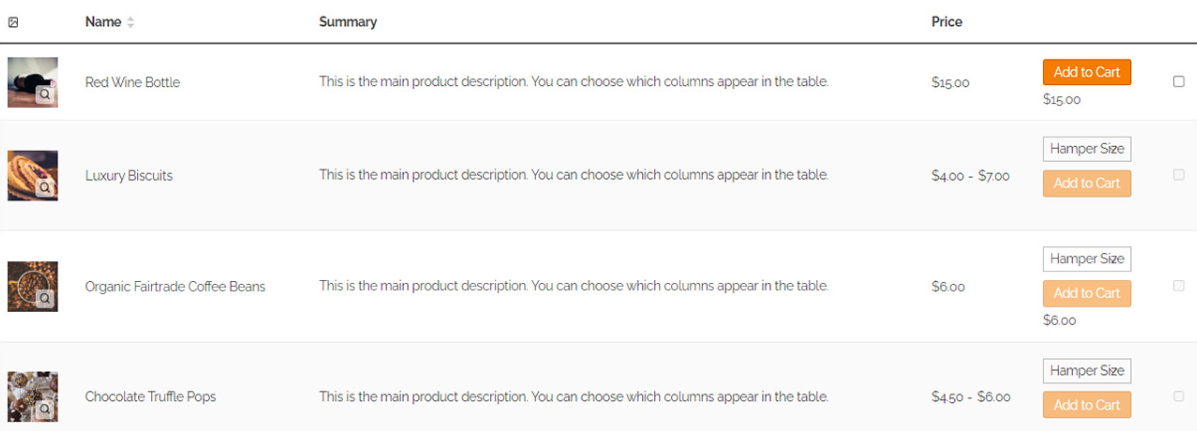
But if you are selling packed coffee, displaying very large images does not have much effect on increasing your conversion rate. Therefore, it is better to add the smallest image size to the table and leave space for other data and descriptions.

Make the purchasing process easier by enabling the multi add to cart option
Statistics prove that the simpler the customer’s purchase process, the higher the conversion rate. One of the best ways to simplify the shopping process in online stores is to provide the Multi Add to Cart option. In this method, the customer selects several products from the product table and adds them to the shopping cart at once by clicking on the Add to Cart option.
To add this functionality to the WooCommerce product table plugin, you need to go through the following three simple steps:
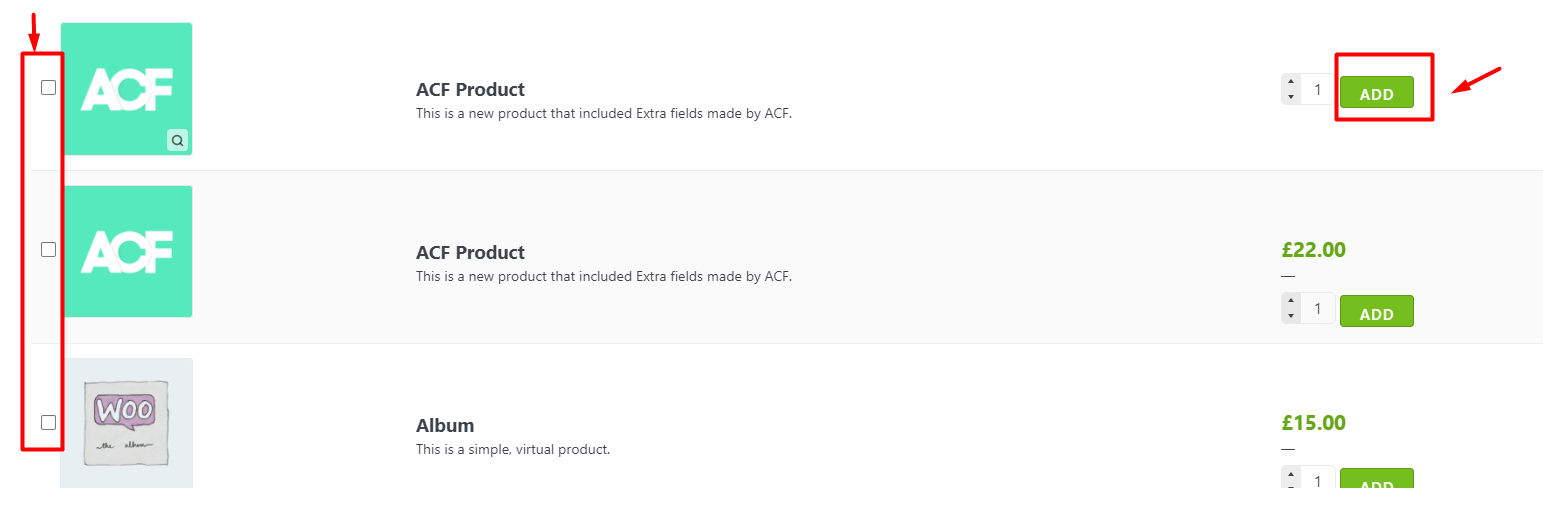
Add a checkbox column
First, you need to assign a column to the Checkbox element so that the customer can select multiple products in the table.
Customize the Add to Cart column
Now, you have to insert the Add to Cart button in another column so that customers can add their products to the cart by clicking on it – find a complete guide here.

It is a good idea to add the quantity box in the same column to the table so that if they want to buy more than one of each product, they can easily add it to the cart.

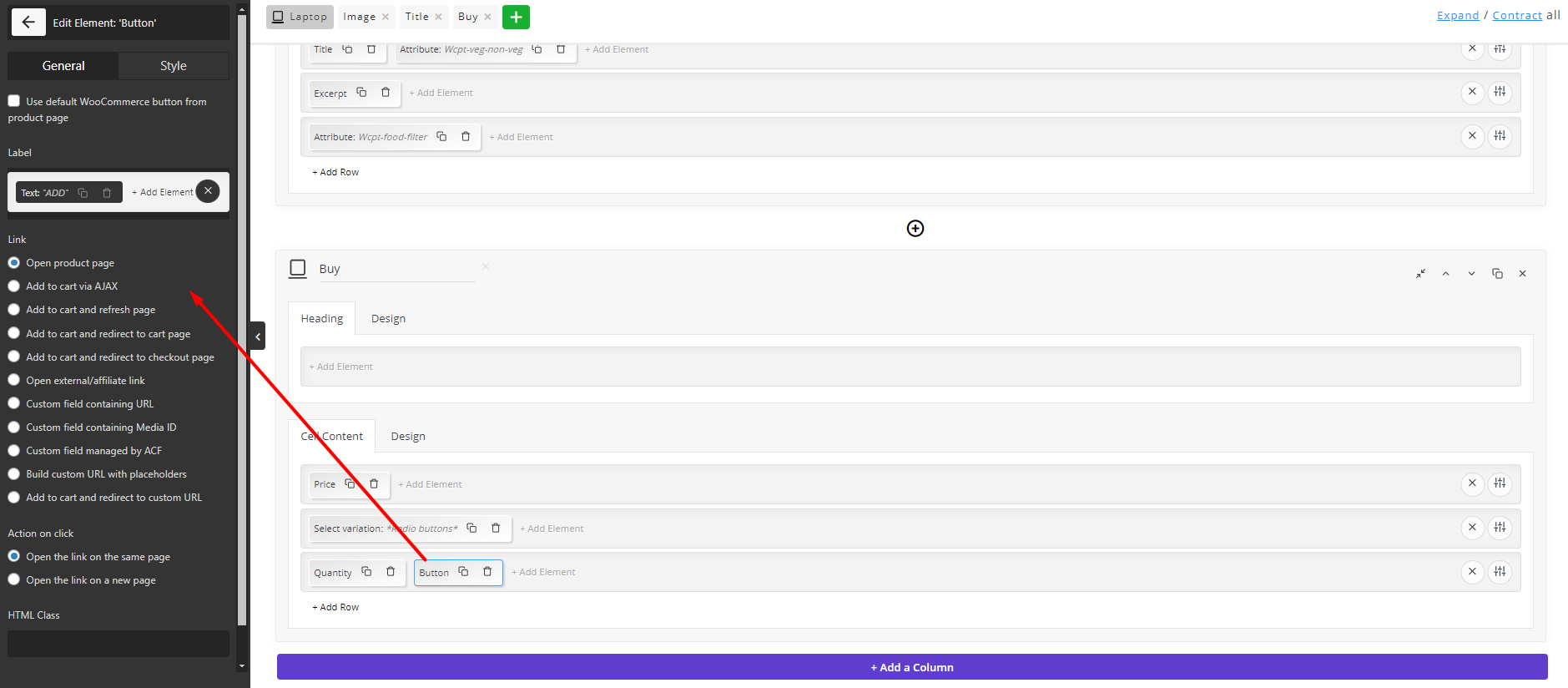
In WooCommerce product table, you can customize the Add to Cart button according to the customer’s needs to boost the conversion rate.
For example, you can place a Cart icon instead of the Add to Cart text:

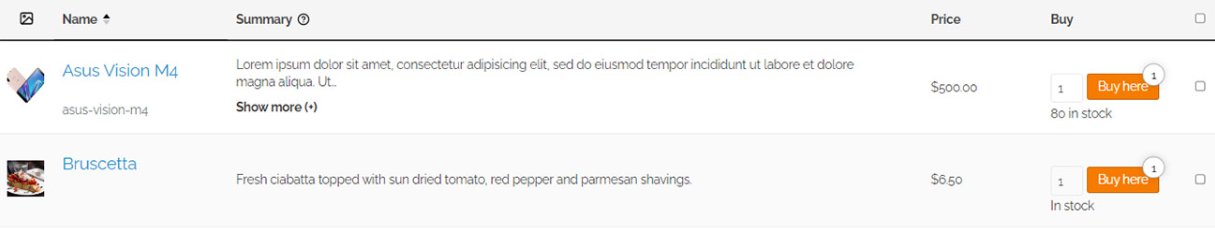
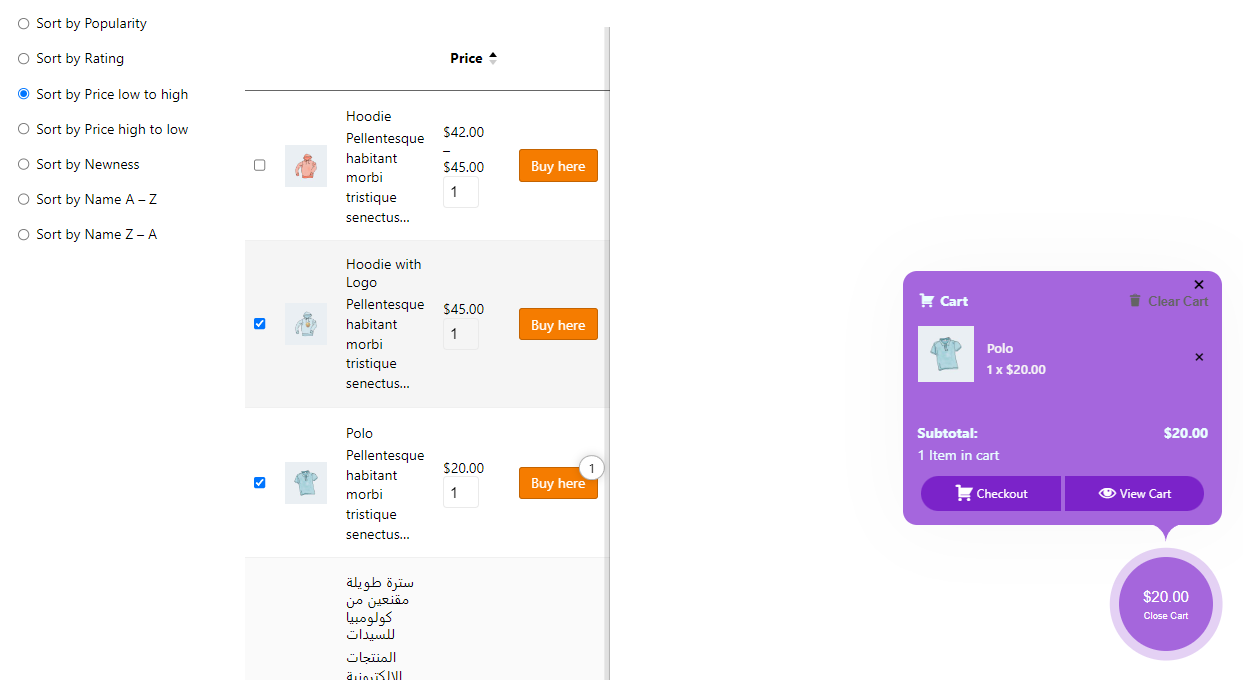
Or you may want to use another text except Add to Cart. Like the table below, where Buy Here is written on the button.

Activate multi-add to cart
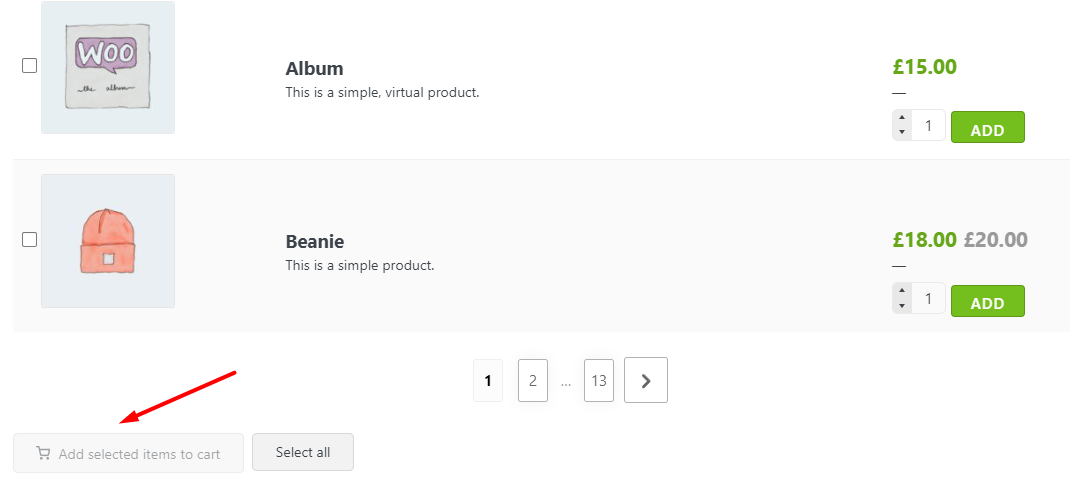
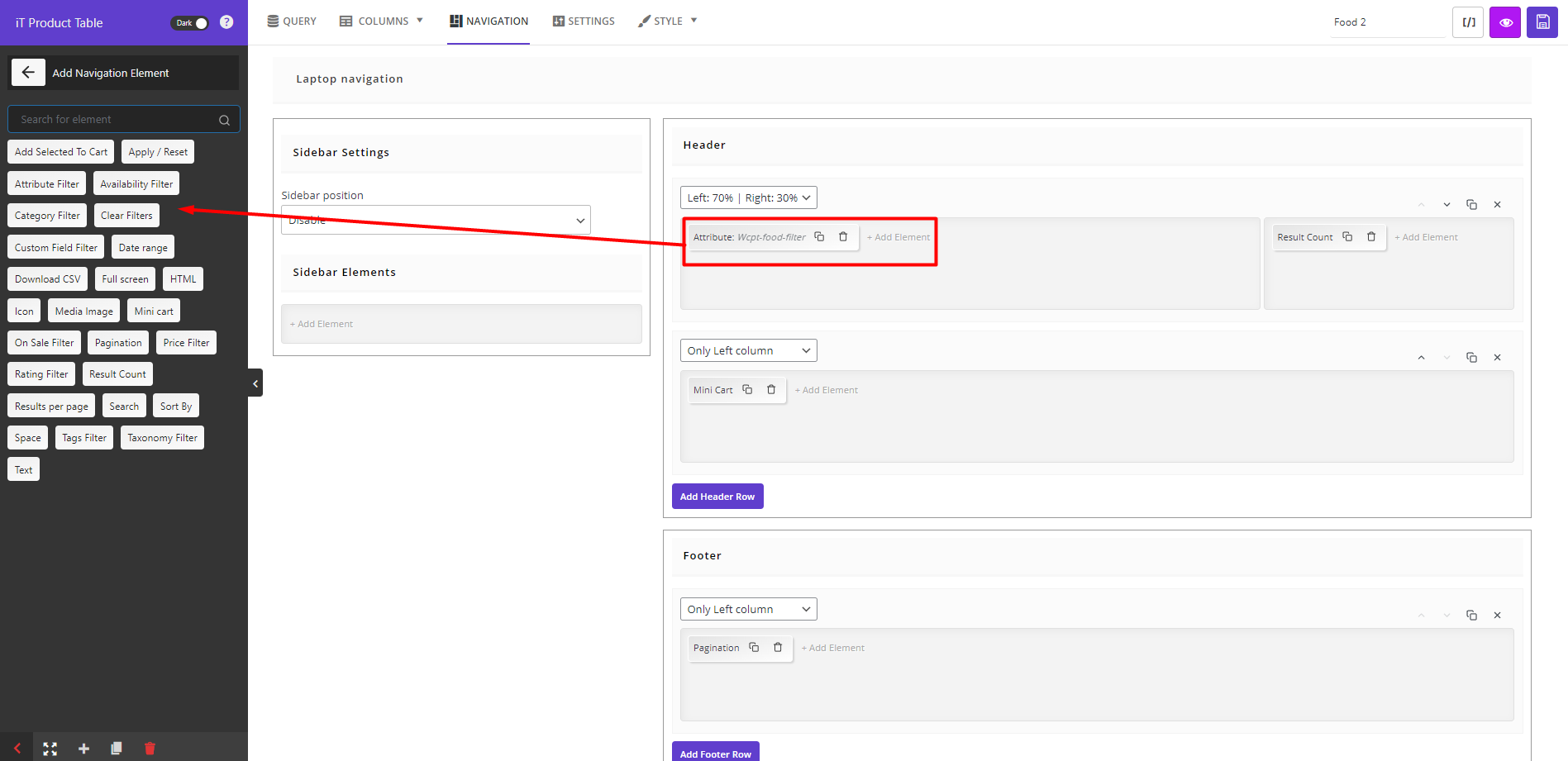
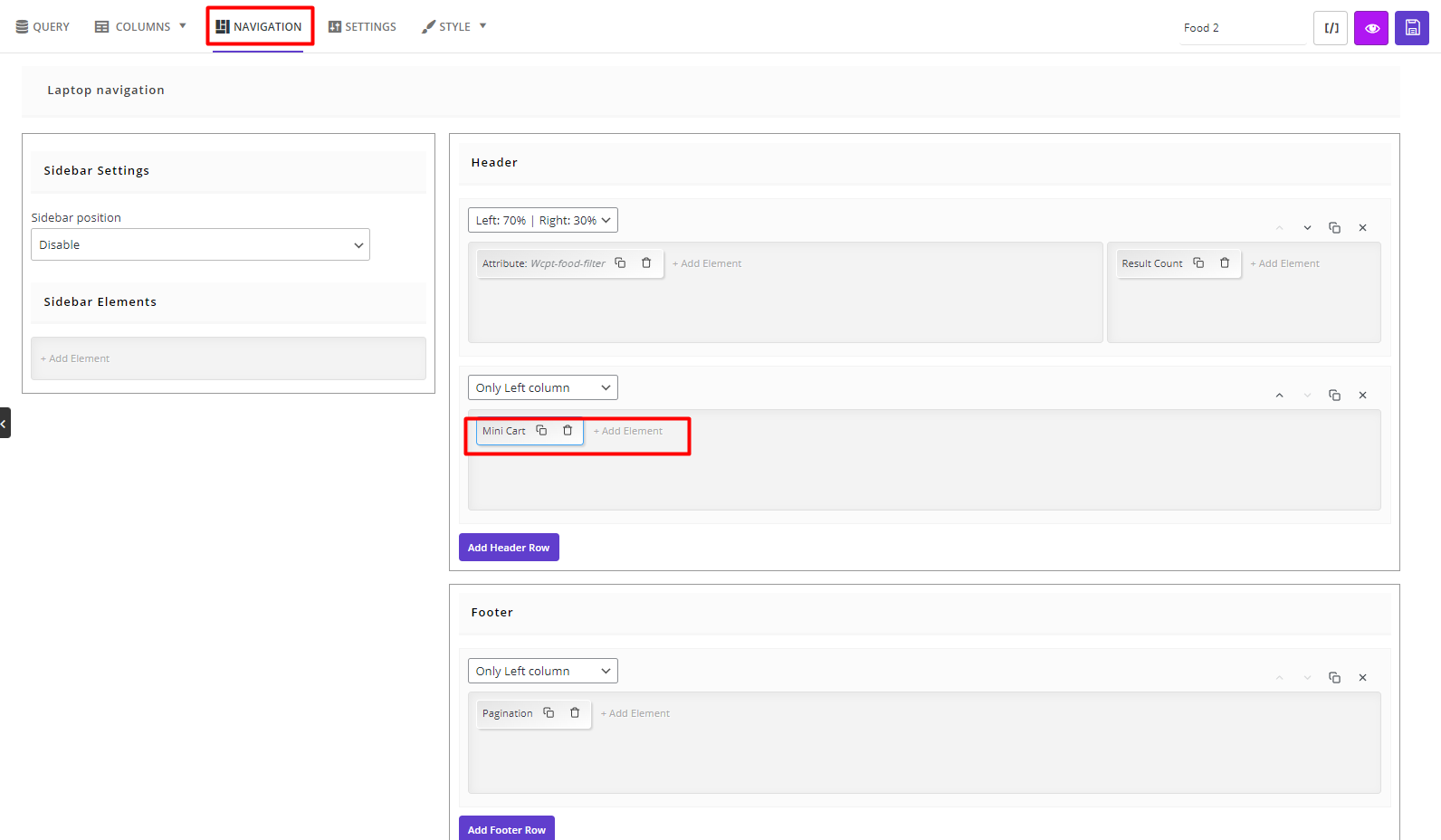
Finally, you should add the multi-add to cart option to one of the navigations. For example, in the table below, this feature is enabled in the header:

Click here, to learn more about how to add a multi add to cart option to your WooCommerce product table.
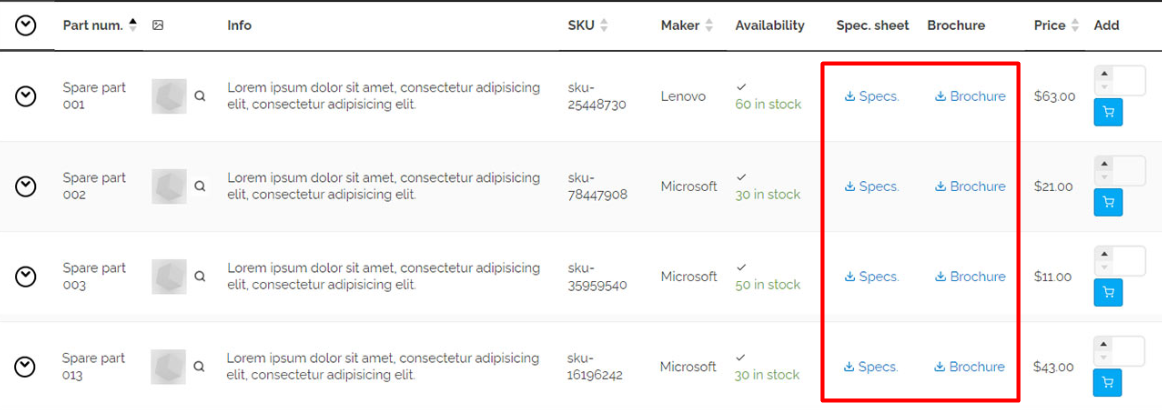
Insert the catalog link in the product table
An important feature of the WooCommerce product table is that you can put any link in the table columns so that the customer can be redirected to your desired page or download a file by clicking on it.
Adding this link lets customers learn more about your products by visiting the product single page or downloading a catalog.

Customizing links in the WooCommerce product table is very easy and possible with one click.
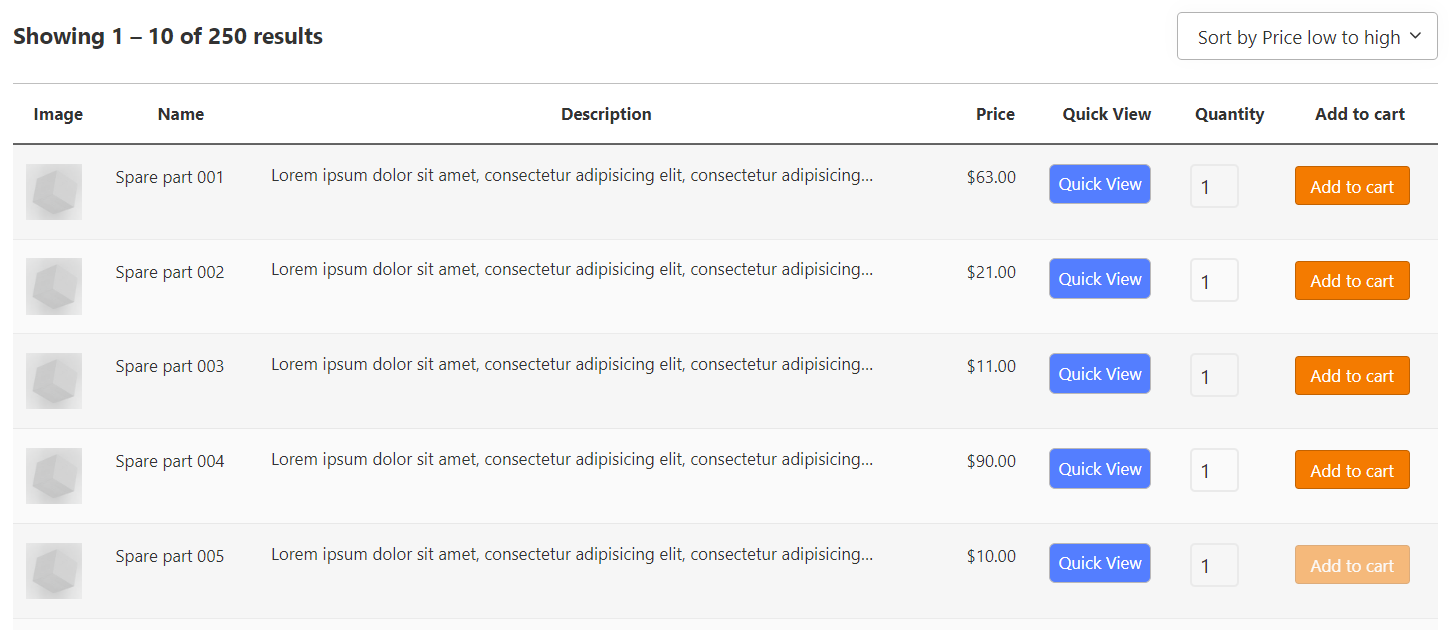
Use quick view to give your conversions an extra boost
The purpose of displaying the product table on the WooCommerce shop page is that customers do not need to leave it and visit a separate page. It makes the purchase process fast and convenient and will have a significant impact on increasing the conversion rate.
But what if your customers need more information that you can’t include in the product table layout? You can indeed add more columns to the table to display information. But sometimes, there is a lot of data that customers may need to review before purchasing your products which makes your shop page disorganized.
The solution to this problem is to synchronize the WooCommerce product table with a quick view plugin.

Fortunately, the WooCommerce product table is compatible with most plugins such as quick view pro, and you can add this option to one of the table columns using the shortcode related to the quick view plugin.
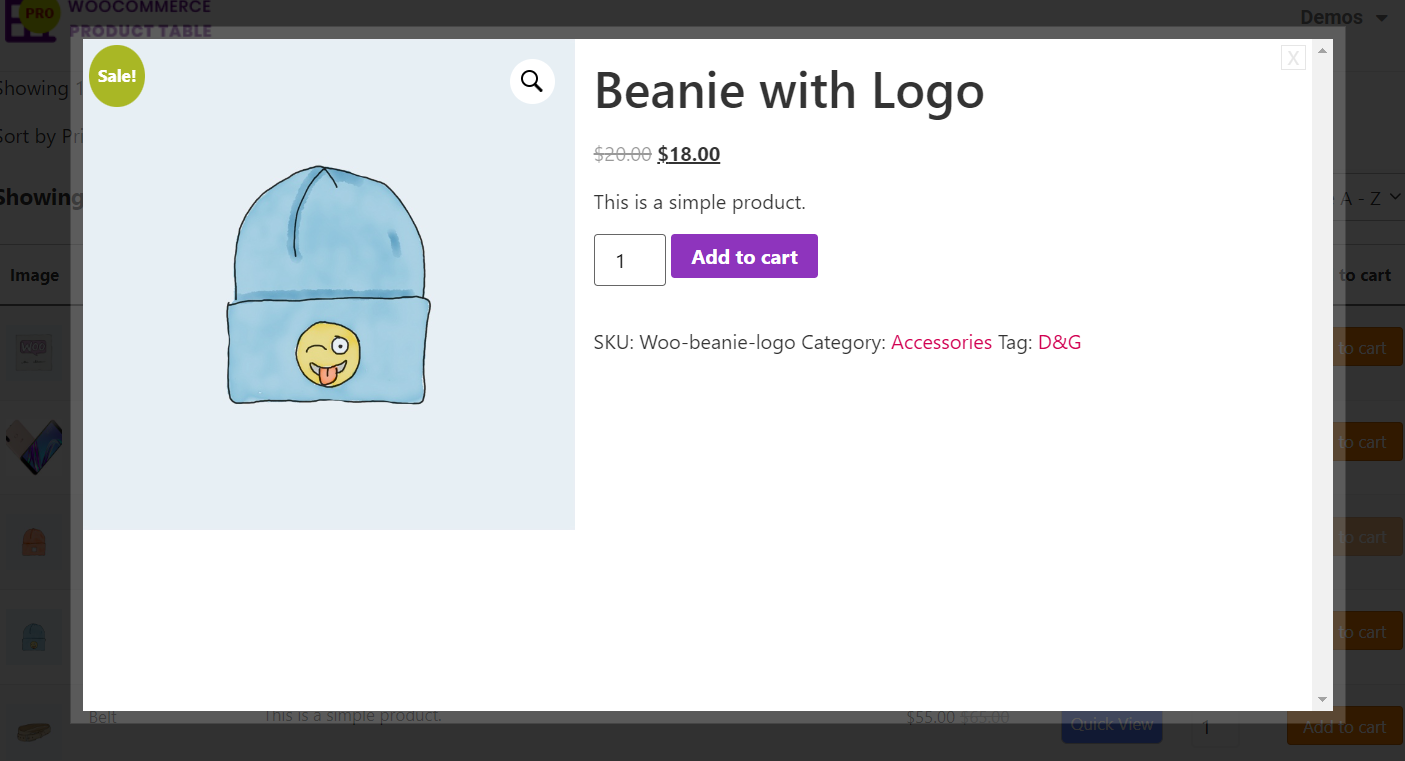
In this way, by clicking on the quick view button, customers can easily see all product information in a pop-up and can even make changes or change quantities and directly add the product to the cart from the lightbox.

This quick and easy solution to display additional product information will significantly help boost your conversion rate.
Use social proof to convince customers to buy
Research shows that almost 70% of customers read other customer reviews and look at product ratings before making a purchase. These statistics highlight the power of social proof as a tool to optimize WooCommerce conversion rates.
There are several ways to include social proof in your WooCommerce product tables.

Adding “Starts” to one of the columns of the product table, which represents the average score given by buyers to each product, is one of the best methods of social proof.
Audio and video reviews or showing customers’ opinions are also other tools to increase product sales.
If displaying this information is cluttering your table, you can insert a link or place a button to lead customers to another page where they can read reviews or watch customer testimonial videos.
Create responsive product tables to increase conversion rate for mobile users
If the WooCommerce product table is fully responsive and mobile-friendly, it will be effective in increasing WooCommerce conversion rates for mobile users. Creating a good shopping experience on mobile compared to larger screens may seem like a challenge, but with the WooCommerce product table plugin, it’s easily possible.
How to make your product table mobile-friendly?
With the help of the WooCommerce product table plugin, you can transfer the columns you set for the laptop display mode to the tablet and then to the mobile.
You can then choose which columns are visible or hidden in the mobile phone. This way, you can make sure that the most important columns, such as the product name and the add-to-cart buttons, are always visible.

By optimizing your store for mobile users, you can increase the conversion rates easily and fast. Here, you can find a step-by-step guide for making a responsive table.
Let customers find their preferred product fast and easy
Another method that helps to simplify the customer’s purchase process and thus boost the conversion rate is to add features such as filtering and sorting to the product table. These options help customers to find the products on the table more easily and quickly.
In the WooCommerce product table plugin, you can add these features to Navigation bars, i.e. header, footer or sidebar:

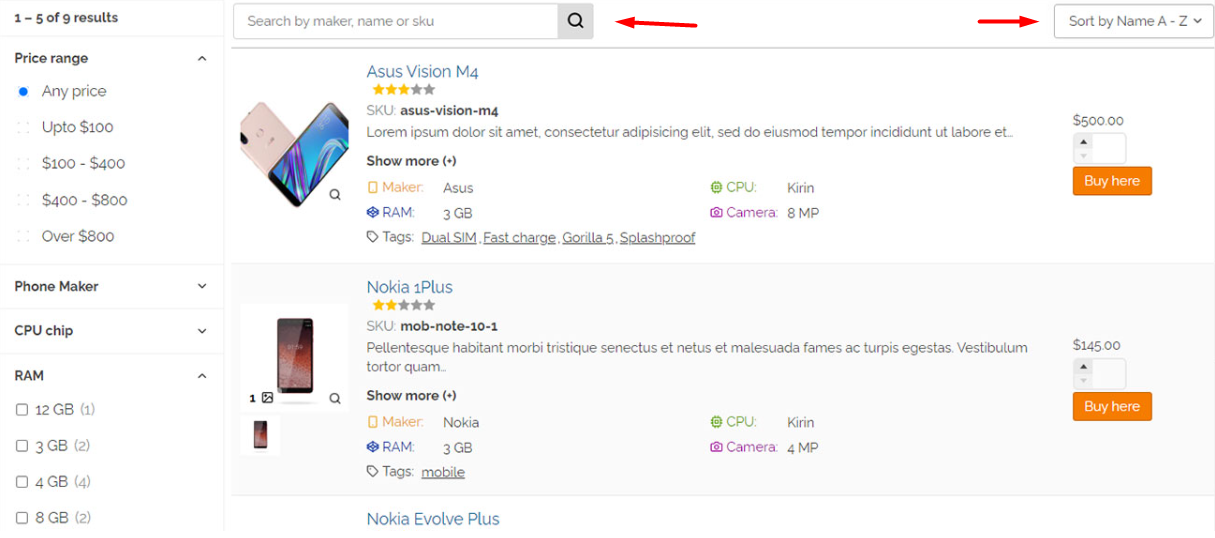
Quick search box
The Quick search box usually appears at the top of the table so that customers may use it if they want to search for a product by typing a specific keyword.

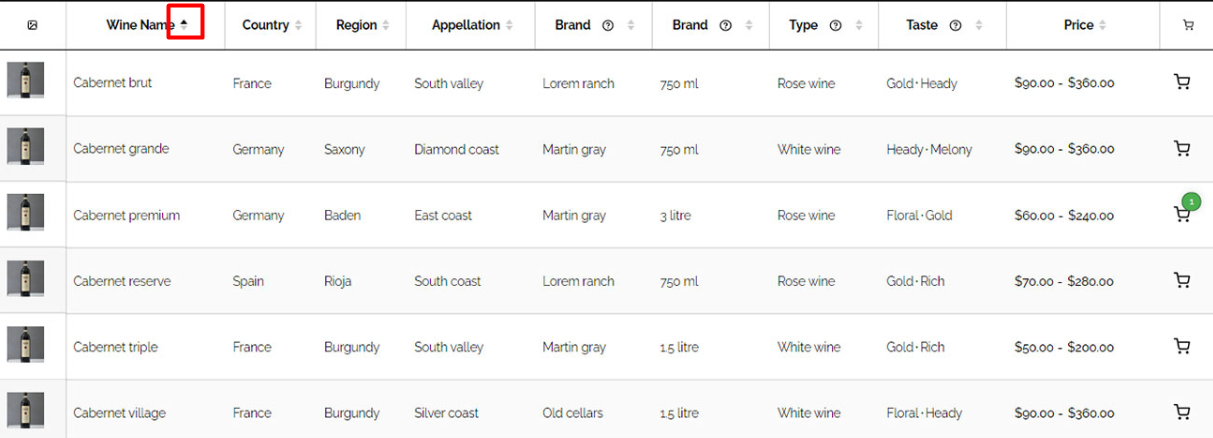
Product sorting
The sorting feature in the WooCommerce product table is added to the table in two ways.
In the first case, as shown in the image above, you can display a sorting box in navigations for the customer to sort the entire site’s products based on a specific attribute.
In the second case, you can enable sorting on each column. With the column sorting feature, customers can click on any column to sort the table based on that column. To add this feature, you must add the sorting element to the header of each column that you want customers to be able to sort and select the sorting type.

Product filtering
To add filtering to the product table, you have completely flexible options. You can add Price filter, Attribute filter, Category filter, etc. to Navigations so that customers can find the product they want on your site faster.
The way filters are displayed in the table is also very diverse. For example:
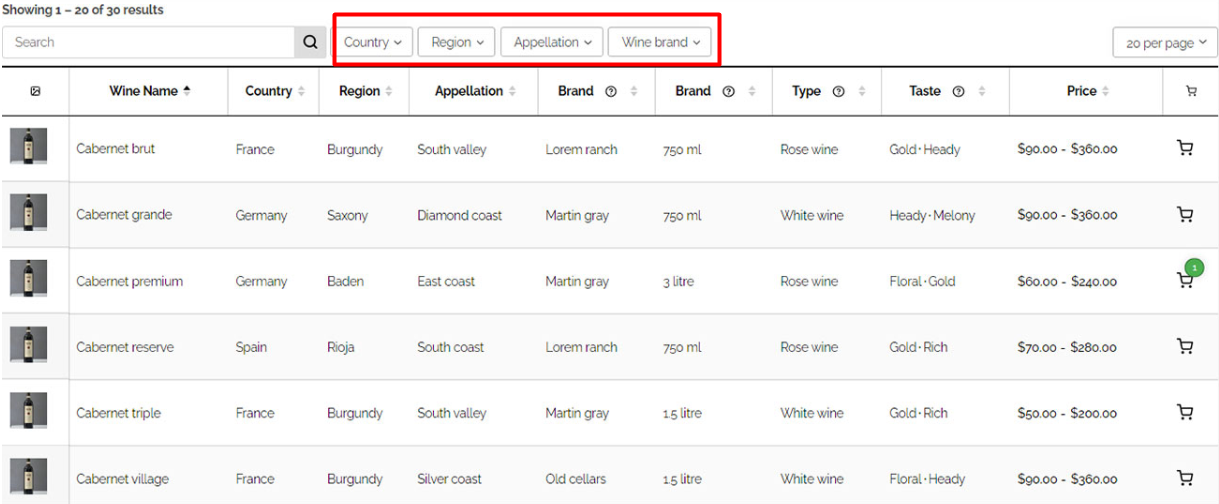
Sliding filters
If you show filter dropdowns at the top of the table, customers can filter products by category, tag, features, variations, etc. by selecting an option from a dropdown list.

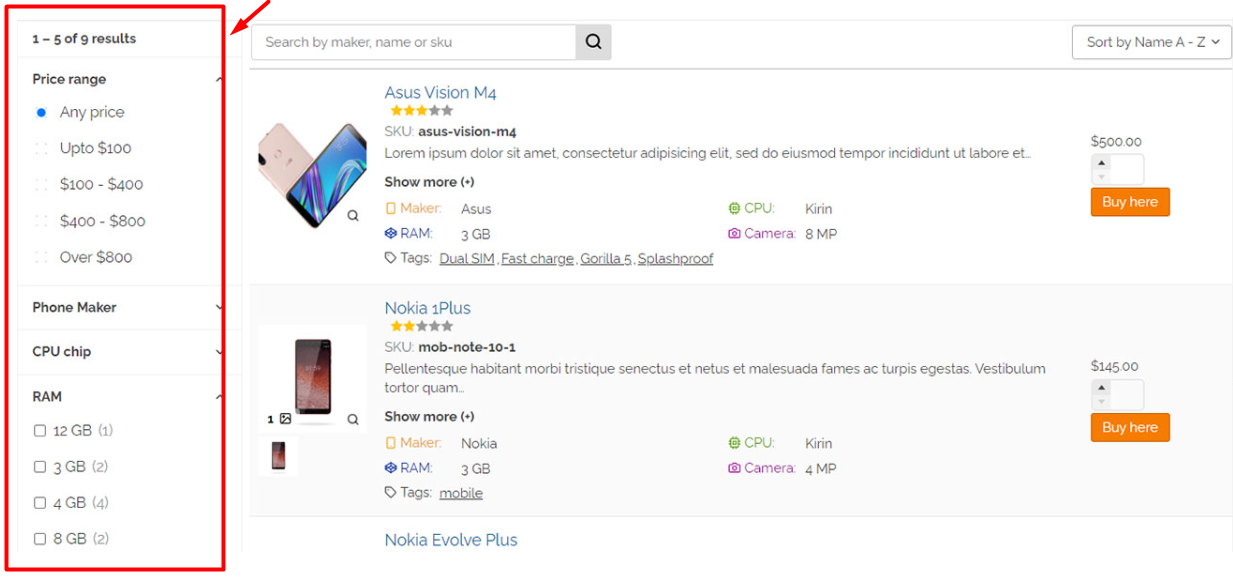
Filtering radio button
In the WooCommerce product table plugin, you can display the list of filters as a radio button so that customers can filter the products in the table by selecting product features, prices, etc.

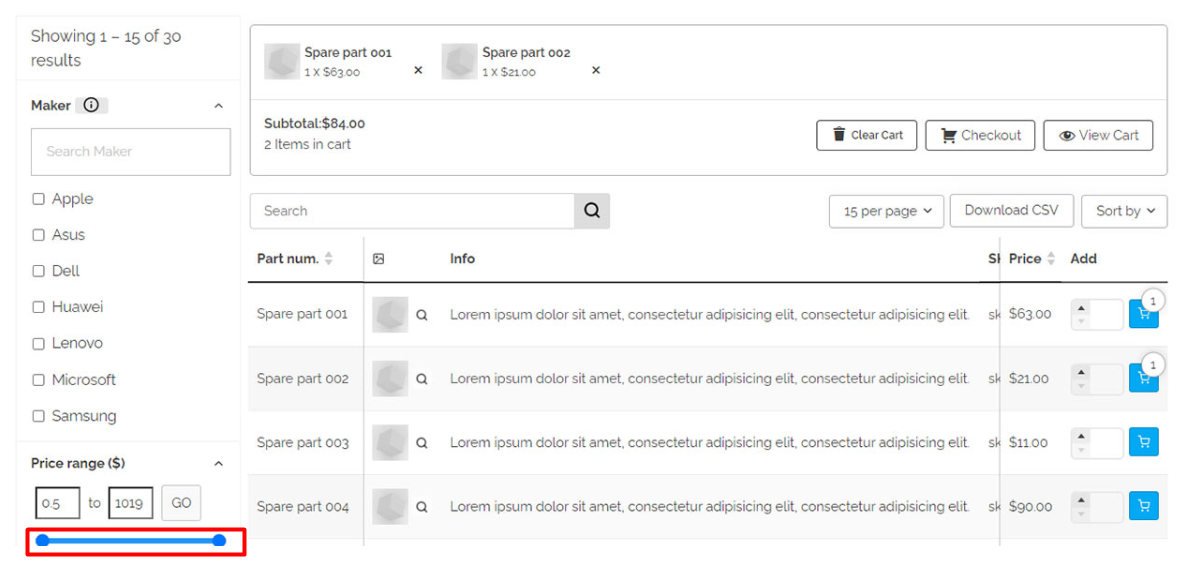
Filtering on slider bar
If you want to give the customer the possibility to filter the price of the product with a slider, you can activate this feature in price filter:

As you can see, the WooCommerce products table has a wide range of filter styles and the ability to filter based on any product data type. You can find a comprehensive guide for adding various filters to your product table in this post.
To choose the best filter, think about the number of products in the table and how customers use it. Having these insights, you can add search and filter options to the product table that are most useful to your customers.
If you have a lot of products, you can certainly improve your WooCommerce conversion rates by adding additional search and filter options.
Offer quick checkout to increase conversion rate
After you have made it easy for customers to find and add products to their cart, you should consider simplifying the checkout process. For this, you can allow customers to complete their order without leaving the shop page by displaying a Mini Cart for quick checkout on the shop page.

To further increase conversion rates, you can replace the multi-page checkout process with a mini-card. The WooCommerce mini card allows customers to view their shopping cart, checkout, and complete their order in a pop-up cart. All this happens directly on the shop page.

Conclusion
If you want to increase conversion rates, you need to ensure that every step of the purchasing process is easy and optimized for the customer. Displaying product tables on the shop page convinces customers to see your products and their features better. If you combine this feature with checkout and payment optimization, you can surely encourage more customers to order products from your store and complete their purchases.
Get the WooCommerce product table today to start growing your WooCommerce store’s revenue and boost your conversion rate.
WooCommerce Product Table Plugin
The easy way to increase conversion rate in WooCommerce