One of the first and most important factors for encouraging potential customers to buy from an online store is how to design the website and make the purchase process easier for them. In general, an eCommerce website’s design should be so that customers can easily access their desired products and categories and place their orders quickly. This is why UI/UX design is essential for setting up an online shop.
To improve the UI/UX design of an eCommerce store, you need to consider different factors affecting customer experience enhancement. For example, if your customers search for some products, they should reach them with the most relevant results. Then they should be able to place their order and pay in a simple process! Try to design your website simply and away from unnecessary complications and consider features for the convenience of customers.
Displaying the list of products, the possibility of comparing products, searching and filtering based on different parameters, displaying the product price and the add-to-cart button, shortening the order registration process, and attractive design with photos or videos of the products are the most important factors that can improve the customer experience.
The WooCommerce Product Table plugin is one of the best WordPress plugins helping you build an online store with a customized design that suits your customers’ tastes and displays everything they need in a complete table.
WooCommerce Product Table Plugin

In this post, we will examine the essential features that must be considered in an online shop’s UI/UX design and introduce the best WooCommerce plugins that will help you improve these features in your stores.
Why is it important to design an eCommerce website with an attractive and user-friendly appearance?
Ecommerce websites, if professionally designed, have a crucial role in the success of an online business and can easily generate high income by attracting customers to the shop and increasing the conversion rate. Suppose the website has a beautiful and efficient design. In that case, it will attract the attention of more customers and even encourage potential customers who do not even intend to buy to visit the shop.
A professional website design can also attract all customers who get familiar with the online store from different channels to place their orders, which will lead to more profitability for the business and boost its sales.
What are the main features of a professional UI/UX design?
The first thing that attracts the user’s attention when visiting an online store is the website’s design and appearance (UI Design). Users prefer to buy the products they need from websites whose appearance gives them a good feeling. An eCommerce website that does not have a good design cannot keep the user engaged for a long time. In addition to reducing the useful performance of the website and conversion rate, it will cause problems such as a drop in the ranking of the store website in search engines.
An online store with optimized design must:
Improve user experience
The ultimate purpose of professional design is to improve user experience (UX Design). The meaning of user experience is very briefly the feeling induced in the user when visiting a website. This experience depends on factors such as how to arrange the elements of a website, how the website designer uses icons and memorable images to attract customers, how easily users can access the different parts of the website, etc. UI and UX are two interdependent criteria in website design, and website designers must try to provide the best possible display for online stores by optimizing both.
Design with simple and functional UX along with stylish and beautiful UI
Simply put, your online store should be designed so that users can easily use it. Also, a site’s appearance is essential in improving conversion and enhancing sales. Therefore, website designers’ ultimate goal is to prepare the site’s appearance based on business requirements.
Have a responsive design
Nowadays, most customers prefer to do everything using their mobile phones, so a good UI/UX design must be responsive. Responsive design displays the correct form of the eCommerce website on different devices, including desktops, tablets, mobile phones, etc. If the design is not responsive, the display of the online store on some devices will not be done correctly, making the customers leave your website quickly. This negative effect resulted in reducing the eCommerce website’s performance, decreasing the conversion rate, and dropping the site’s ranking in search engines.
Design for target audiences
In addition to the fact that an eCommerce store should attract the majority of users, it is necessary to be designed according to the target audience’s taste. So, when deciding about the UI/UX design of your online store, it is important to investigate the average age of your audience, the type of device they use to connect to the Internet, and what these audiences are looking for. We believe that all these things can be effective in designing a professional eCommerce website.
Now, let’s see how you can improve your customer’s experience when visiting your online shop.
How to Improve the UI/UX design of your online store?
As we mentioned earlier, one of the essential points in designing a professional eCommerce website is to attract more customers. The most important factors that lead to this result are:
- The high speed of the loading website.
- Availability of products.
- The attractive appearance of the online shop.
- Displaying a list of products along with their main features.
- The possibility of filtering and comparing products.
- Viewing the shopping cart with one click.
- Providing fast and secure payment.
- Etc.
All of these have a positive impact on the conversion rate and product sales. You should know that using appropriate content can also play a key role in professional design.
In the following, we will examine the most important features that online stores should have to attract the attention of their target audience. We will introduce the best plugins to help you add these features to your WooCommerce store.
#1: Design an attractive and easy-to-use interface for your customer
Most eCommerce stores with low conversion rates have a complex user interface, meaning the customer needs support and training to complete the various stages of placing an order. The online store’s design should be in such a way that removes all the probable complexity and unnecessary steps from your site as much as possible. In that, the customers can place their orders as soon as possible. An attractive and easy-to-use interface provides a unique user experience for the customers.

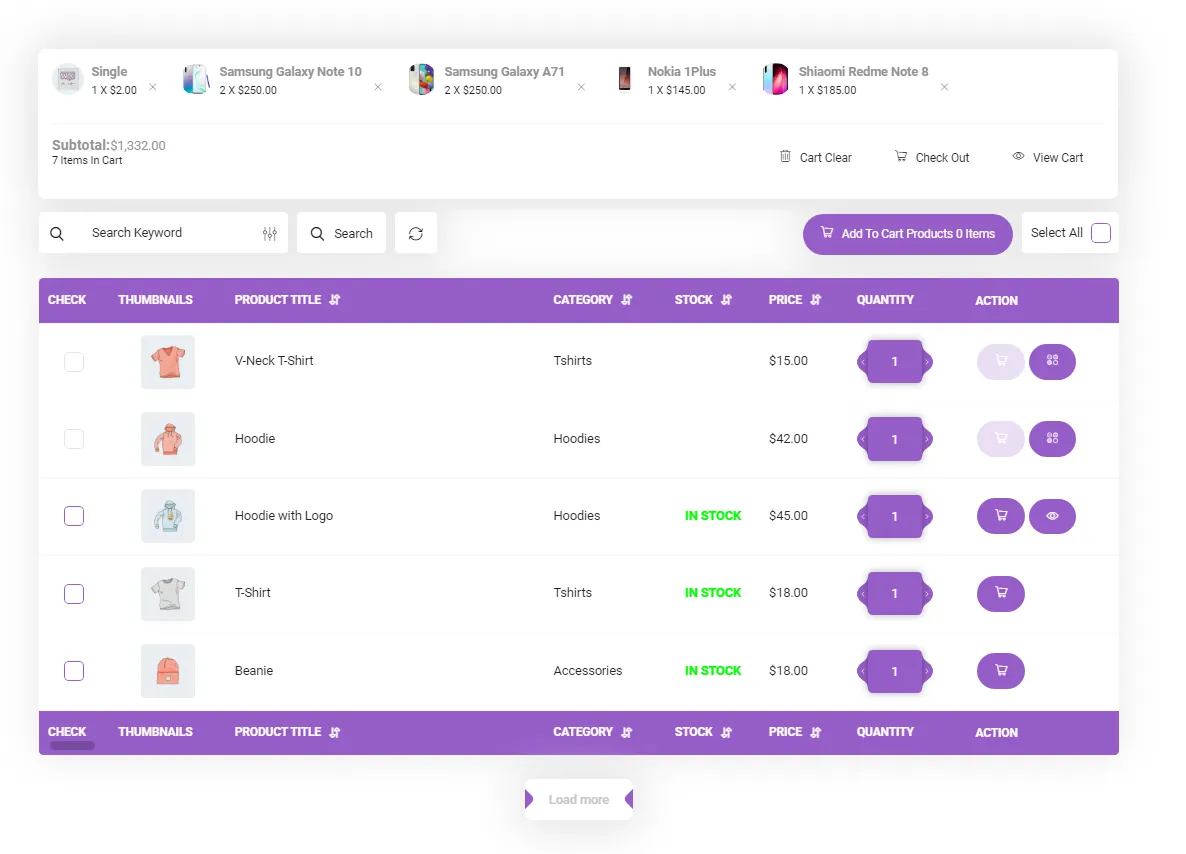
The WooCommerce Product Table plugin will create the best user experience for your WooCommerce store by creating a list of products on the store page that allows the customer to add products and view the shopping cart with just one click.
#2: Allow customers to compare products
There is nothing better than having the possibility to compare the features of similar products on your site. A product comparison option is a potent tool that significantly impacts customer satisfaction who are hesitating between buying two or more products.
In some cases, the user likes to choose the desired product by comparing similar products, so if your website provides this option, users will come to your online shop again to buy.
Using the WooCommerce Product Table plugin, you can provide users with a list of products whose most important features are specified in each table column. So visitors can compare product features on the same page at a glance and choose their final options. Users can remove or add new products to their shopping cart in this table with just one click.
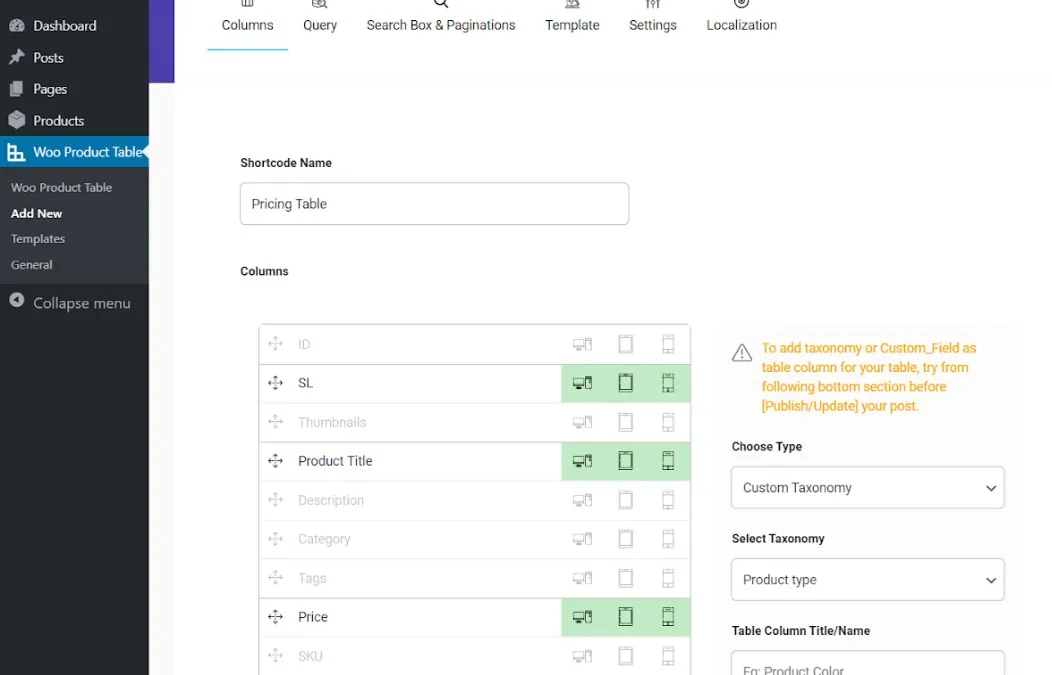
To make this happen, choose the columns you need on the “Add New Table” page.
For example, if you want to let customers compare the price of products, you add the price columns to the table:

By clicking on “Save” at the top right of the page, the “Price” column will be added to the table, and as illustrated below, your customers can compare the product prices on the store page of your online store:

#3: Display product features on the store page
Reviewing each product’s features and properties is essential for customers when deciding to buy something. However, most are not so patient to open each product page and see if its properties suit their needs. So, it is your responsibility to display as much information as possible on your eCommerce website store page to satisfy them.
In designing your store page with the WooCommerce product table plugin, you can add as many columns as you need to your product table and create custom fields so that the specific features of each product are displayed to customers on one page.
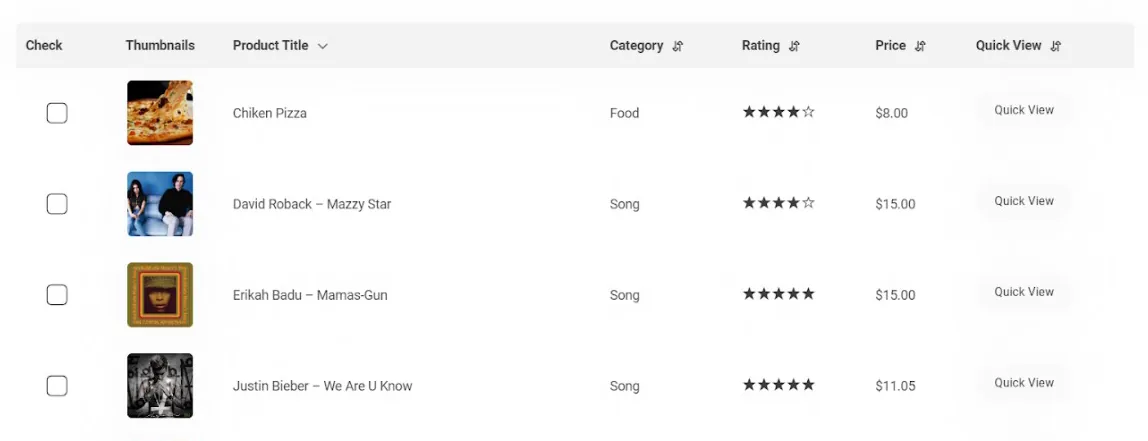
For example, to make a customer-friendly restaurant menu in the product table, you may need to display the below features to customers and let them compare the foods and choose them as they wish:
- Thumbnails: The images related to the foods are displayed on the menu.
- Product Title: The Food name is displayed in front of each product.
- Category: The food category such as fast food or traditional, main meal, etc. are listed in the menu precisely according to the categories you had assigned to the foods.
- Price: The price of each food will be displayed on the product table.
- Rating: This is a good option for the customers to see how other people enjoyed purchasing that special food from your online restaurant.
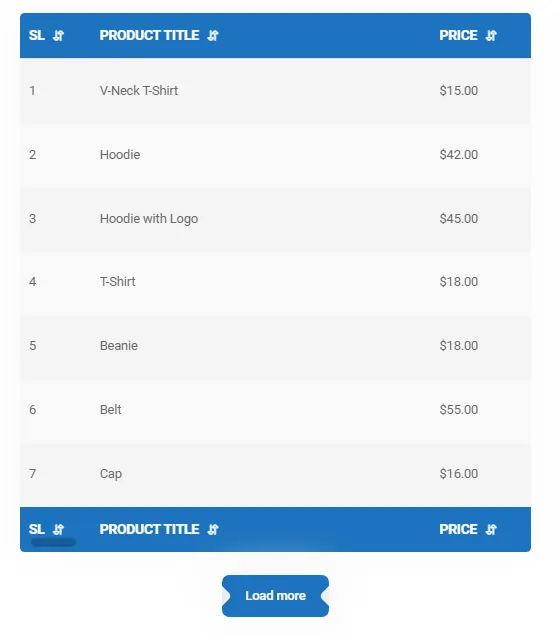
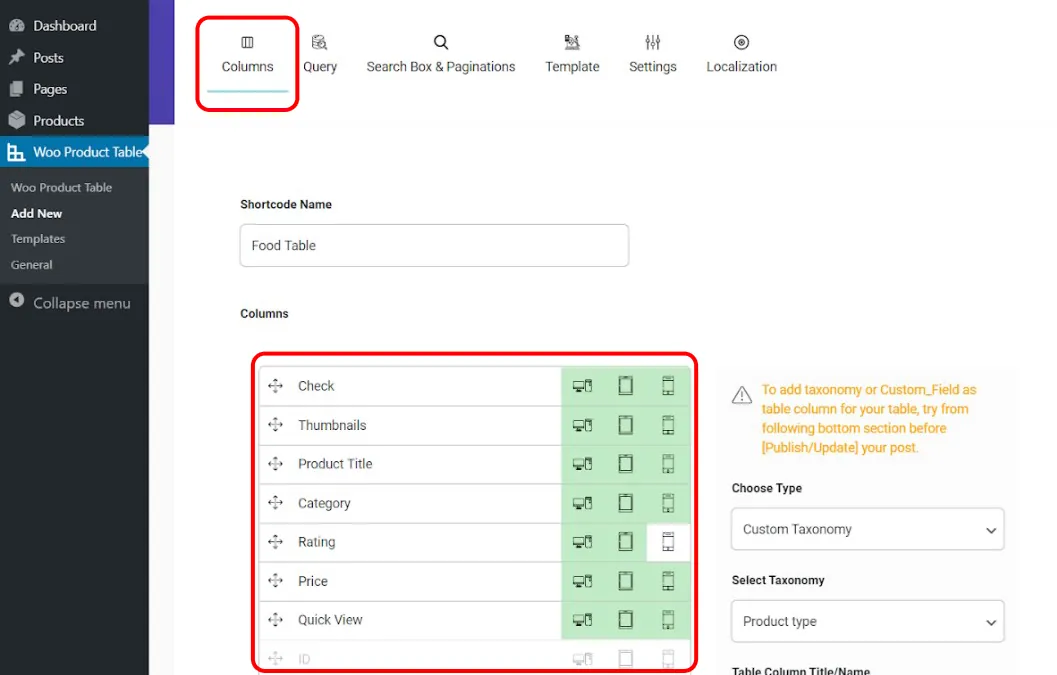
To display these fields in the product table, you need to add the right columns to your table, as illustrated below:

By saving the changes you have made, it will display the below table to your customers:

WooCommerce Product Table Plugin

#4: Provide detailed and complete product descriptions
Sometimes it is not possible to answer all questions of the customers online. In such cases, the most important content that can help customers is the detailed description of the products. If you have described the products on your site honestly and clearly, these descriptions can satisfy the customers to decide about purchasing that product.
Regarding product details, do not forget to include essential details. For example, it must include details such as the expiration date, weight, and product dimensions in the product detail. If you provide warranty and after-sales service for the product, inform the customer about them in the description.
#5: Provide Quick payment in the store page design
One of the most critical issues that decrease the customer conversion rate is the payment process in WooCommerce stores that have too many steps, from choosing a product to paying the cart amount.
All WooCommerce stores must look for a solution to provide a streamlined and quick payment process if they want to enhance their sales. In traditional stores, the payment process is such that customers wait in a long queue until their turn comes, and they can pay for their products to the cashier. However one of the advantages that encourage customers to purchase from online shops is that there is no need to wait as they can pay for the products through online payment gateways in a quick payment process.
In addition, the WooCommerce store should consider different options for the payment process. One customer may agree with online payment, but another customer prefers to pay for the product after receiving it due to a lack of trust. The last item is important because customers want to ensure the quality of the delivered product first, then proceed to purchase.
#6: Provide special and attractive offers on store sites
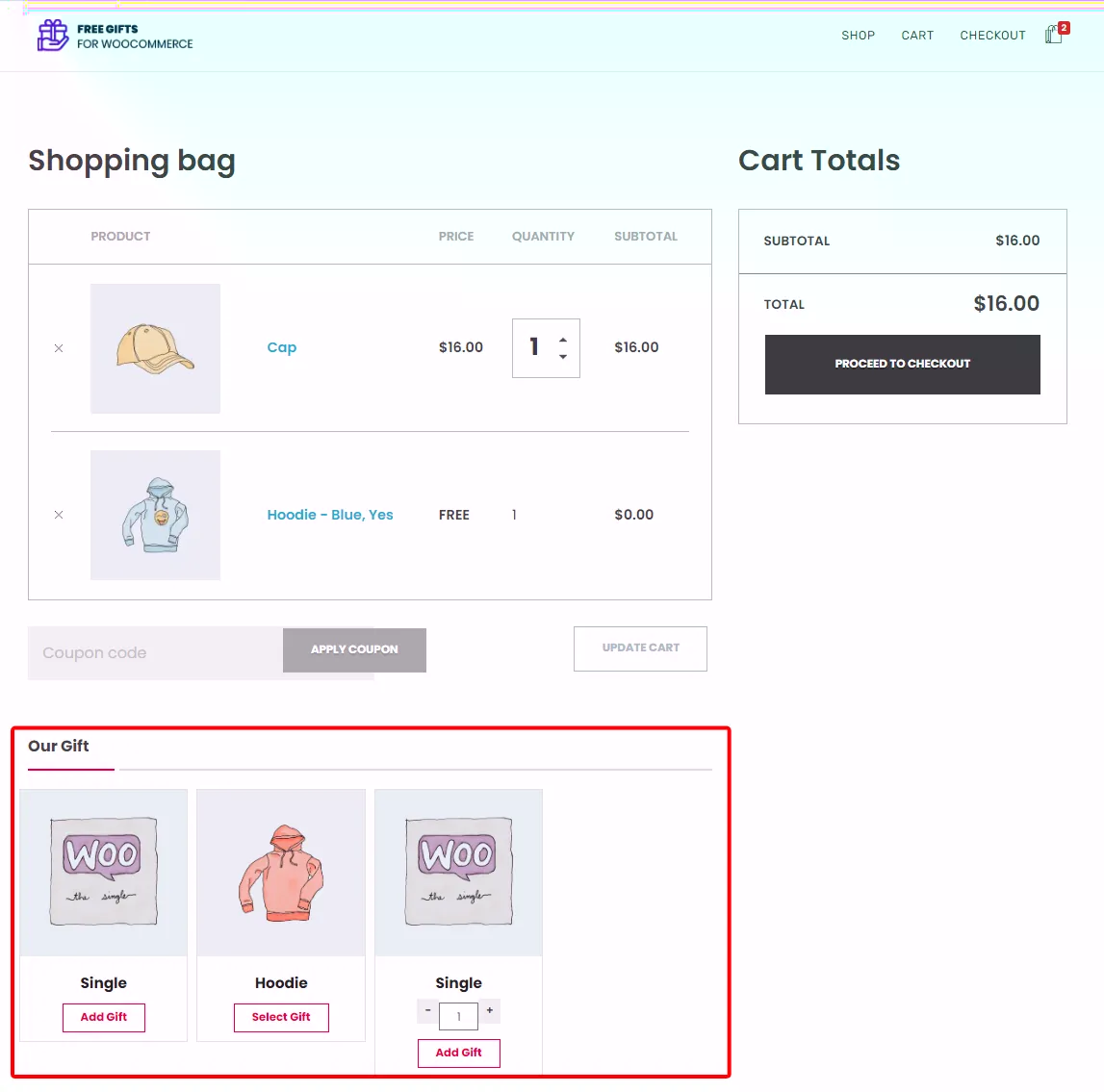
One of the features of a professional UI/UX design is the possibility of displaying gift product offers or promotions to customers. The competition in this field is getting more challenging these days, so you must promote something that is considered an advantage from the customer’s point of view and make them choose your site for their purchase to improve your conversion and product sales. Providing big banners advertising your free gift and special offers on the home page of your online store can differentiate you from other shops.
The Free Gift for WooCommerce plugin has unique features that help you consider special offers for your customers on different occasions, for different users, or with different strategies such as BOGO or Buy x Get y.

Free Gifts For WooCommerce Plugin

#7: Display discounts on the price of products
Sometimes you want to display a percentage discount on the regular price of your products to persuade customers to place more orders on your online store. If you want to increase the customer conversion rate and boost your sales, this is the right solution.
In the physical store, you have to manually calculate the sale prices and put a label on each product. However, in an online store, by using plugins like the WooCommerce product bulk edit plugin, there is no need to enter the sales prices of products one by one. By entering the discount percentage on the regular prices of multiple products, the sale price is automatically calculated and displayed to the buyers.
WooCommerce Products Bulk Edit Plugin

#8: Make the User login form, Add to Cart button, and product search options easily available in your online store design
When customers visit an online store, they should be able to find the login form, the product search section, and the shopping cart very easily. Each customer must have a unique username and password. For online stores with many products to offer, it is better to display a “Search box” and “Add to cart button” on the store page by installing the WooCommerce Product Table plugin so that the customers can easily find and purchase their desired products.
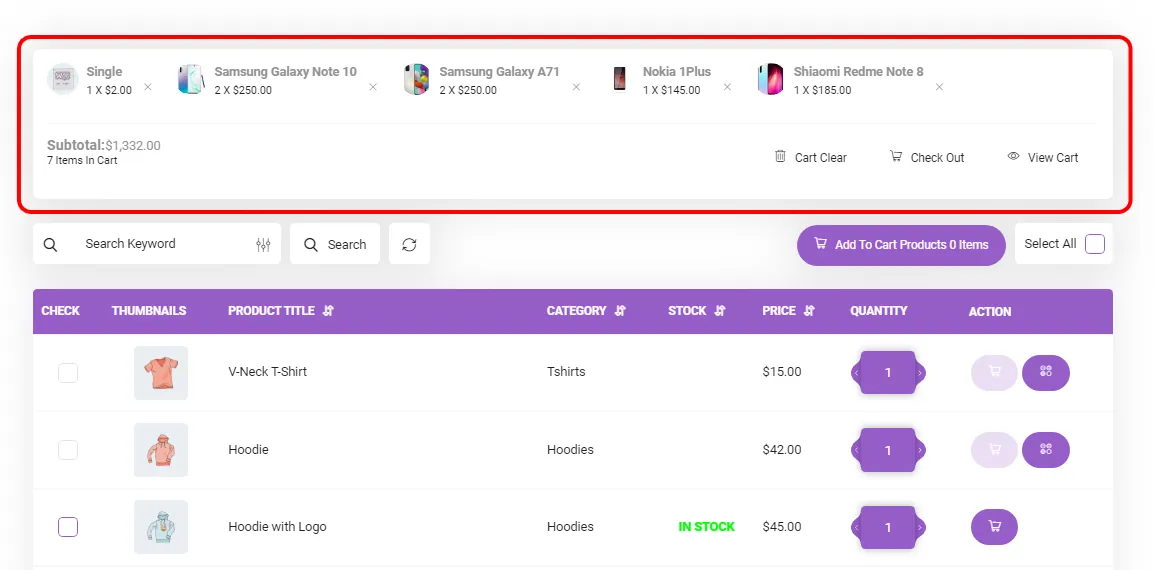
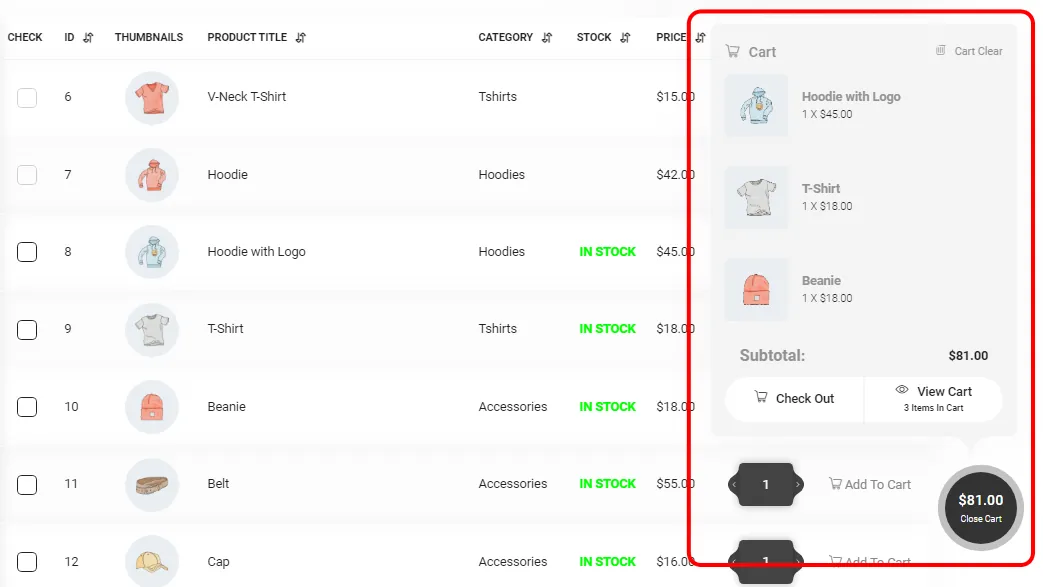
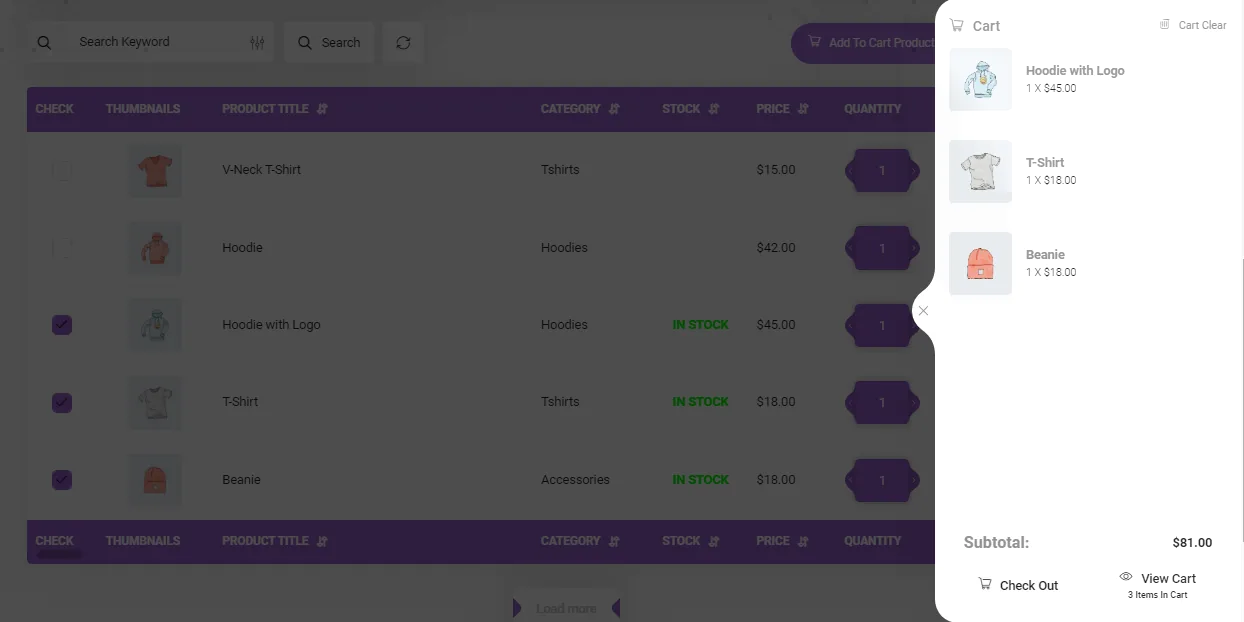
In this plugin, you can choose to display the “shopping cart” section in three ways which are:
Header/ footer
You can choose the position of the mini cart to be at the table header or footer. This means that your mini cart will be shown as a sticky box on top or bottom of the product table.

Floating mode
This means that the mini cart will be shown on the page while the user scrolls through the page and is always in sight.

Sliding mode
This way, whenever the customer clicks on the cart icon on the website, a sliding window will show them the contents of their cart.

#9: Use high-quality images and videos in the design of the product page
One of the most important factors affecting customer conversion rate is using quality images and videos when designing an eCommerce website. You can convey complete information to the audience with the help of images and videos. But you should pay attention to the fact that these media have a huge size and may affect the speed of your website. For this reason, reduce their size with some optimization tools before uploading them to your website.
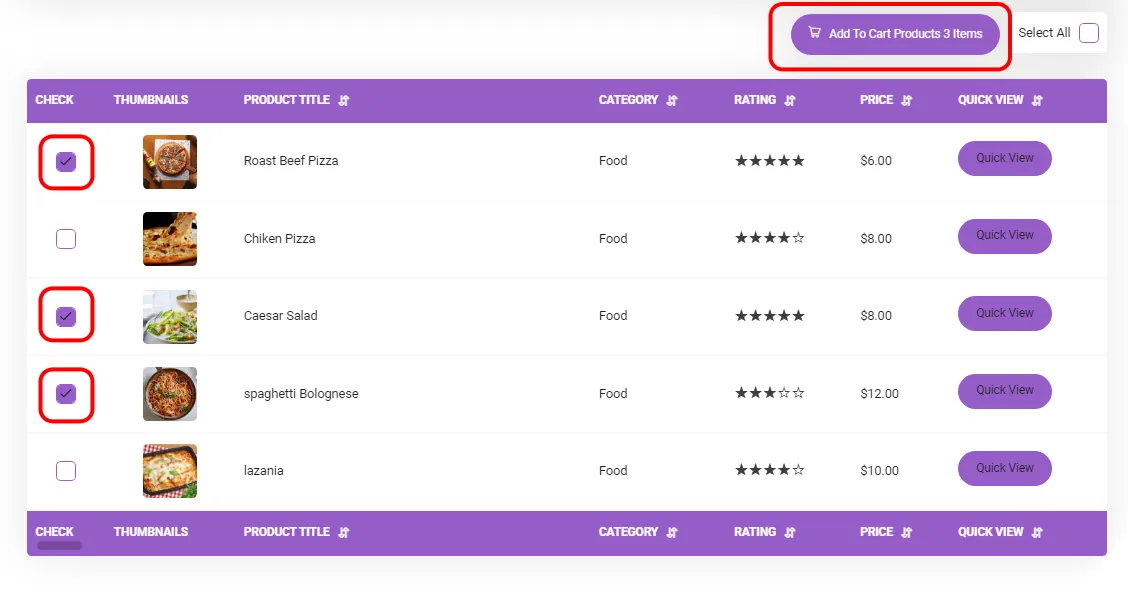
#10: Let customers add multiple products to their cards
One of the main features of a professional design for online stores is displaying all products in a way that allows the customers to add as many products as needed to their carts on the store page.
To make this happen, you need to show all of your products on a table to your customers. Then design an “Add to cart” button in front of them. To improve the customer experience, it is also an excellent idea to let them increase or decrease the number of products they need to buy directly from the table.
Using the WooCommerce Product Table plugin, you can display many of your products in a table view. And as you can see in the below picture, the quantity box and “Add to Cart” button are easily available in the table. So that the customers can choose multiple products, specify their quantities and add them to their carts on the same page without any need to open the page of each product individually.

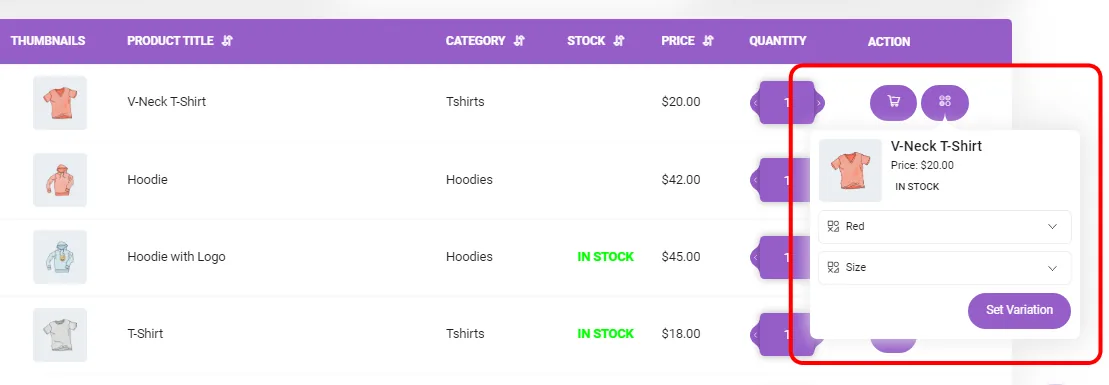
11#: Display the variable products on the store page with their variations, features, and prices
Usually, products have various features, such as color or size, which affect the customer’s decision to purchase a product as well as the final price of the product. For example, in a TV store, some products in different sizes, from 40 to 65 inches, have different prices. Each of these sizes is a variation of that product. Displaying the variations helps the customers to find the product they want quickly.
In addition, if you design your store in a way that clearly displays the variation of the products, your website’s SEO will be improved. Because Google also pays attention to the user’s behavior and opinion, and by making the process of finding their products easier for customers, you’re ranking in google search results is also enhanced.
Displaying simple and variable products to the customers in a table view lets them quickly compare their different features and conveniently decide their purchase. WooCommerce does not provide this tool, so if you have simple and variable products in your shop, you need to update the design of your online store by installing the WooCommerce Product Table plugin.
Using this plugin, you can display all variations of products with their prices and other features in the table. And let the customers compare multiple products on one page and add as many items as needed among simple or variable products to their cards directly from the table.
To help customers add Variable Products to the cart, you have to change some features of your product table in the “Setting” tab.
By scrolling down on this page, you can see the “Show Variation in Action Column“.
You must mark the checkbox next to “Show” to enable this option in the product table. By enabling this option, the select variation button will be added to the “Action” column beside the “add to cart” button.
You can also add an “Action” column from the “Columns” tab to add it to the columns of the product table or enable the Sticky Column for your product table to stick the “Action” Column on the left side of the table.

By adding this option, customers can select their favorite attributes directly from the action column:
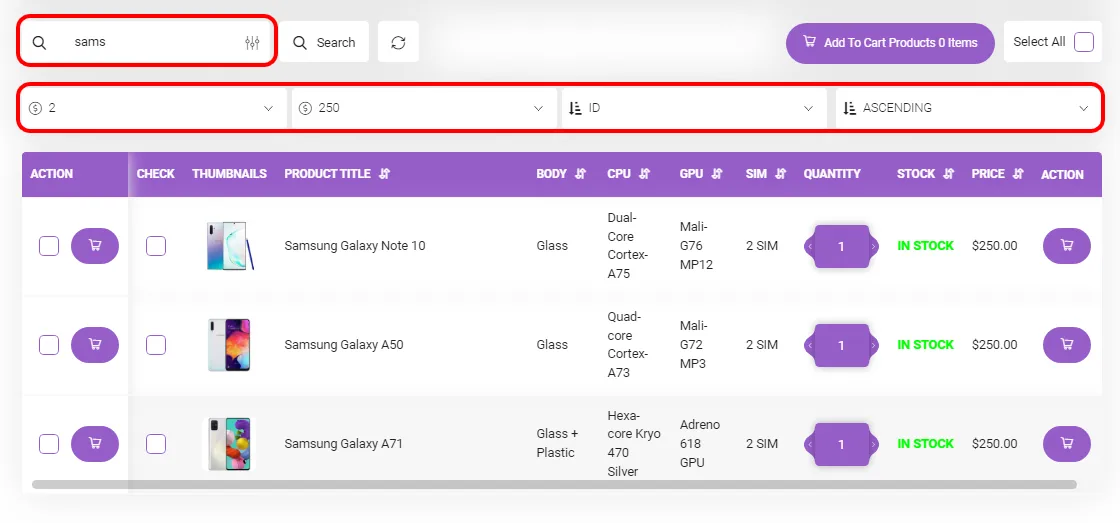
#12: Design a quick search box on the store site
You may want to put more than 100 different products in your store. Naturally, finding a specific product among all these products is not easy for the customer. However, you have to make this process as quick as possible for them if you want to improve your conversion rate.
The customers spend a short time searching for the product they need on your website, but if they can’t find them in the first few seconds, they will probably leave your store and try the next website.
That’s why you need to add a Quick search box as well as filtering options in the design of your online store.
By installing the WooCommerce Product Table plugin, you can add a Quick search box designed above the product table on the store page of your website to help the user quickly receive a related list of products searching in.
Creating a search form for a product table is very easy using the WooCommerce product table plugin. You can go to the ‘Search Box and Pagination’ tab and enable search by checking the checkbox under Search Enable/Disable.
Then you can see a Search box will be added to the top of the product table automatically:

In this Search Box, customers can sort the products by ID, Title, Price, Rating, Popularity, etc.
What are the best plugins for improving the UI/UX design of a WooCommerce store?
It is impossible to design a store website with all the above features just by installing WooCommerce alone.
For this reason, we introduced the best plugins that you can use to optimize your store design in this article.
These plugins are fully compatible with WooCommerce and can help designers to add any features required for improving UI/UX designs to their online store:
- WooCommerce product table plugin
- WooCommerce product bulk edit plugin
- Free gift for WooCommerce plugin
By installing these plugins, you can provide all features that customers expect to see in a professional online store on your website, which helps you improve the customer conversion rate and boost your sales.
WooCommerce Product Table Plugin




























2 thoughts on “How to Improve the UX/UI design of your WooCommerce store to increase sales and conversion?”
thanks for info
thank you 😉