Changing the font color in your WordPress site is something you can easily do for a small section of text or a block. Alternatively you can change the color of a specific element or a CSS class throughout your site.
In this quick tutorial, I’ll show you how to quickly change the font color in your WordPress site.
I’ll show you two methods:
- Change in an individual block.
- Adding a CSS class to a block for color and then styling the class.
I’ll also give you an overview of changing the font color across your site, using your stylesheet.
How to Change the Font Color of a Section of Text
You can choose to make a section of text or a whole block of text in one of your posts or pages a different color from the rest. You can use this to highlight some text and make it stand out, or to enhance the design of your site.
A word of warning: too many colors will make your site look messy and unprofessional. Make sure you use colors that don’t clash.
Start by finding the section of text whose color you want to change.

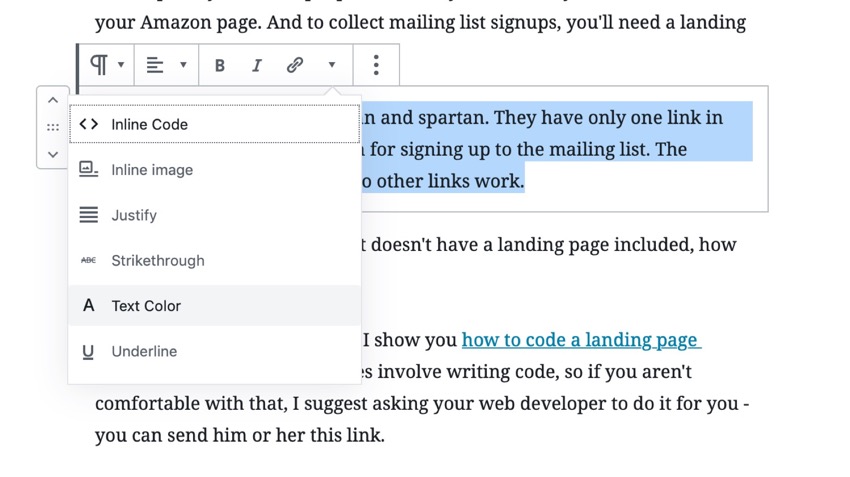
Select the text you want to change the color of by double clicking it. Click the arrow icon above the block and select Text Color.

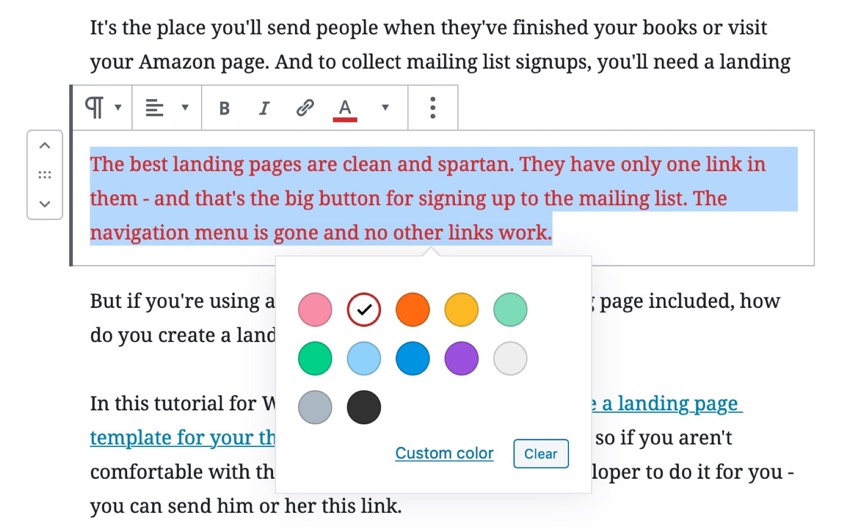
Choose the color you want the text to have. The color will change for you in the editing screen.

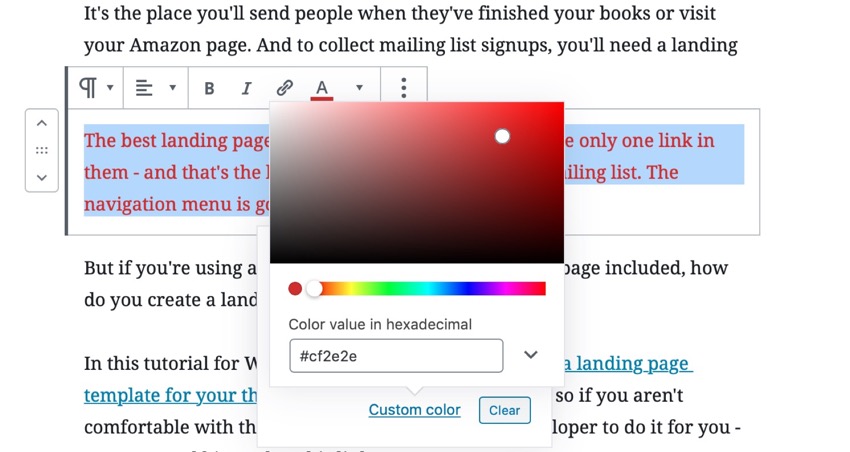
Alternatively, you can use a hex code to select a specific color. This is a good idea if you want to use a color that’s used elsewhere in your site.
Click the Custom color link and either select a color from the picker or type in the hex code.

Repeat this for any other blocks of text or sections of text whose color you want to change. You don’t have to change the color of a whole block—you can just change one word if you want.
Finally, click Update to update your post or Publish to publish it. That will save your changes.