Online shopping has never been more popular than now, so e-commerce website managers are constantly looking for practical ways to enhance their customers’ shopping experience. One of the most essential features in any online store for improving customer experience is to add WooCommerce Mini Cart & Checkout to the shop page.
WooCommerce Mini Cart is a small shopping cart icon that gives customers a quick and easy overview of their shopping cart contents without having to leave the shop page. If you use WooCommerce to create an online store for your business, you’re lucky! Because for this platform, you can use the WooCommerce mini cart plugin, which offers you unique customization options for displaying this useful feature to your customers.
In this post, we want to show you how to use the WooCommerce product table plugin to add a WooCommerce custom mini cart to your online shop.
How WooCommerce display mini carts can boost your sales?
Imagine you’re shopping at an online store and your cart starts to fill up with all the things you can’t resist. At the same time, you don’t want to leave the shop page to check the items already added to your cart, this is exactly where the advantage of the WooCommerce mini cart widget comes in!
Woo mini cart is always ready to give you a quick and easy overview of everything you’ve added to your cart. It’s like a window into your shopping world, displaying all the fantastic items you’re just a click away from.
According to the Baymard Institute, 18% of US online shoppers have abandoned their orders simply because of a “too long/complicated checkout process”. Having a WooCommerce shopping cart in your online store is a great way to make the shopping process faster and easier and reduce cart abandonment.
Add mini cart WooCommerce can increase your sales for the following reasons:
- Customers don’t have to go through multiple pages to view their shopping carts and place their orders.
- Improve user experience by allowing customers to add or remove products in their cart and purchase them from a single page.
- Customers can review and purchase multiple products added to their carts with one click.
How to add WooCommerce mini cart to the shop page?
If you would like a WooCommerce custom mini cart to be displayed on the shop page, you can provide this feature with the help of a mini cart plugin for WooCommerce. In addition to creating beautiful and eye-catching product tables with custom columns, the WooCommerce product table plugin allows you to add a WooCommerce mini cart in different modes.
Customers can directly review all products in their carts on the shop page and even remove items on the same page. This plugin gives you the functionality of Ajax mini cart, WooCommerce add mini cart in header, sticky mini cart for WooCommerce, and any custom WooCommerce mini cart that you need. The good news is that you don’t need to install any other plugin to display this feature on your shop page.
In the following, we review the steps of adding a WooCommerce mini cart with this plugin:
Step 1: Install the WooCommerce product table plugin
The first step to use the WooCommerce product table plugin is to download and install it on your WordPress. After activation, navigate to the below address:
WordPress Dashboard > Product Table > Add new table

On this page, press Get Started to visit the main page of the plugin.
WooCommerce Product Table Plugin
The easy way to add WooCommerce Mini Cart & Checkout to your store

Step 2: Create your custom product table with WooCommerce mini cart
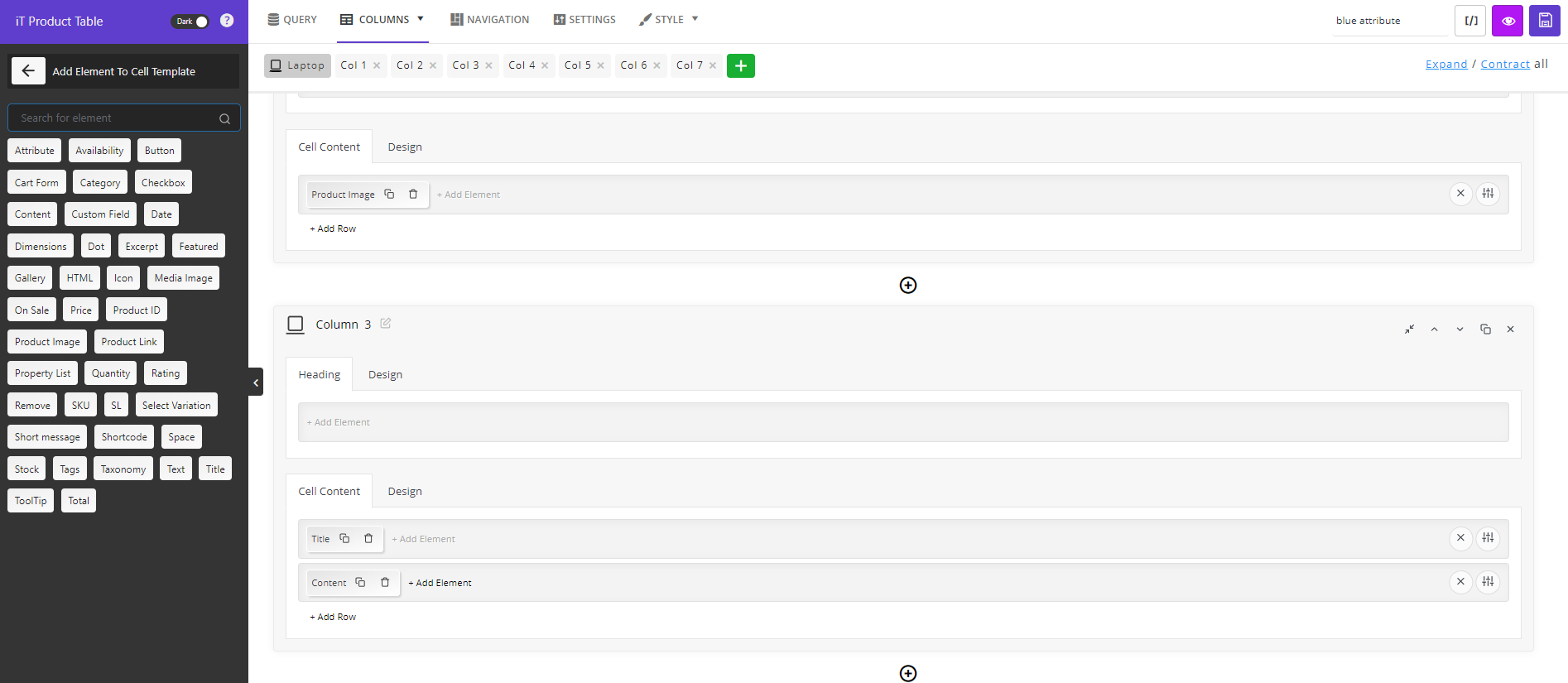
The next step before displaying the Woo mini cart is to create your product table with custom columns, navigations, and style.
All tools and options you need for your product table customization are provided in the below tabs:
Query: You can set configurations to show some of your products in the table. For example, you can make a query for a specific category, tag, or attribute.
Columns: You can add as many columns and rows as you need in this tab and assign different elements to them.

Navigations: The extra features like multi add to cart, WooCommerce mini cart in header, Filters, Search boxes, Sorting, etc. Are available in this tab and you add them to your product table based on your needs.
Style: In this tab, some preset templates are provided to let you easily customize the appearance of your product table with one click.
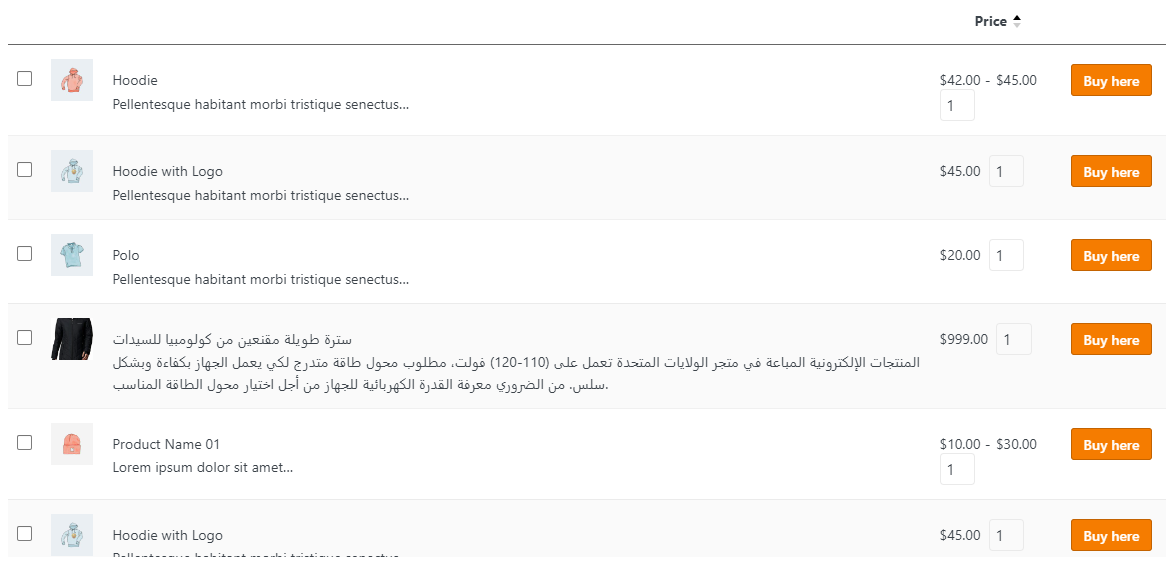
For example, we tried to add the following columns to the product table:
For example, we tried to add the following columns to the product table:
- Check box
- Product image
- Title
- Description
- Price
- Quantity
- Add to cart button

Now, let’s see how we can add a WooCommerce mini cart widget to the product table.
Step 3: Add a mini cart for WooCommerce
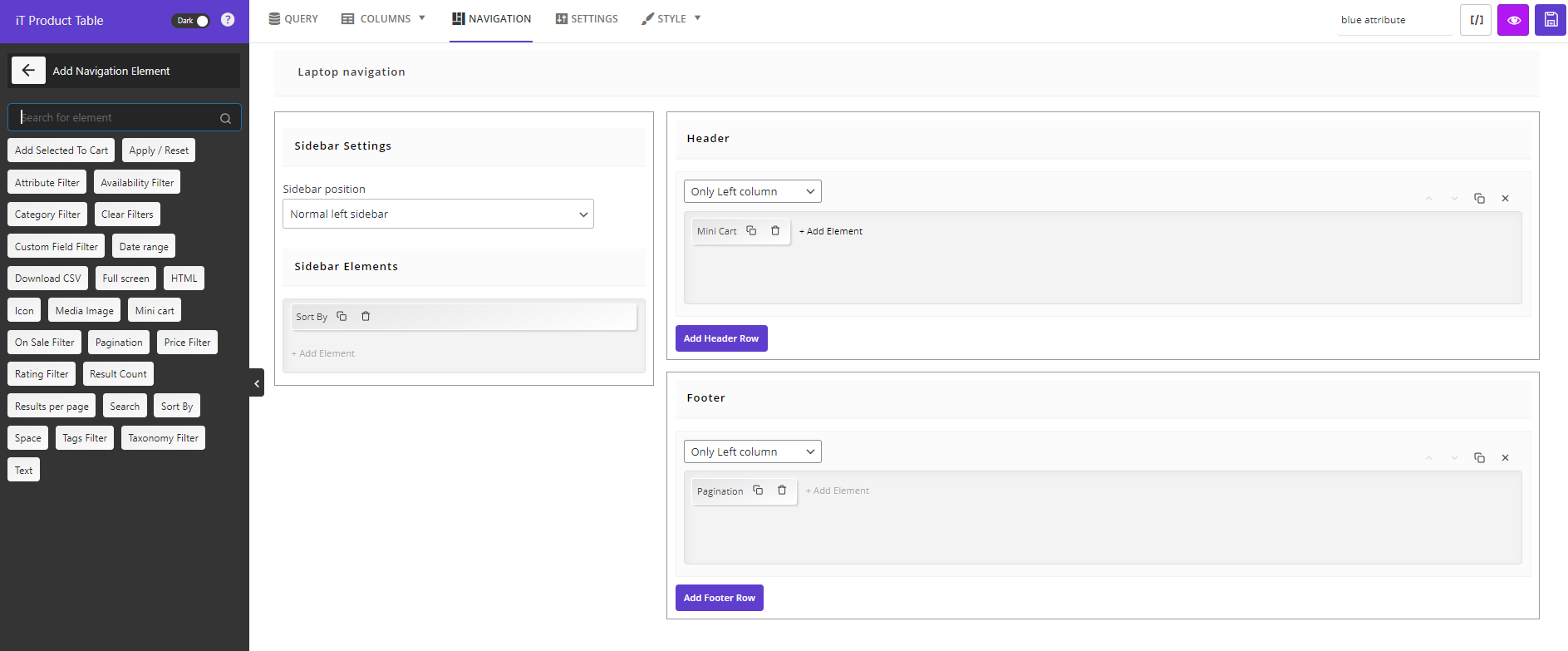
To add a mini cart for WooCommerce, you need to open the Navigation tab. As illustrated below, three areas are available here:
- Header
- Footer
- sidebar
In the following, we review how to add a WooCommerce mini cart in header. However, you can try these steps for the Footer or Sidebar if you need them.

Add WooCommerce ajax mini cart in the header
Follow the below steps to add a WooCommerce Ajax mini cart:
- Click on Add element of Header to see the list of elements in the left panel.
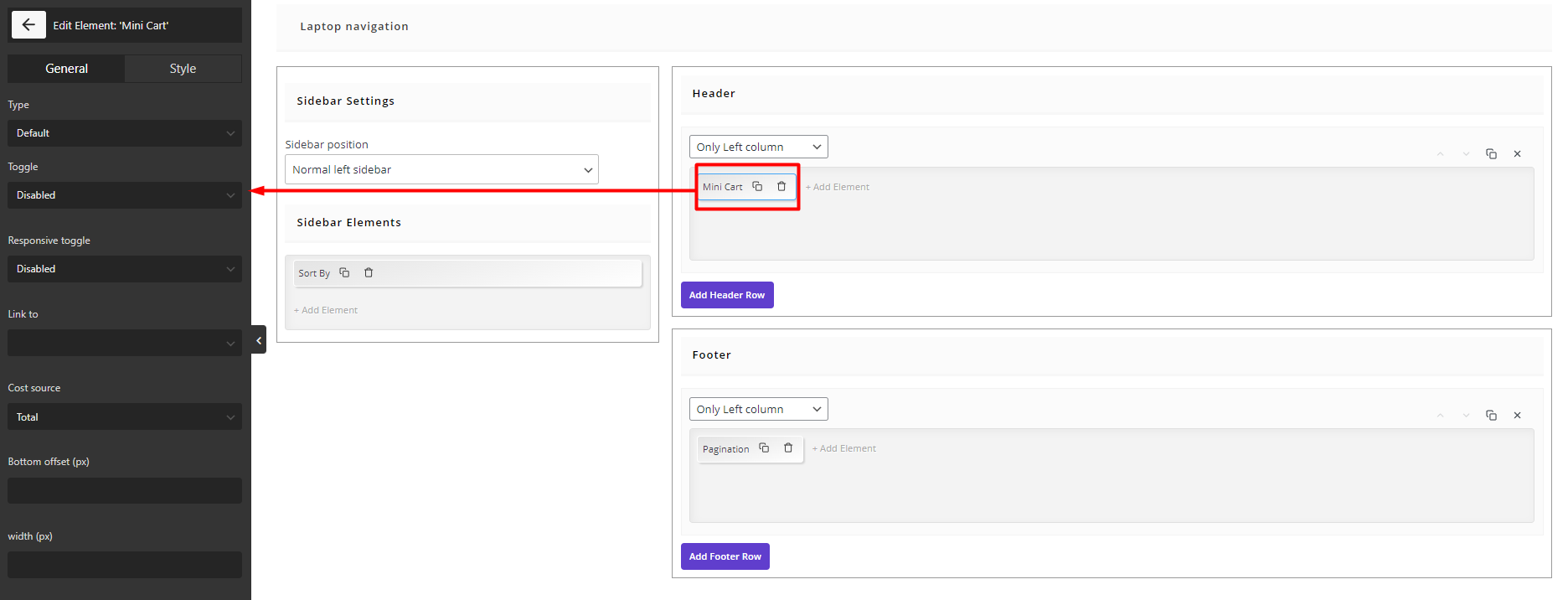
- Choose the Mini cart from the list.

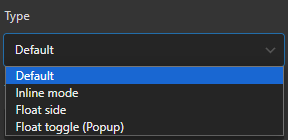
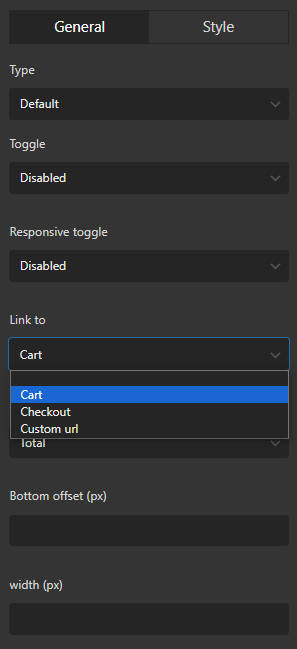
- Open the Type dropdown list and select Default.

- Open the combo box of the Link field and set WooCommerce mini cart Ajax to one of the options including:
- Cart
- Checkout
- Custom URL

It is also possible to set other configurations in the General tab like enable/disable toggle, Bottom offset, width, etc.
You can also customize the Ajax mini cart appearance in the Style tab.
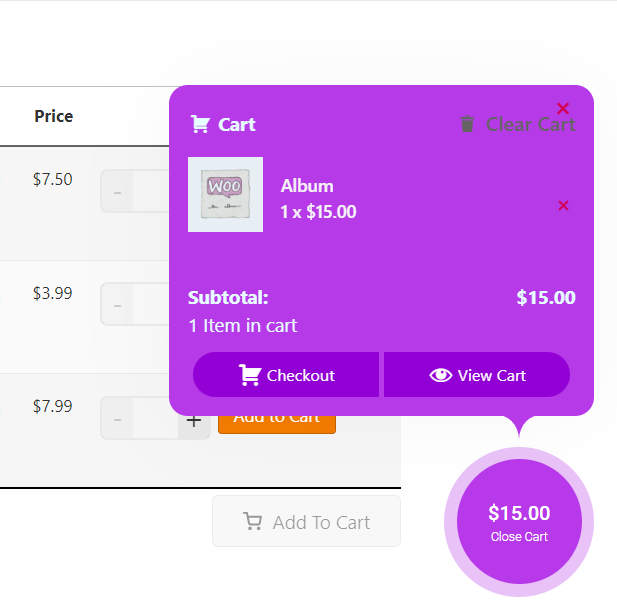
The final result is like the below in the product table:

WooCommerce display mini cart in inline mode
If you want to display the mini cart as a wide box in the Header or Footer of your product table, follow the below instructions:
- Add a mini cart element to the header or footer.
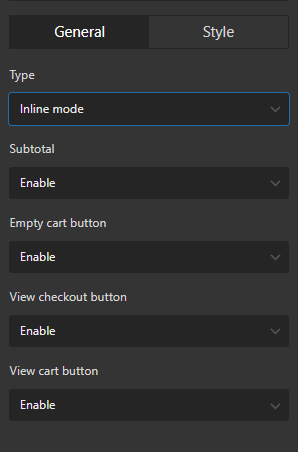
- In the General tab, set Type to the Inline mode.
- Set other items to customize which information is displayed to the customers in the Mini cart, including:
- Subtotal
- Empty cart button
- View checkout button
- View Cart Button

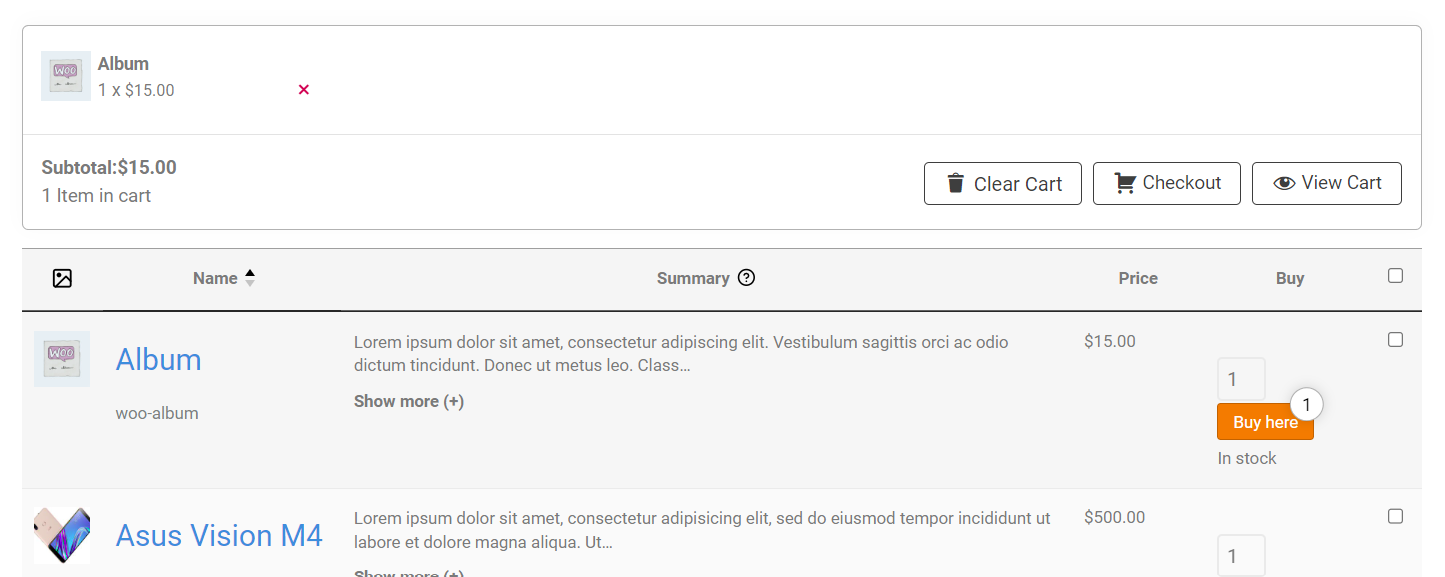
If you enable all items, the mini cart in the inline mode will be displayed like below:

You can also customize the mini cart appearance in the Style tab.
Sticky mini cart for WooCommerce
Add a sticky mini cart for the WooCommerce shop page is very popular in e-commerce websites. In the mini cart WooCommerce plugin, you can set one of the below modes to show a sticky mini cart in the product table:
- Float side
- Float toggle
Let’s review the custom mini cart you can set in the table by choosing each mode, briefly:
Sticky mini cart for WooCommerce as float side
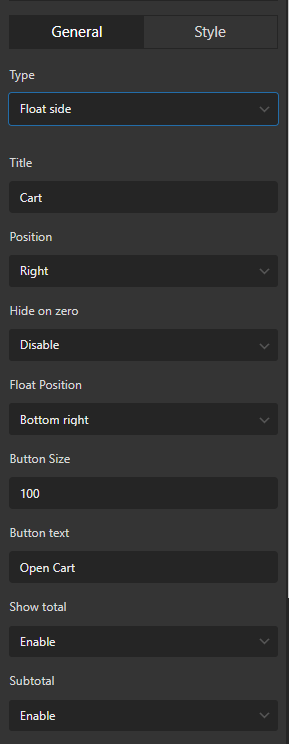
By choosing Float Side in the Type field of the Mini Cart General tab, some extra options are displayed like Title, Position, Button Size, etc.
You can change these options to customize which information is displayed to the customers in the sticky mini cart as well as where and how to show it on your table.

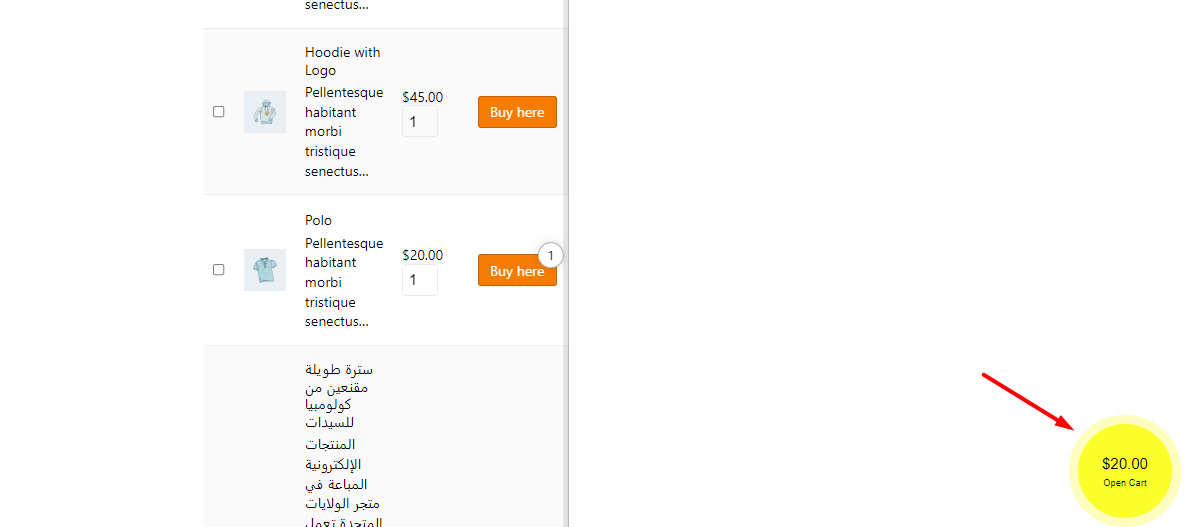
For example, we set the position of the sticky mini cart to the button right of the table and wrote Open Cart in the Button Text:

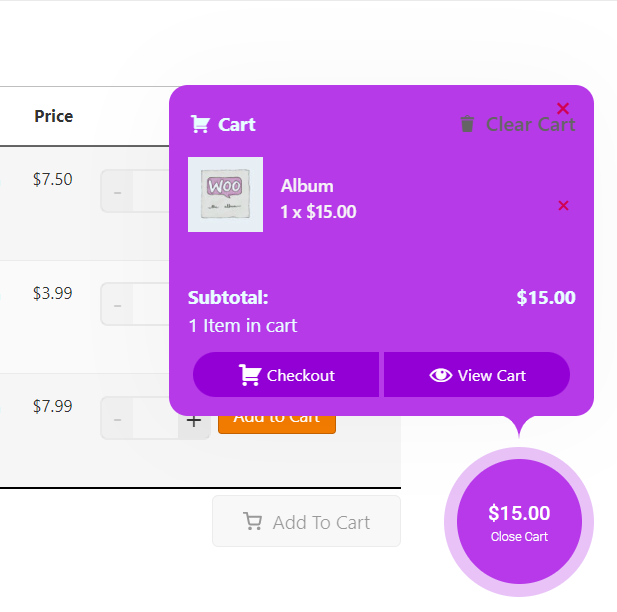
So, the sticky mini cart is displayed like below to the customers:

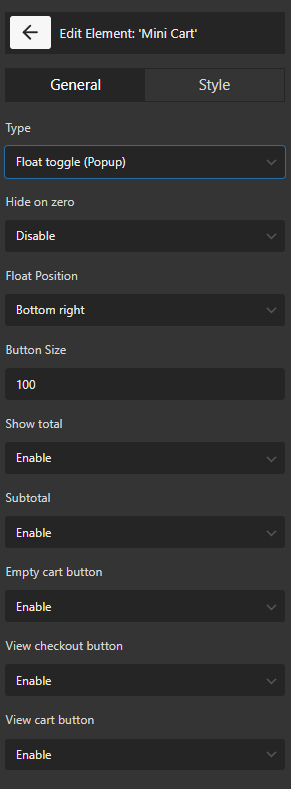
Sticky mini cart for WooCommerce as float toggle
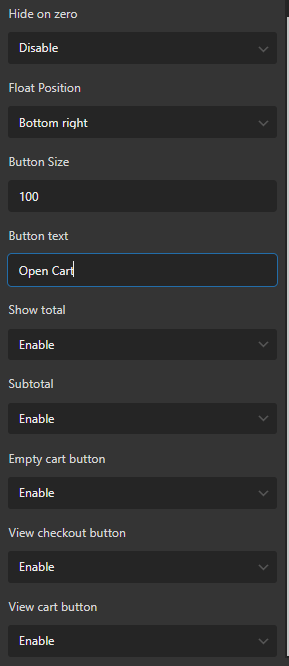
The float toggle option allows customers to see a pop-up in the WooCommerce mini cart on hover. You can customize the items displayed to the customers in the General tab.
For example, you can enable Show Total, Subtotal, View Checkout button, View Empty button, etc.

WooCommerce mini cart customization
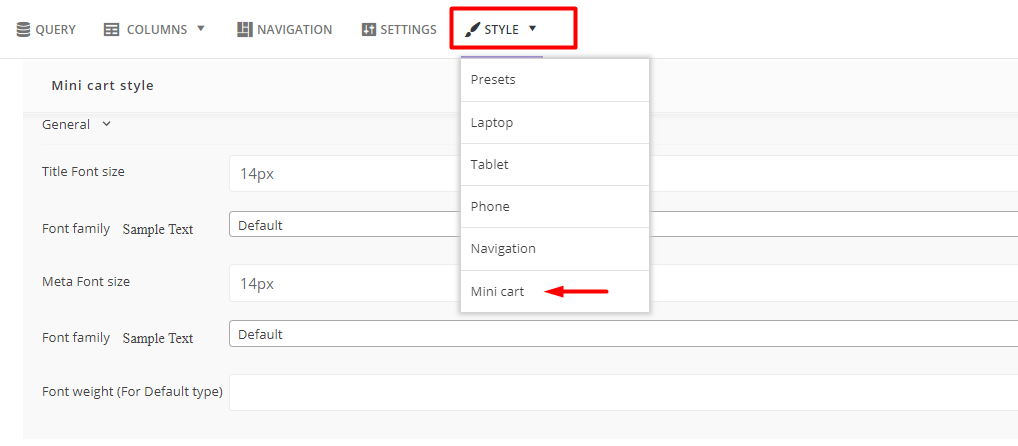
In the WooCommerce product table plugin, you have full control over tweaking the style of custom mini cart WooCommerce. To customize the Woo mini cart, simply click on the Style tab and choose Mini cart from the list:

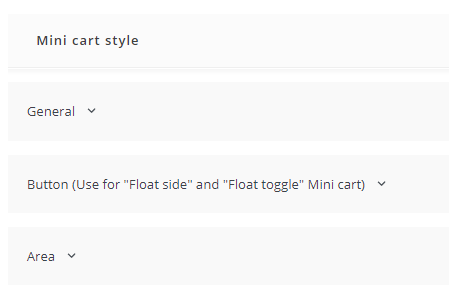
In the Mini cart Style, three options are available:
- General
- Button
- Area

Click on each tab, to see the items you can set to make the style of mini cart exactly as you need.
Let’s review some items in each tab.
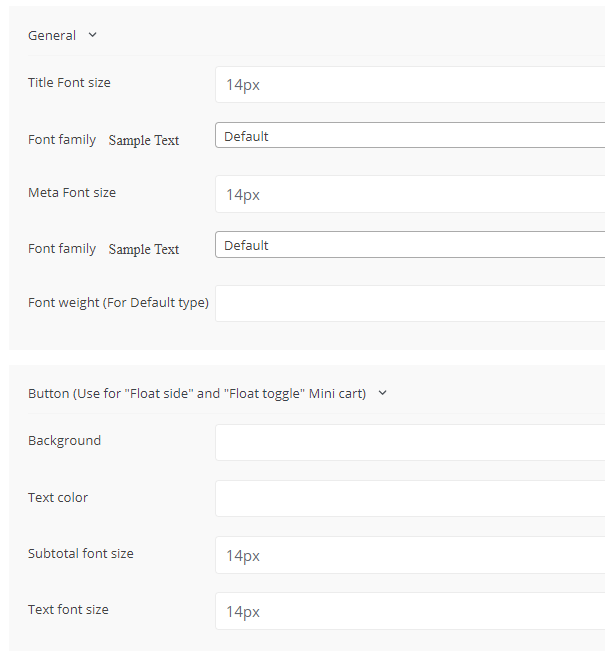
General
The items available in the General tab allow you to customize the font of the mini cart by size, type, weight, etc.

Button
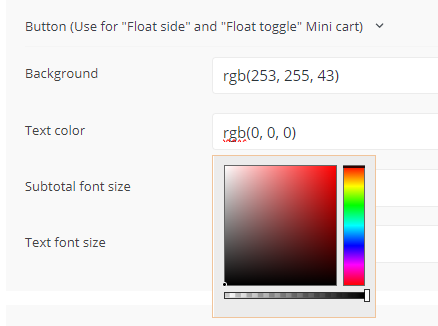
In the button section, you can set configurations for background, text color, and font size of subtotal as well as Text.

For example, we have chosen a Yellow background with black text and the style of the mini cart changed like below:

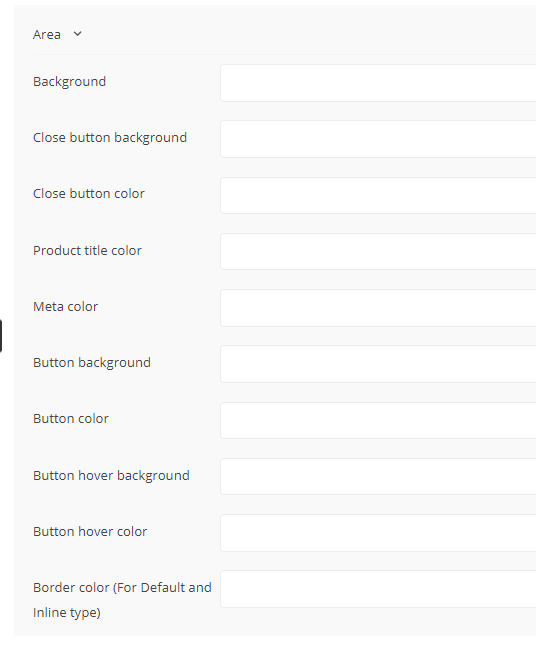
Area
Tweaking the items included in the Area tab is used for changing the style of the area background, close button color, product title color, etc.

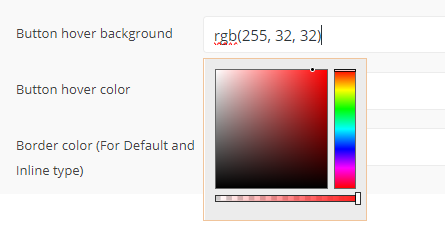
You can also change the WooCommerce mini cart on hover style by configuring the button hover background, color, and other items as illustrated below:

How to get the WooCommerce product table plugin?
Now, you learn how to use the WooCommerce product table plugin to make the purchase process easier and faster for your customers.
WooCommerce product table is the best solution for creating and customizing product tables with customer-friendly options like add to cart button, sticky mini cart, filtering, pagination, etc.
It has an easy-to-use interface allowing you to convert the entire appearance of a WooCommerce shop page.
Other advantages of using this plugin are:
- No coding skills are required.
- Simplifying the purchase process for the customer.
- Boosting sales and increasing conversion rates.
- Fully flexible to make responsive product tables.
- Affordable pricing plans.
WooCommerce Product Table Plugin
The easy way to add WooCommerce Mini Cart & Checkout to your store

Conclusion
In this post, you learned how to use the WooCommerce product table plugin to add mini cart to the WooCommerce shop page and make the purchase process easier and faster for your customers.